今日は、Adobe社が開発したSource Han Serif(=源ノ明朝)をホームページ(=html&css)で使う方法です。「cssでの指定方法」と「フォント7段階の太さと指定方法」とについて、お伝えしますね。

© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
なお残念ながら2017年4月12日現在、Source Han Serif(=源ノ明朝)は、(まだ?)Webフォントでは提供されていません。なのでSource Han Serif(=源ノ明朝)がインストールされている端末でしか、表示できません。
なお、WindowsPCへSource Han Serif(=源ノ明朝)をインストールする方法はこちらです。

また、共同開発したGoogleの「Noto Serif CJK」をインストールする場合はこちらです。フォント自体は同じです。

では、はじめますね。
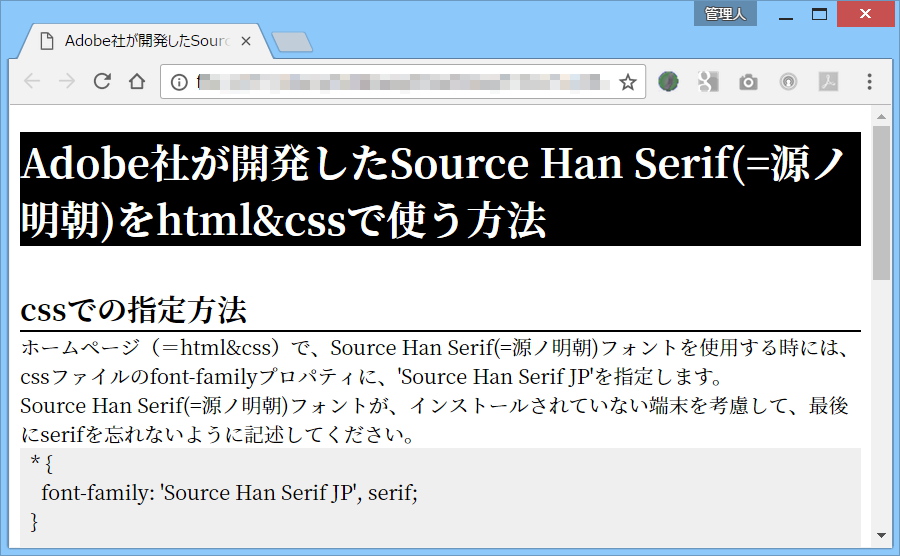
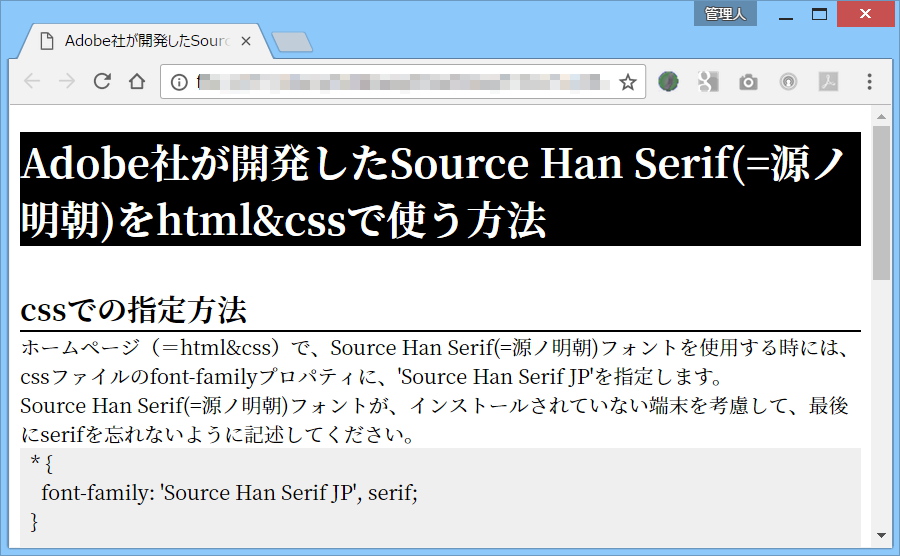
cssでの指定方法

© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
ホームページ(=html&css)で、Source Han Serif(=源ノ明朝)フォントを使用する時には、cssファイルのfont-familyプロパティに、"Source Han Serif JP"を指定します。
* {
font-family: "Source Han Serif JP", serif;
}
なお、Source Han Serif(=源ノ明朝)フォントがインストールされていない端末を想定して、Noto Serif CJK JP(Google版の源ノ明朝)、游明朝体(Windows8.1以降、Mac OS X 10.9以降)の各フォントを指定する場合は、以下のとおりです。
* {
font-family: "Source Han Serif JP", "Noto Serif CJK JP", "游明朝体", "Yu Mincho", YuMincho, serif;
}
端末に上記のいずれのフォントもインストールされていなかった場合のために、指定の最後に「serif(明朝体系統の指定)」を指定しておきましょう。OS標準の明朝体フォントである、MS P明朝(Windows)、ヒラギノ明朝Pro(Mac OS)が表示可能になります。
部分的にSource Han Serif(=源ノ明朝)フォントを指定したい場合は、ページ全体に反映する*(全称セレクタ)ではなく、タイプセレクタ(=タグ名)やクラスセレクタ(=クラス名)などで指定してください。
p {
font-family: "Source Han Serif JP", "Noto Serif CJK JP", "游明朝体", "Yu Mincho", YuMincho, serif;
}
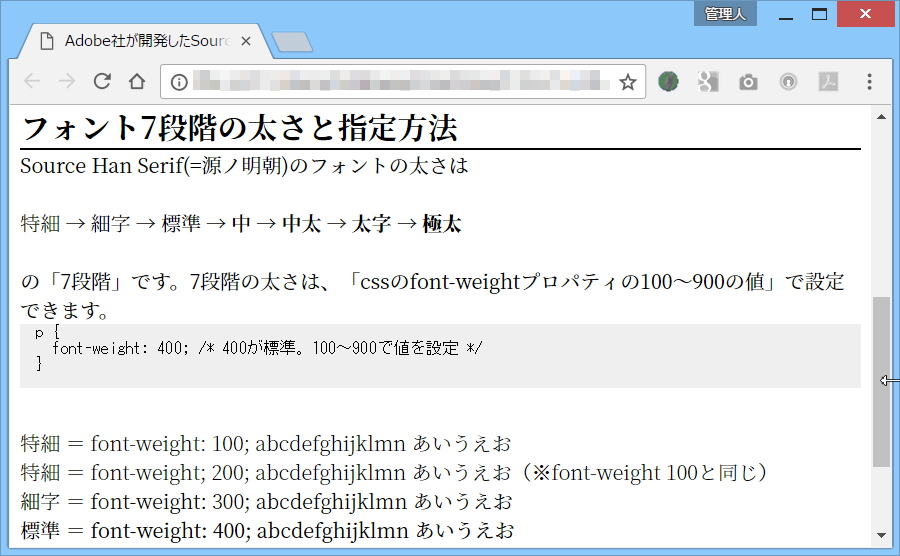
フォント7段階の太さと指定方法

© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
Source Han Serif(=源ノ明朝)のフォントの太さは、
特細 → 細字 → 標準 → 中 → 中太 → 太字 → 極太
の「7段階」です。
7段階の太さの指定は、(上記で説明したfont-familyプロパティに、"Source Han Serif JP"の指定した上で、)「cssのfont-weightプロパティに100~900の値」で指定します。
p {
font-weight: 400; /* 400が標準。100~900で値を設定 */
}
一覧にすると以下の通りです。
- 特細 = font-weight: 100; または font-weight: 200;
- 細字 = font-weight: 300;
- 標準 = font-weight: 400;
- 中 = font-weight: 500;
- 中太 = font-weight: 600;
- 太字 = font-weight: 700;
- 極太 = font-weight: 800; または font-weight: 900;
まとめ
今日は、Adobe社が開発したSource Han Serif(=源ノ明朝)をhtml&cssで使う方法です。「Source Han Serif(=源ノ明朝)を使う方法」と「フォント7段階の太さと指定方法」について、お伝えしましたが、いかがでしたでしょうか?
なんといっても残念なのは、Webフォントでは提供されていないことですよね。なのでSource Han Serif(=源ノ明朝)がインストールされている端末でしか、表示できません。
いつかWebフォントとして提供されるようになってくれるとうれしいんですが……
それでは。


コメント