TeraPadでCSSのペアの波カッコ{}をさがす便利な方法はないかなぁ…
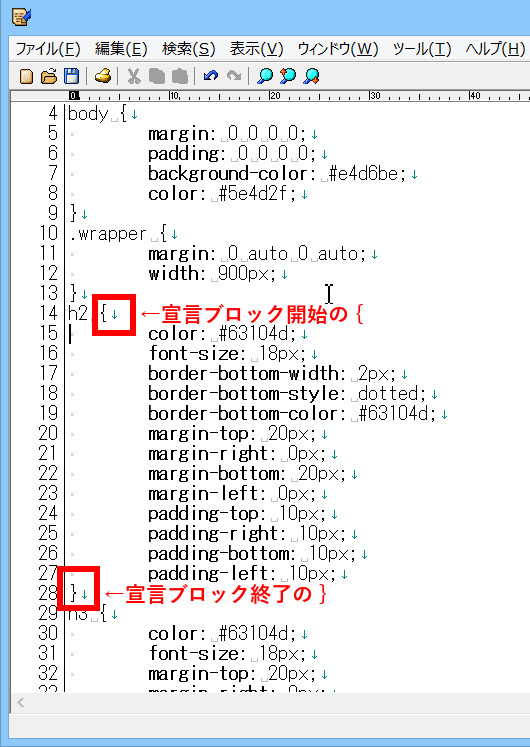
そう思っているあなたは、きっとTeraPadでCSSを記述していて、宣言ブロックの「開始」と「終了」のペアの波カッコ{}がなかったので、デザインが反映されずに一苦労した…という経験をした人ですね。

『なんだ?スタイルがhtmlに反映されない、何故だ…』と原因を探した結果、『単純にCSS宣言ブロックの最後に記述する、終了の波カッコ}が、抜けていただけだった…』という経験は、みんな一度はしていますよね。あー、もちろんわたしもやってますけど…
そんな時にTeraPadで「対応する括弧」を使用して、CSS宣言ブロックの「開始」または「終了」の「ペアの波カッコ{}」をさがすのが便利です。
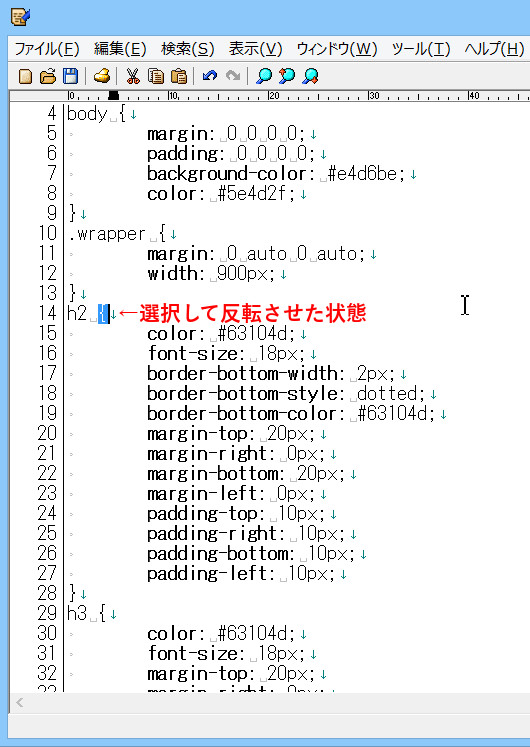
使い方は簡単で、CSSファイルを開き、セレクタの直後に記述してある宣言ブロックの「開始の波カッコ{」を選択します。

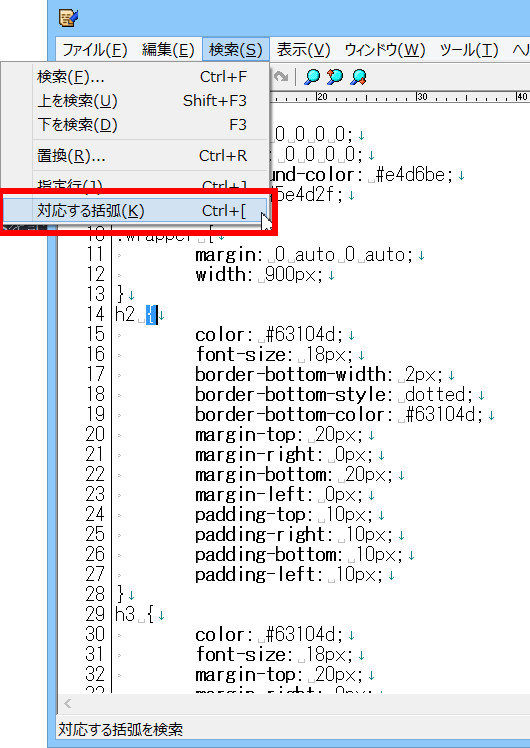
[検索]メニューの[対応する括弧]を選択します。

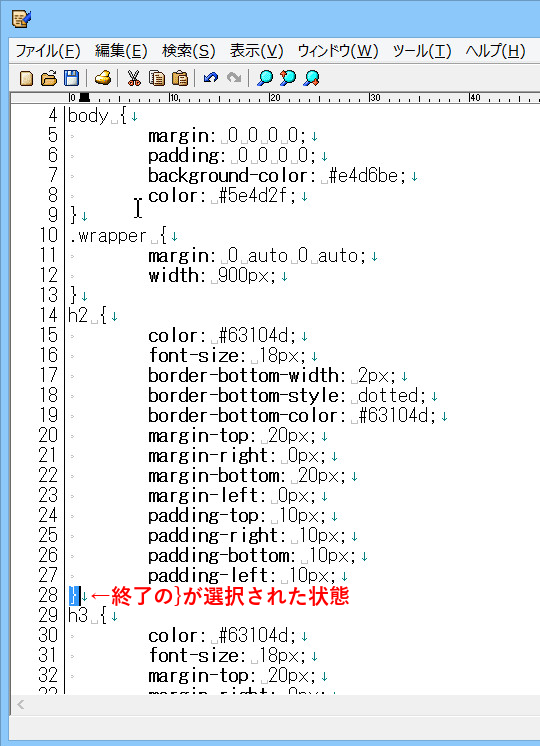
すると、「開始の波カッコ{」のペアである「終了の波カッコ}」が自動で探しだされて選択された状態になります。

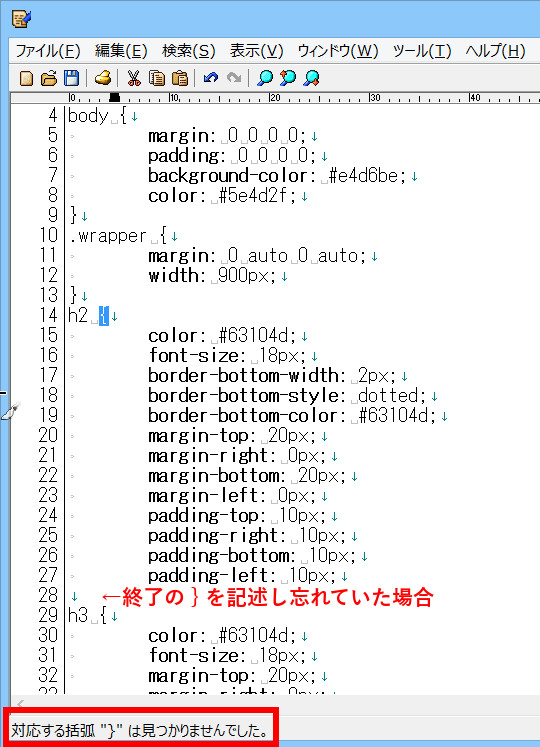
もし、「ペアである終了の波カッコ}」がない場合、ステータスバーに「対応する括弧”}”は見つかりませんでした。」と表示されます。

どうです?かなり便利だと思いませんか?もちろん、「終了の波カッコ}」を選択して、ペアである「開始の波カッコ{」をさがすこともできますよ。
いちいち[検索]メニューの[対応する括弧]を選択する操作が面倒だ!という人へ
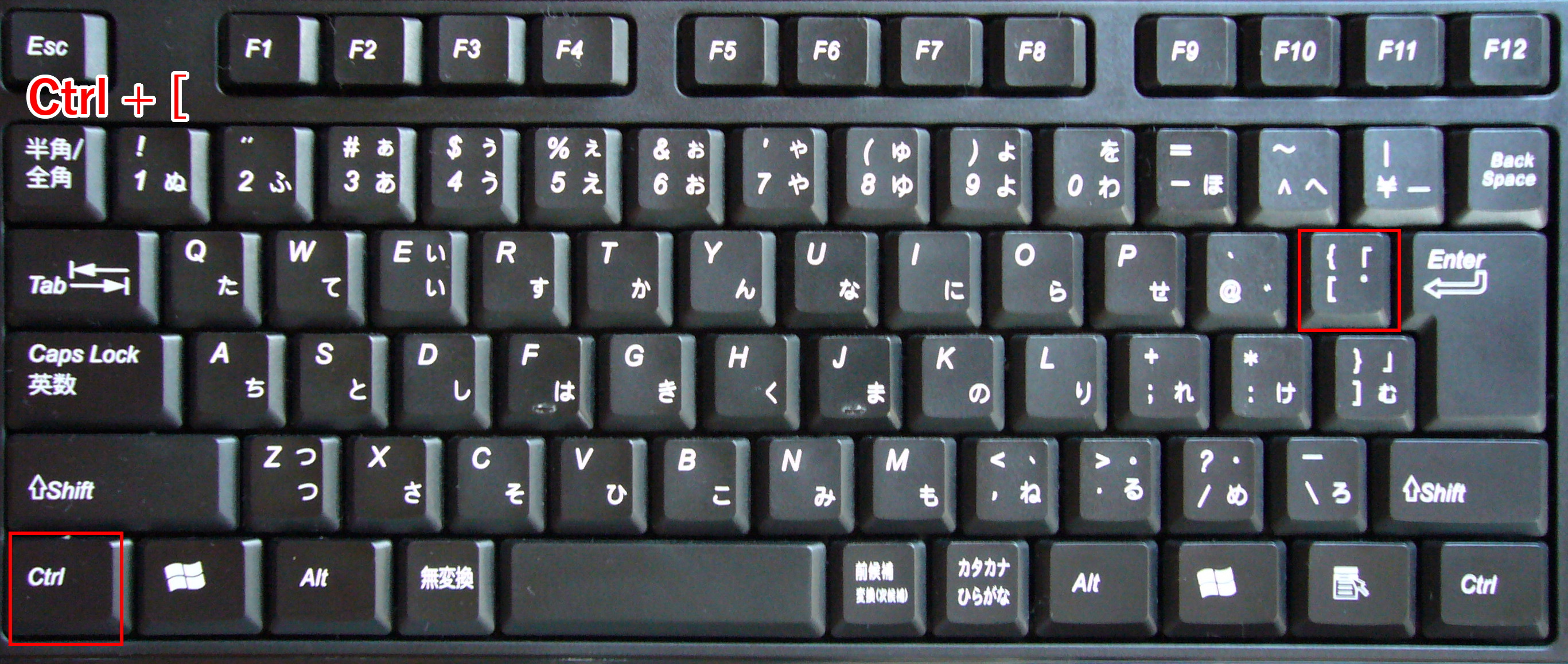
とはいえ、CSSのデザインが反映されない原因を探している時に、いちいち[検索]メニューの[対応する括弧]を選択するのが面倒だ!という人もいるでしょう。そんな時には、キーボードから「Ctrl + [」を入力して、ペアの波カッコ{}をさがすのが便利です。
波カッコ{を選択した状態で

キーボードから「Ctrl + [」を入力

すると、「開始の波カッコ{」のペアである「終了の波カッコ}」が自動で探しだされて選択された状態になります。


コメント