今日はJavaScript、jQueryをコーディングする時のBracketsの使い方の概要を説明していきますね。

話は変わりますが……JavaScript、jQueryの勉強をはじめると、Bracketsの使い方がわからなかったり、使い方に悩んだりしませんか? 先日管理人がご紹介した2冊の本にも、特にBracketsを使った記載がないので初心者さんは悩んでしまいますよね。というか管理人が悩んだんですけど(~_~メ)
https://creating-homepage.com/archives/5870
https://creating-homepage.com/archives/5884
ということもあり、本日このような記事を書いています。
話を戻して……管理人がJavaScript、jQueryをコーディングする時のBracketsをどのように使っていたかというと、以下の手順でやっていきました。
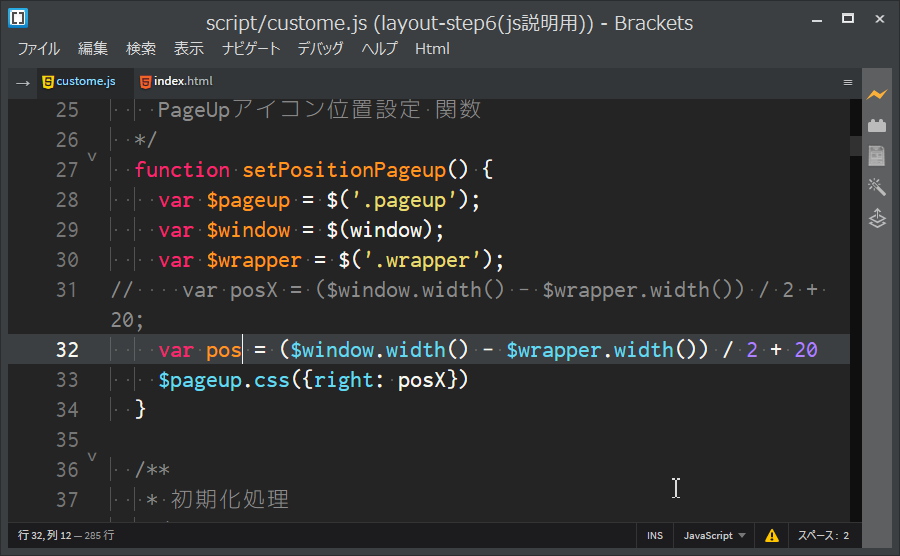
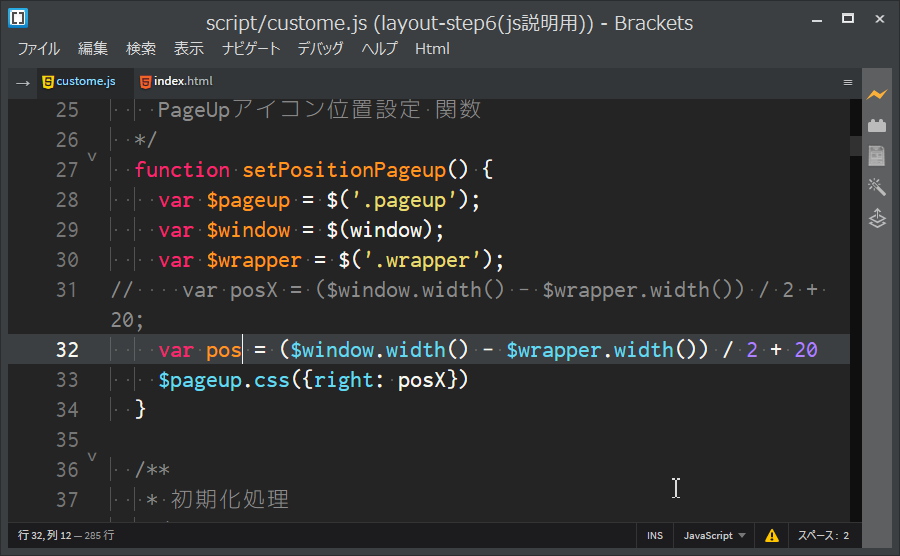
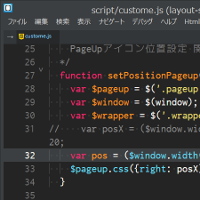
- Bracketsのエディタで編集し、

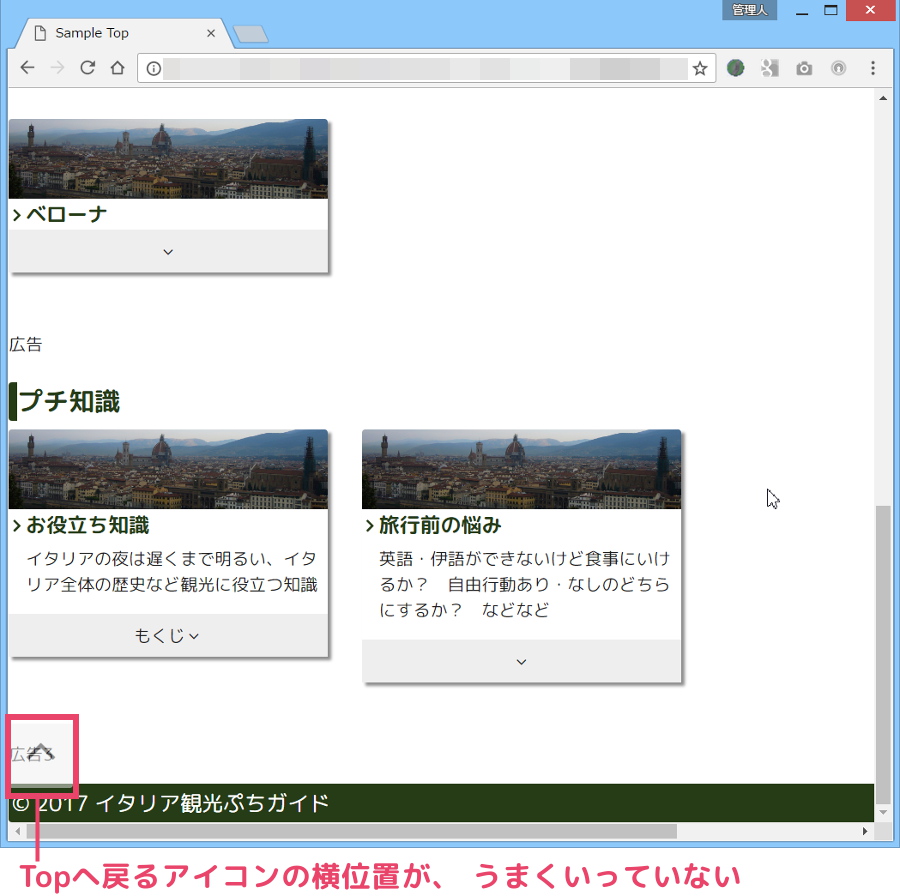
- (ライブプレビューではなく)ブラウザー表示で確認し、

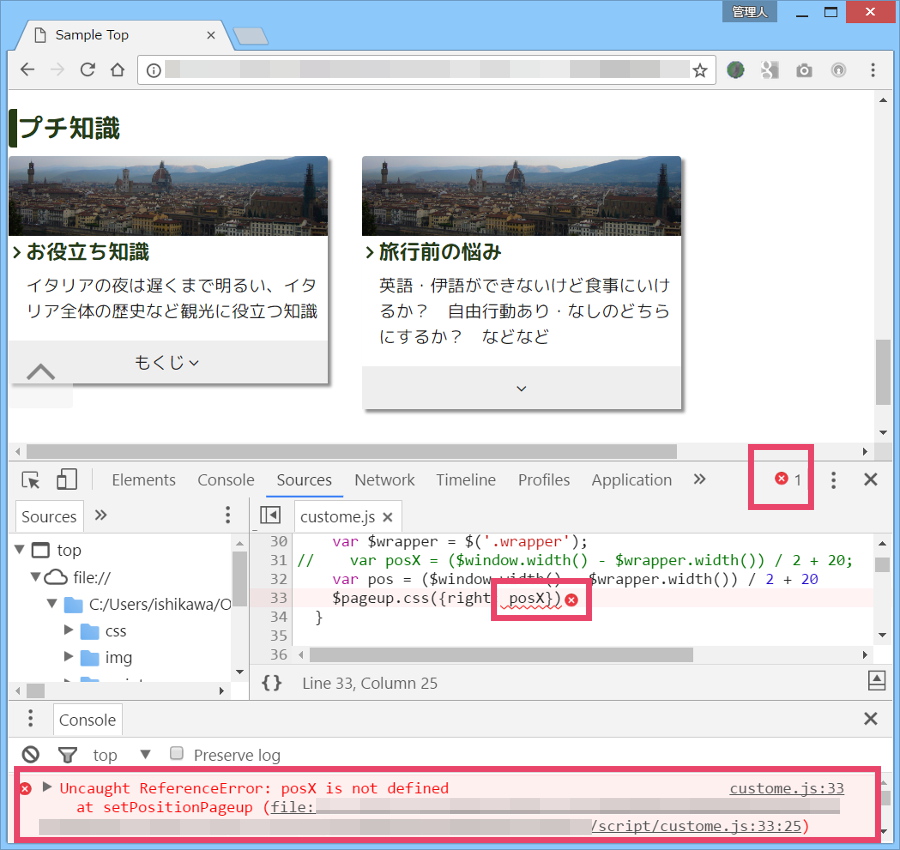
© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。 - うまくいっていなかったら、ブラウザーの「開発ツール」でデバッグし、

© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。 - うまくいくまで、上記 1 → 2 → 3 を繰り返す。
という流れでやっていました。つまり上記手順「1」でしか、Bracketsは使っていないことになります。
できればhtmlやcssのように、「Bracketsのエディタで編集し、ライブプレビューで確認」というように、すべてBracketsだけで完結したいところです。
しかし、現状は無理のようです。Bracketsインストール直後に表示される「BRACKETS をはじめる前に」には、以下のように記載されています。
現時点で Brackets のライブプレビューが対応しているのは、HTML と CSS のみです。JavaScript ファイルの場合、現行バージョンでは、編集内容を保存した時点で自動的にリロードされます。現在アドビでは、JavaScript のライブプレビュー対応を進めています。
引用:Getting Started 「BRACKETS をはじめる前に」
まとめ
そんなわけで、今日はJavaScript、jQueryをコーディングする時のBracketsの使い方の概要を説明しました。
管理人がJavaScript、jQueryをコーディングする時のBracketsをどのように使っていたかの手順をもう一度、書いておきますね。
- Bracketsのエディタで編集し、
- (ライブプレビューではなく)ブラウザー表示で確認し、
- うまくいっていなかったら、ブラウザーの開発ツールでデバッグし、
- うまくいくまで、上記 1 → 2 → 3 を繰り返す。
上記手順にて作成したサイトはこちらです→自作ホームページ 「イタリア初めて観光ガイド」を公開しました
ということで、Bracketsでは「html&cssをコーディングする時」と「JavaScriptをコーディングする時」とでは、若干違いがあるということを認識できれば、本日は問題ないかと……(`・ω・´)ゞ
次回から少しずつ、今日ご紹介した各手順について詳しく説明していきたいと思います。それでは。
※ Brackets is released under the MIT License.


コメント