今日は、プロジェクトフォルダ内の https:// の文字列を // へ変更する方法をお伝えしますね。これはSSL/httpsで新規サイトをつくる時の作業の1つとなります。

また、今回の説明は、プロたちが常に使用している「grep置換」と同じです。すごく便利で、「https://からhttps://へ 変更する方法以外の文字置換」でも、応用可能ですので、ぜひ覚えてくださいネ。
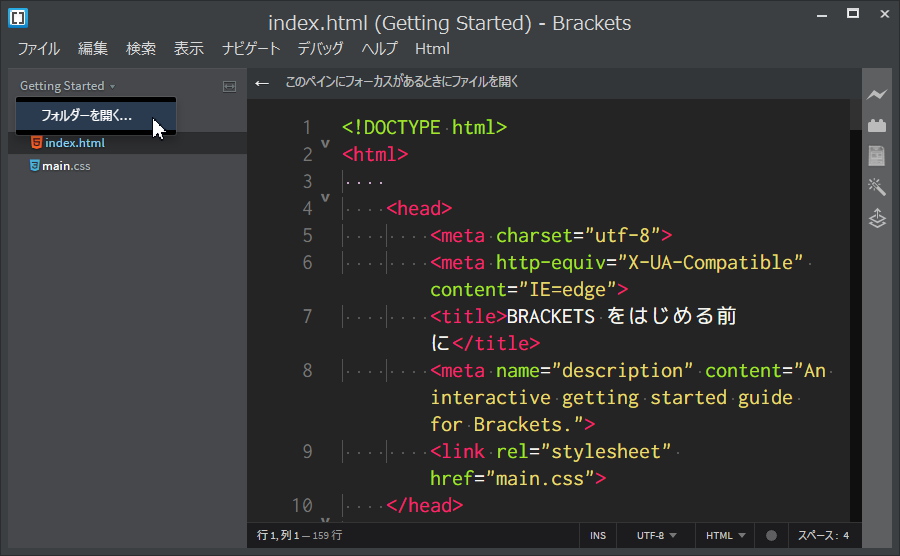
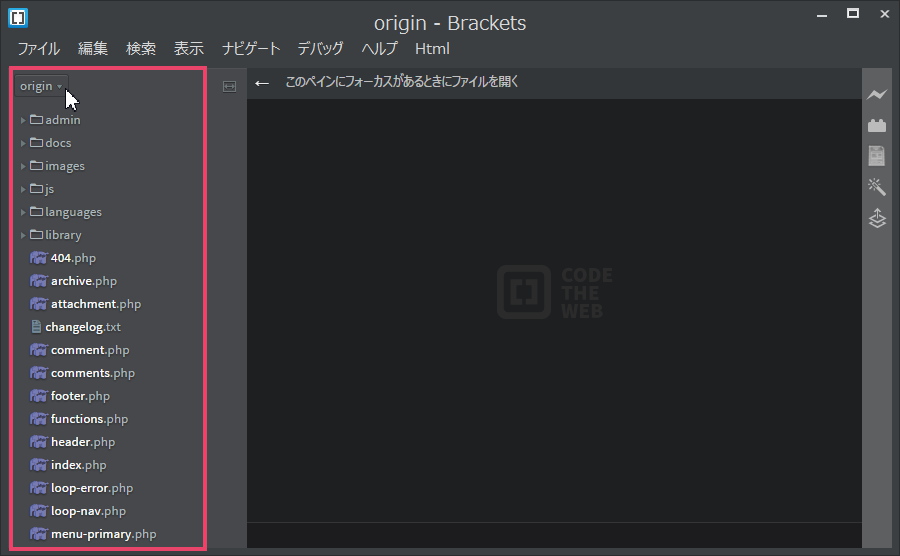
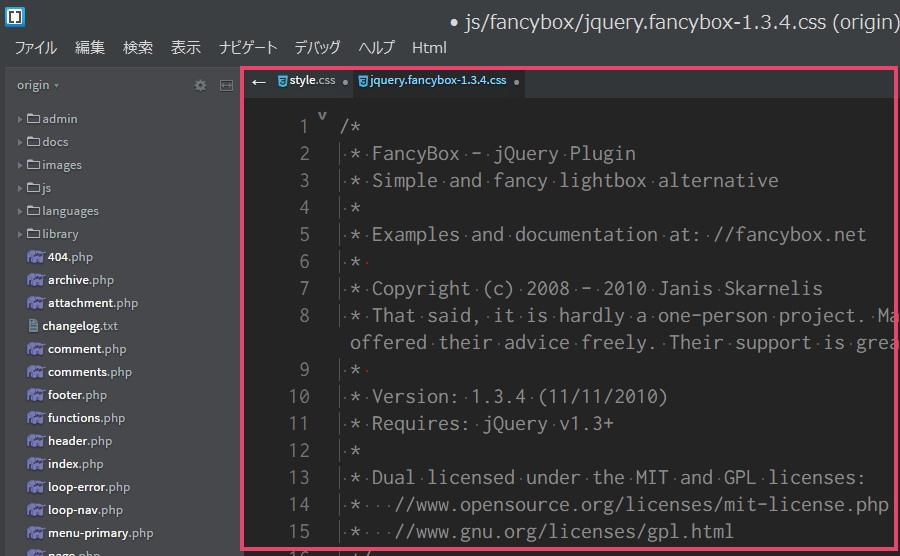
サイドバーにプロジェクトフォルダを設定
サイドバーに、ホームページ作成中のプロジェクトフォルダを設定しましょう。

![]()

ファイルを横断して置換
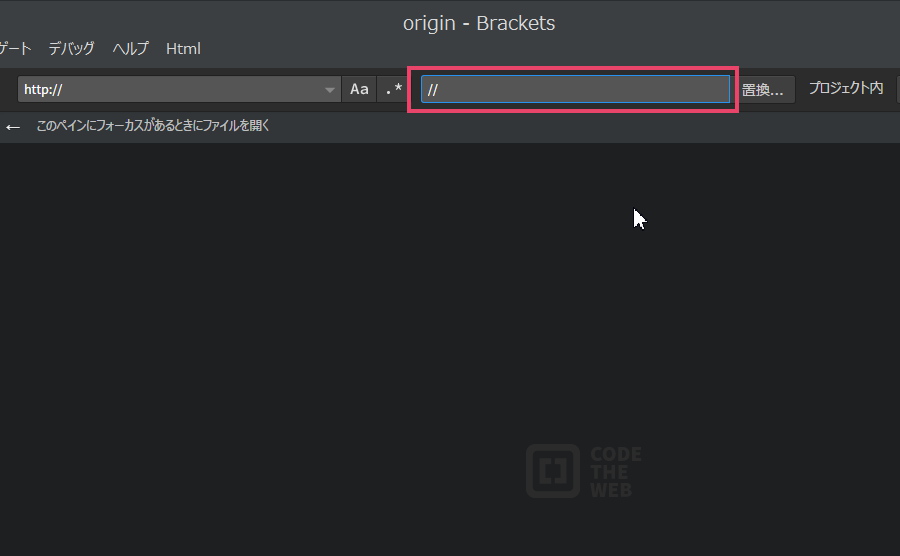
次に「ファイルを横断して置換」をします。メニューバーの[検索]→[ファイルを横断して置換]を選択します。

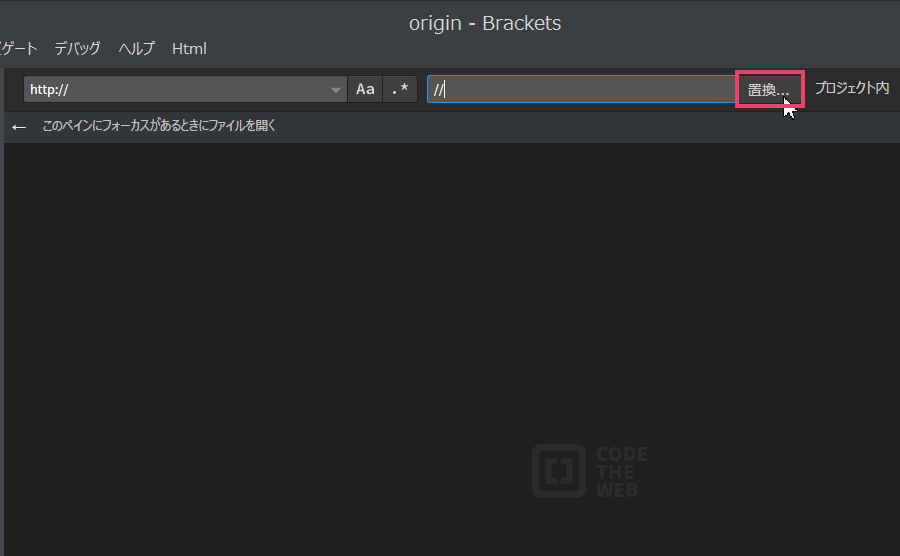
検索ボックスに https:// と入力します。

置換ボックスに // と入力します。

[置換]ボタンをクリックします。まだ置換は行われないので安心してください。

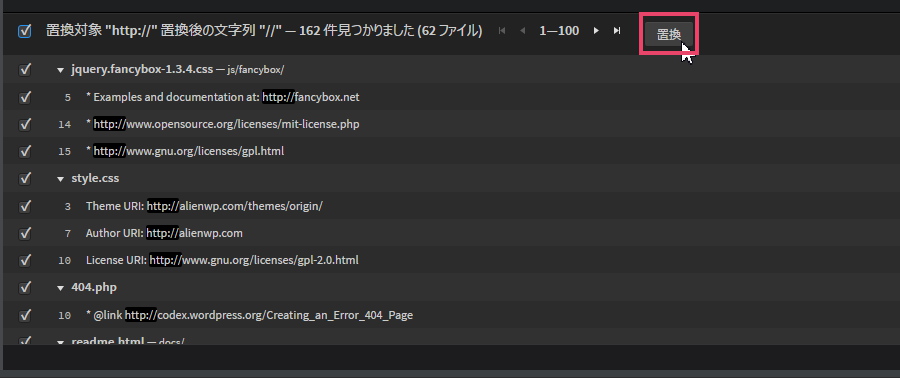
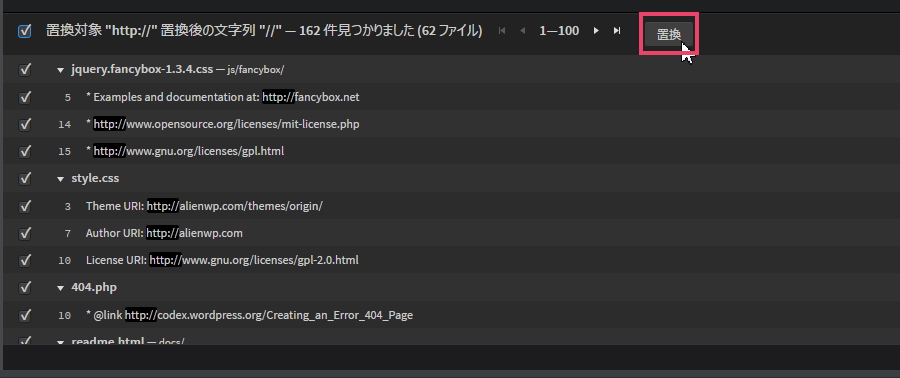
置換予定候補の一覧表示
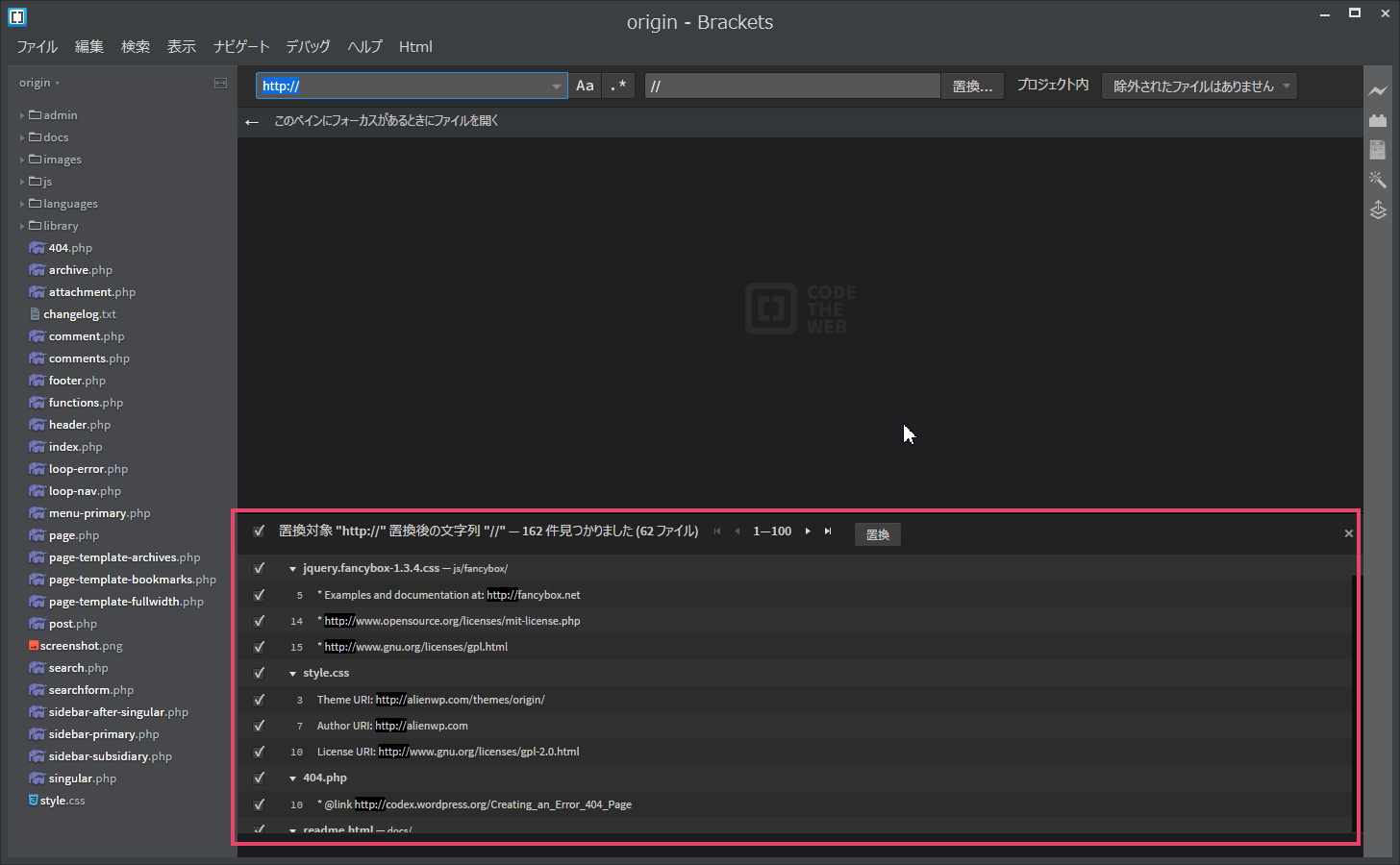
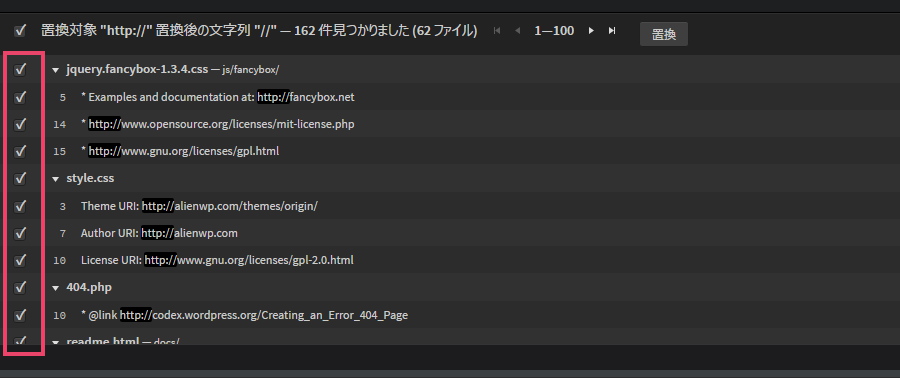
[置換]ボタンをクリック後、エディタ部分の下にに置換予定候補の一覧が表示されています。

さらに左端にすべてチェックがついているのがわかります。

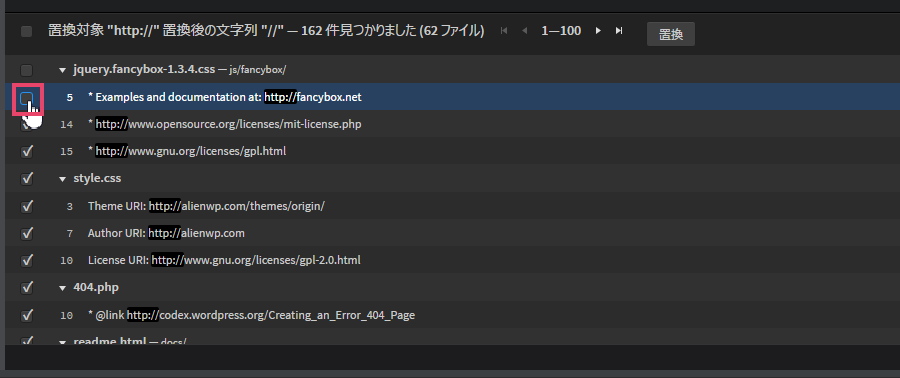
このチェックがついていると、[置換]ボタンを押したときに、置換します。置換しない箇所は、チェックを外しましょう。

なお、ファイル単位で見たい時には、こちらの方法が便利です。
[置換]ボタンで、置換
[置換]ボタンを押して、置換します。置換予定候補の一覧表示でチェックがついている箇所が、置換されます。

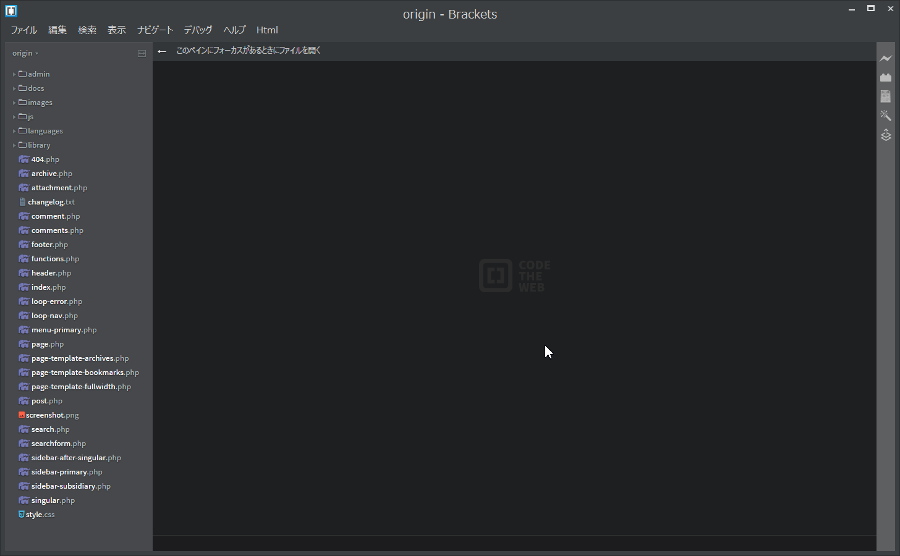
![]()

何事もなかったようにみえますが、プロジェクトフォルダ内の https:// の文字列を // へ変更しました。
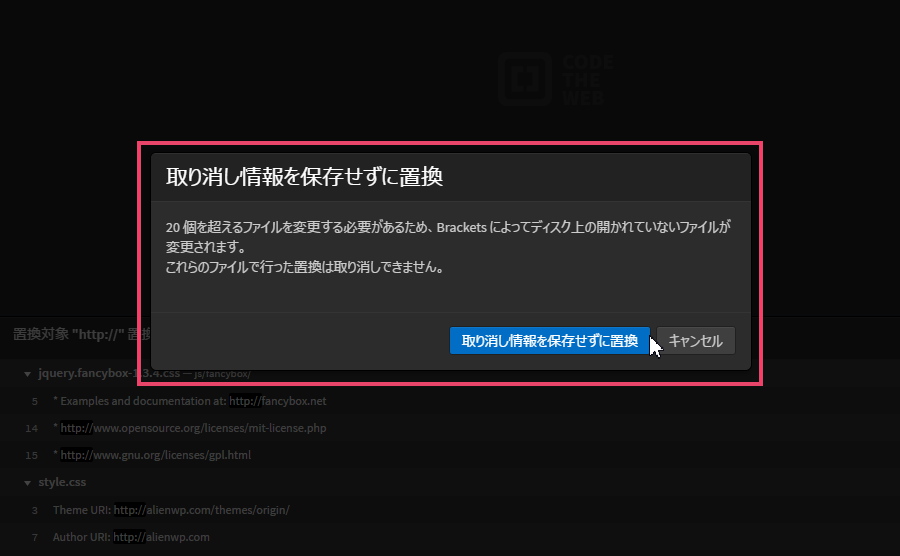
置換するファイルが、20個を超える時には「取り消し情報を保存せずに置換」のメッセージが表示されます。

これは、「Bracketsのエディタ部分に開かれていないファイルは、保存操作なしで保存します。逆に言うと置換後に元に戻すことはできません(=Ctrl + z)」という意味です。なので、注意しましょう。心配であればバックアップしておきましょう。
[取り消し情報を保存せずに置換]ボタンを押します。

![]()

何事もなかったようにみえますが、プロジェクトフォルダ内の https:// の文字列を // へ変更しました。
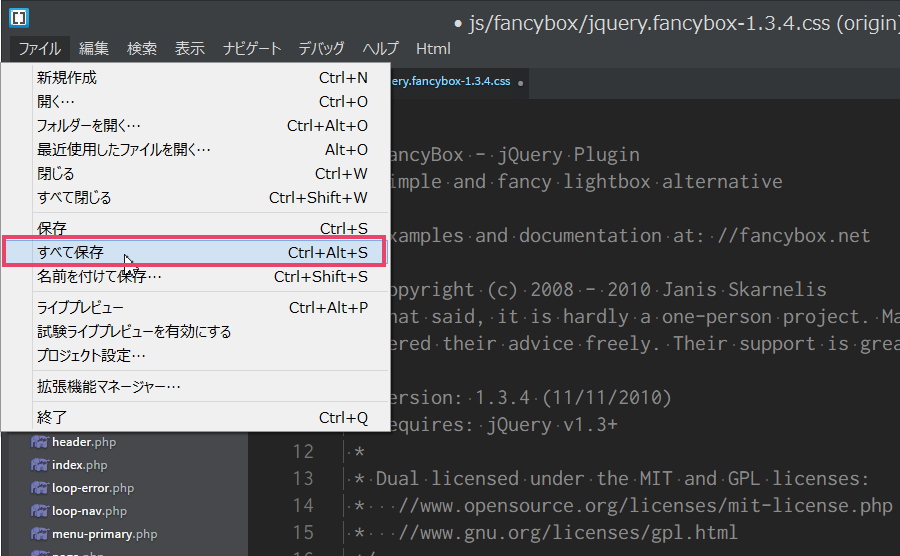
すべて保存
エディタ部分に表示されているファイルがあって、[置換]ボタンまたは[取り消し情報を保存せずに置換]ボタン押下した時には、エディタ部分のファイルは、まだ(置換後の)保存がされていません。

なので[すべて保存]を選択しましょう。

以上で、プロジェクトフォルダ内の https:// の文字列を // へ変更するすることができました。
まとめ
今日は、プロジェクトフォルダ内の https:// の文字列を // へ変更する方法をお伝えしましたが、いかがでしたか?
今回の説明は、プロたちが常に使用している「grep置換」と同じです。すごく便利で、「https://からhttps://へ 変更する方法以外の文字置換」でも、応用可能ですので、ぜひ覚えてくださいネ。



コメント