TeraPadインストール後に、管理人が初期設定している事項をまとめました。

サッとすぐに起動して利用することができるテキストエディタとして、またhtml・cssの勉強をはじめたばかりの初心者さんのテキストエディタとして、TeraPadは大活躍しているのではないでしょうか?
「とりあえず、これだけやっておけばTeraPadを実践ですぐ使える!」というものを厳選してありますので、活用してくださいネ。
文字コードをUTF-8(BOMなし)を指定
TeraPadの初期設定では文字コードがSHIFT-JISになっています。そのため、htmlやcssの場合だと文字化けが発生している人も多いハズ。まずは文字コードをUTF-8(BOMなし)を指定しておきましょう。
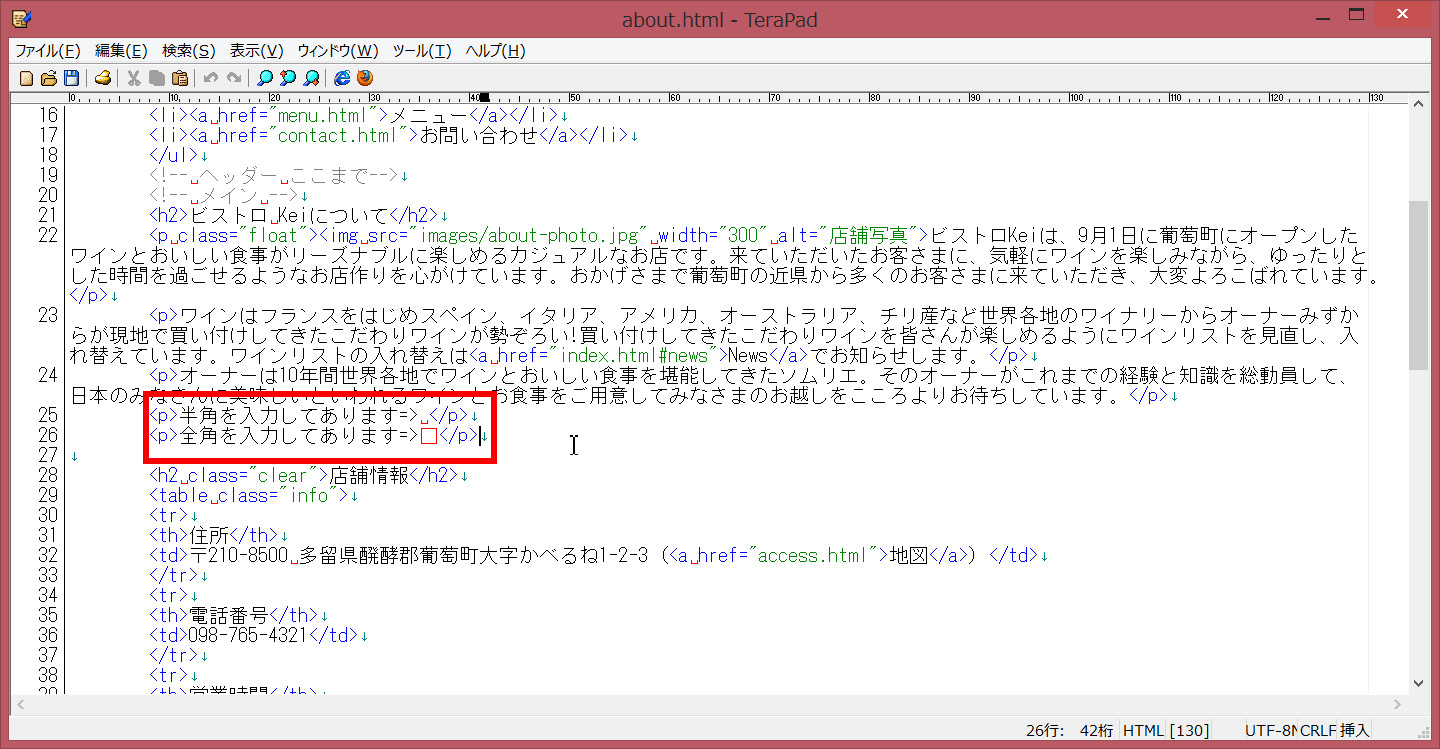
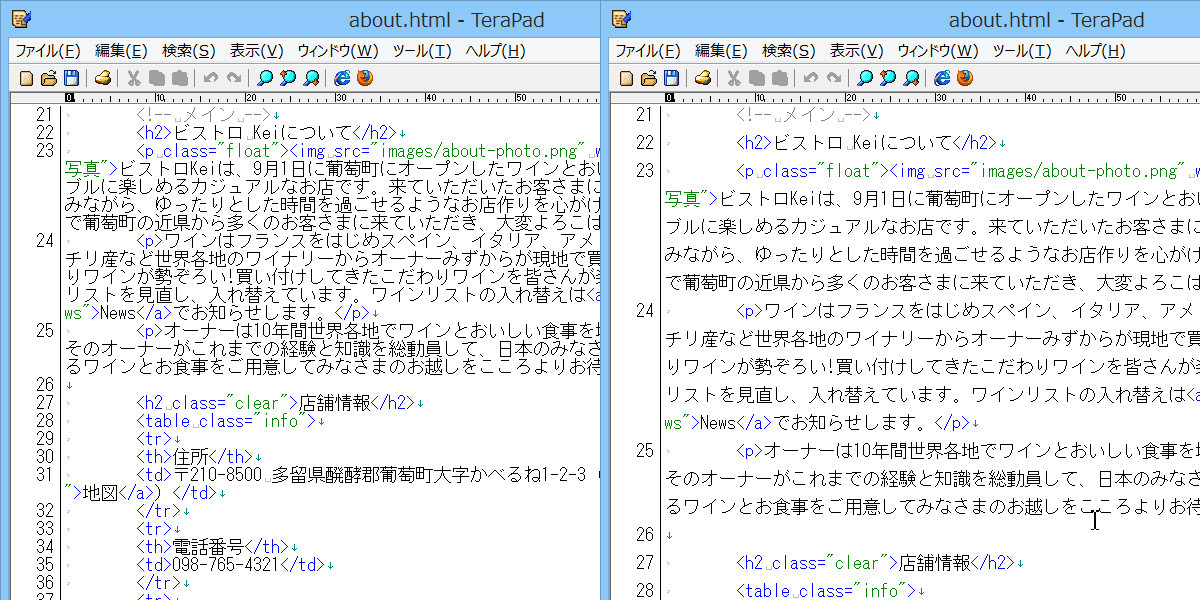
全角・半角スペースを表示
htmlやcssでは全角・半角スペースの違いは大事です。
TABスペースを表示
TeraPadでTABスペースを表示する設定はこちら。
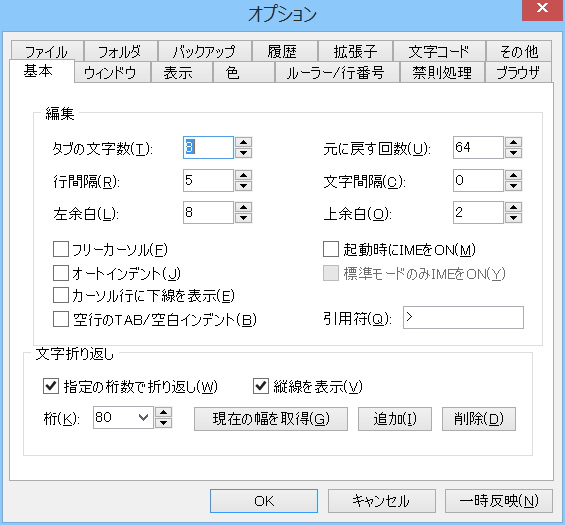
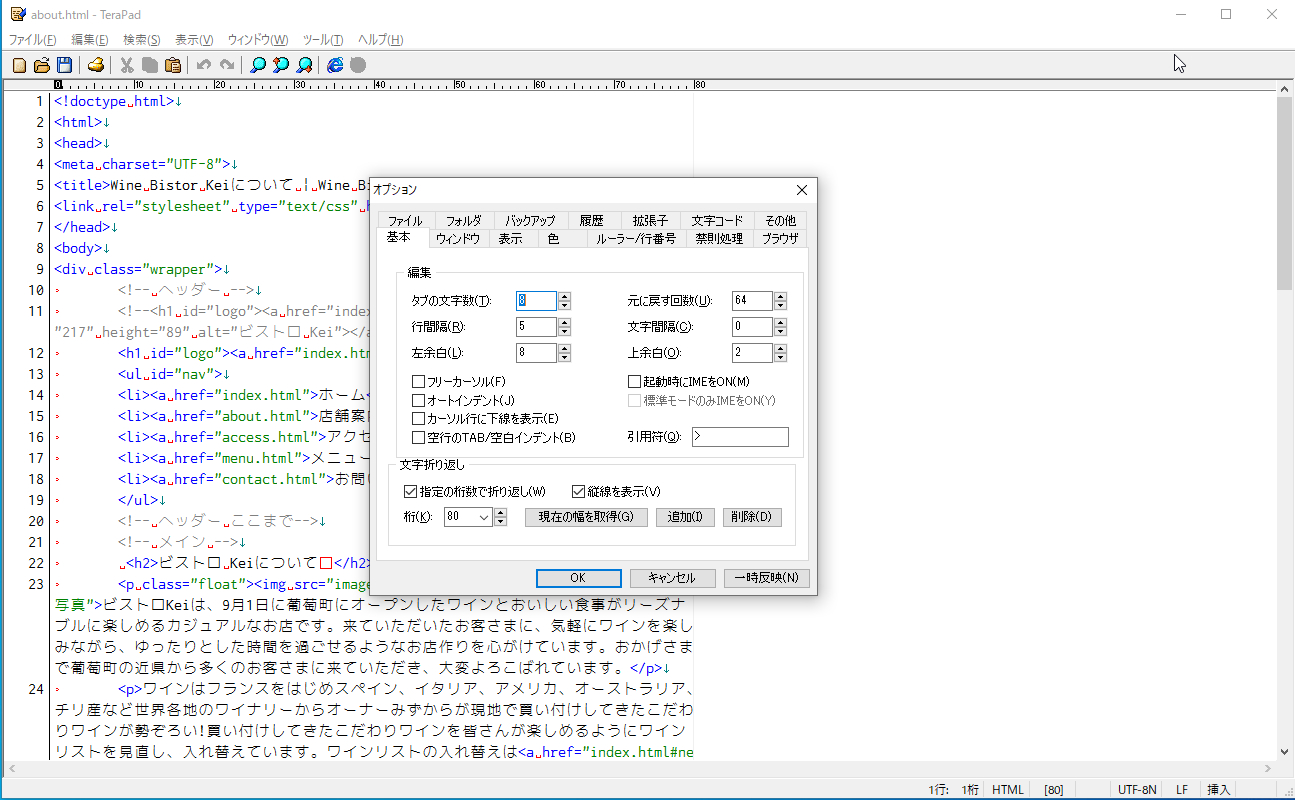
指定の桁数・文字の折り返し
1行の記述が長くなると、右端(行の最後)をみるのが大変です( ;∀;)
行間(行の高さ)
行間を調整すると、圧倒的に見やすくなります。ぜひ設定してくださいネ。
右クリックして[プログラムから開く]
html・cssファイルなどでTeraPadを使用する時に、右クリックして、[プログラムから開く]を使うと便利です
右クリックして[送る]で一番上に表示する
html・cssファイルなどで、右クリックして[送る]とき、TeraPadが一番上にあると便利です。
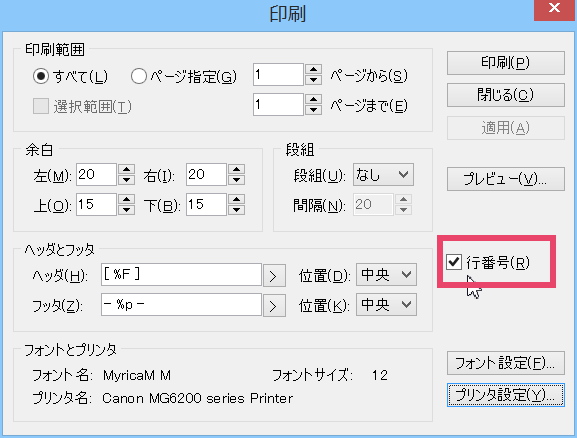
行番号を印刷
htmlやcssのソースコードは、行番号も印刷すると便利です。メニューバー[ファイル]→[印刷]で表示されるダイアログボックスで、以下の画像のように設定してください。

コーディング用のおすすめフォントを簡単に設定
少し応用になります。時間があるときにやってみてください。フォントがきれいになるとやる気アップ(^o^)丿です
まとめ
今日は、TeraPadインストール後に、管理人が初期設定している事項をまとめました。いかがでしたか?
「とりあえず、これだけやっておけばTeraPadを実践ですぐ使える!」というものを厳選してありますので、活用してくださいネ。
それでは!










コメント
terapadで編集してcrhomeを起動できるなりました。fireafoxでもokです。しかし、intrnet11では、文字化けするのです。utf-8,cfです。crhomeと同じファイルです。
なぜなのか?どうもわかりません。時間がありましたら、教えてください。
初心者。
nobiさん
管理人です。返事が遅くなり、大変申し訳ありませんでした。
私はWindows10で、やってみましたが、特に文字化けは発生していないです。
念のため確認ですが、文字コードは、「UTF-8」ではなく、「UTF-8N」になっていますでしょうか?
よろしければ、こちらで確認していただけますか?→TeraPadで文字コードにUTF-8(BOMなし)を指定して文字化けしないように保存する完璧な設定方法
よろしくお願いいたします。
初めてのメールで恐縮ですがわかる範囲でお答えいただければ有難いです。
テラパッドの最新バージョンをダウンロードしましたが、行番号表示をメニュー項目の表示からオプションと進みルーラー/行番号を選択して行番号表示にチェックを入れ、次の標準モード時は非表示はチェックは入れてないのですが行番号が表示しません。どうしてでしょうか?
宜しくご教示ください。ウィンドウズ10です。
中江 眞さん
コメントありがとうございます。管理人です。
う~ん、何なのでしょうか…その設定で表示されるハズなのですが…
中江さんの設定で、行番号が表示できるはずなのですが。ボクもできていますし…ちなみにボクもWin10です。
ただ、中江さんの質問を受けて、確認しようとしたとき、(Terapadに設定してあるにもかかわらず、)ボクも行番号が表示されていなかったような気がします。あくまで気なので、自信がないのですが…
『あれっ、本当だ。中江さんのいっているとおりだ。なぜ行番号が表示されないんだ?』と思って、文字を入力したりしていたら、知らない間に、行番号が表示されていました。
なので、設定を確認の上、文字を入力してみたらどうでしょうか?
なんだか、頼りにならない回答で、申し訳ありません。
こんにちは。印刷設定に困っています。
行を130に設定した場合、印刷設定は
左端 10、右端 0
上 15 下 15
印刷しますと、右部が開ています。
もっと、紙を有効に活用する方法はありませんか?
打ち込んだ部分と印刷の間に、ギヤップが多いように感じます。
印刷の設定を教えてください。よろしく。
ー読者。