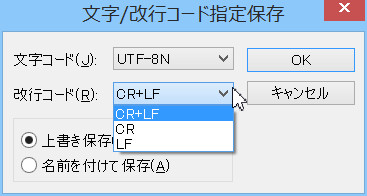
htmlファイルをテキストエディタで新規作成(または編集)し、保存しよう!とした時に『改行コードは CR+LF、LF、CR のどれを選択すればいいの…』と思ったことはありませんか?
htmlの入門書ではあまり改行コードについて触れられていないので、気になる人は気になりますよね。ちなみにTeraPadだと3つ選択できます。

答えとしては「改行コードは、どれでもよい」となります。その理由は、htmlに関していろいろな決めごとをしている団体であるW3C(World Wide Web Consortium)が「改行コードは CR+LF、LF、CR のどれでもよいですよ」としているからです。
ちょっと難しくなりますが、そのW3Cが決めている「HTML5をどのように記述すべきなのかを決めている仕様書」というものを見てみましょうか?
8.1.3.1 Newlines
Newlines in HTML may be represented either as "CR" (U+000D) characters, "LF" (U+000A) characters, or pairs of "CR" (U+000D), "LF" (U+000A) characters in that order.
Where character references are allowed, a character reference of a "LF" (U+000A) character (but not a "CR" (U+000D) character) also represents a newline.
うわっ、英語かよ…と思ったあなた、わたしもいっしょです。ということでコチラが日本語訳になります…
8.1.3.1 改行
HTMLで改行は、"CR"(U+000D)文字、"LF"(U+000A)文字、または"CR"(U+000D)、"LF"(U+000A)文字の順でペアのいずれかとして表されてもよい。
文字参照が許可される場所で、"LF"(U+000A)文字(ただし"CR"(U+000D)文字ではない)の文字参照はまた改行を表す。
う〜ん、なんだか???ですよね。超簡単にいうと「改行コードは CR+LF、LF、CR のどれでもいいですよ」と書いてあります。
そっかぁ、どれでもいいのか。じゃぁ解決したから今日はこれで終わりだね、めでたしめでたし・・・ではないのです。
改行コードってそもそも何?

改行コードはパソコンのEnterキーを押すことによって、入力されます。でも『改行コードってそもそも何?』という人もいますよね。とりあえずwikipediaをみてみると…
改行コードとは、ワードプロセッサ(ワープロ専用機)やコンピュータなどで、改行を表す制御文字である。日本では「改行コード」と総称する事が一般的なため、本項目では、キャリッジリターン (CR) とラインフィード (LF) の両方について記載する。
とあります…えっ?ますますわからなくなってきたですって?あなたのおっしゃるとおり、それくらい改行コードは、奥が深く、ITのプロ達をも困らすやっかいなむずかしい問題なのです。しかし、わたし達はホームページ作成の超初心者です。なので現時点でわからなくても問題ありません(WordPressやPHPを使うようになったら区別する必要がでてきますので、その時に覚えればOKです)。
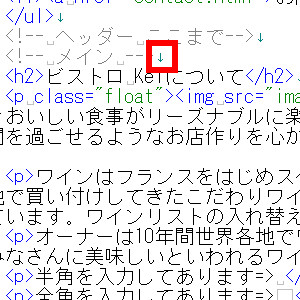
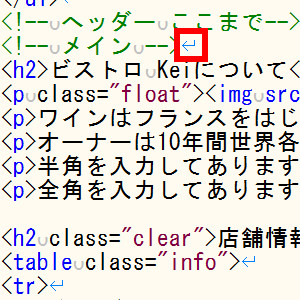
現時点では、「改行コードは行の最後に入力されている」とだけ覚えておけば大丈夫です。ちなみにテキストエディタでみると、行の最後にある↓や←みたいな形がある位置に改行コードが入力してあるのがわかります。


あっ、ただ大事なことが1つあります。それは「htmlをテキストエディタで保存する時、改行コードは CR+LF、LF、CR のいずれかで統一するルールを決めてしておきましょう」ということです。えっ、なんで?ですって。それはですね…
なぜ改行コードは CR+LF、LF、CR のいずれかで統一する自分のルールを決めておく必要があるのか?
それでは、なぜ改行コードは CR+LF、LF、CR のいずれかで統一するルールを決めておく必要があるのか?それは「複数の改行コードが混在することによって様々な問題を引き起こすから」です。たとえば
- インターネット上に公開するためにFTP(File Transfer Protocol)を使用して、htmlファイルのアップロード、ダウンロードをくり返しおこなっていたら、表示がおかしくなった
- いつのまにか「^M」「$」といった文字が見えて、おかしな表示になっている
などなどのおかしなことが発生するからです。『えっ、何をいっているのかわからない』ですって?大丈夫です、わからなくって。ただ「改行コードは CR+LF、LF、CR のいずれかで統一するルールを決めておかないと様々なおかしなことを引き起こす」ということを覚えておいてくれれば大丈夫です。
そして大事な統一するルールですが、これはあなたが使用しているOSで決めてください。
- Mac OS X、Linux、UNIX系などを使用している人→LF
- Windowsを使用している人→CR+LF
- Mac OS(バージョン9まで)を使用している人→CR
ちなみに、上記はOSが決めている改行コードです。
htmlをテキストエディタで保存する時、改行コードは CR+LF、LF、CR のどれを選択すればいいの?のまとめ
今日は、ちょっとムズカシイ問題をあつかったので『???』とよく分からなかった人もいますよね。わからなくても現時点では、困りませんので大丈夫です。ただ以下の点だけは覚えて実行してください。
- htmlをテキストエディタで保存する時、HTML5をどのように記述すべきなのかを決めている仕様書上は、改行コードは、 CR+LF、LF、CR どれでもよい
- ただし、あなたが使用しているパソコンのOSで改行コードを統一しておきましょう
- Mac OS X、Linux、UNIX系などを使用しているあなた→LF
- Windowsを使用しているあなた→CR+LF
- Mac OS(バージョン9まで)を使用しているあなた→CR

コメント