ホームページをつくるためにおすすめの本を買って、勉強した……でもつくれないという人はいませんか? ホームページのちょっとした修正はできるけど、ページをイチから全部をつくろうとすると何故だかできない……という人はいませんか? 実は管理人も最初はそのような悩みがありました……が、今ではここまで作れるようになっています。


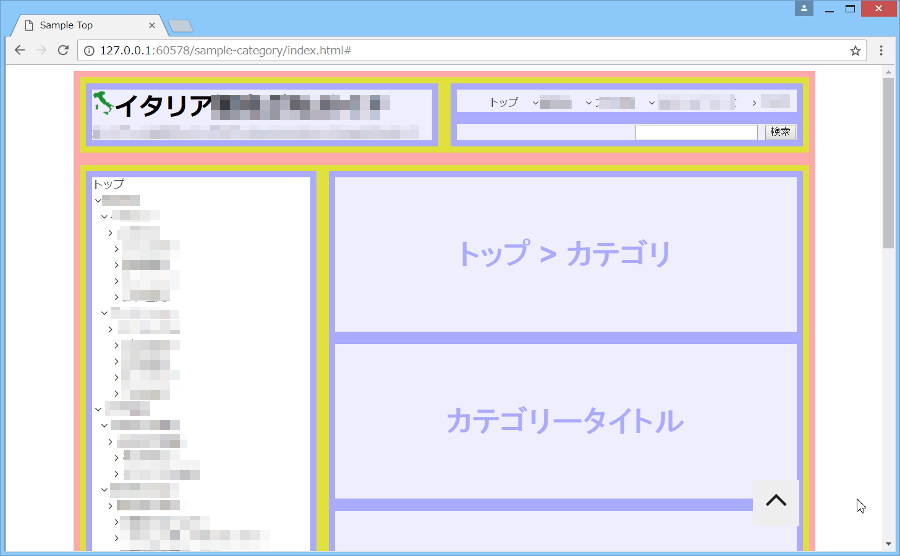
まだまだ右寄せ・左寄せもしていないので完成はマダマダなんですが……とはいえここまで、イチから自分で作れるようになったわけです。その理由は、Webページレイアウトの作り方を知ったからでした。で『ひょっとして同じように悩んでいる人もいるかな。プロでもなく、周りに教えてくれる人がいないのであれば、知らないよなぁ……』と思って今日の記事を書くことにしました。
【2017/01/31追記】ついに完成しました!

HTML5&CSS3デザインブックの購入経緯
もともと管理人は、ホームページをつくるために、以下の4冊を持っていました。
https://creating-homepage.com/archives/573


https://creating-homepage.com/archives/1946
おかげさまでちょっとした修正はできるようになりました(”ω”)ノ。でも……イチからすべてを作ろうとすると……できないんです(≧▽≦)。
しばらく悩んでいたのですが、悩んでいても進まないので『レスポンシブWebデザインの基本でも学ぶか……』ということでこちらの「HTML5&CSS3デザインブック」を購入しました。

Amazonのカスタマーレビューも☆4つで、評判ががよかったですしね。Amazonカスタマーレビューはこちら→HTML5&CSS3デザインブック (ステップバイステップ形式でマスターできる)
そして勉強をはじめると「レスポンシブWebデザイン」を学ぶと同時に「Webページレイアウト」をも学べてしまったわけです。そのおかげでホームページをイチから全部つくれる技術を手に入れることができたわけです。ラッキーヾ(≧▽≦)ノ
HTML5&CSS3デザインブックの内容
ということでこの「HTML5&CSS3デザインブック」の内容を簡単にご説明しますと……。
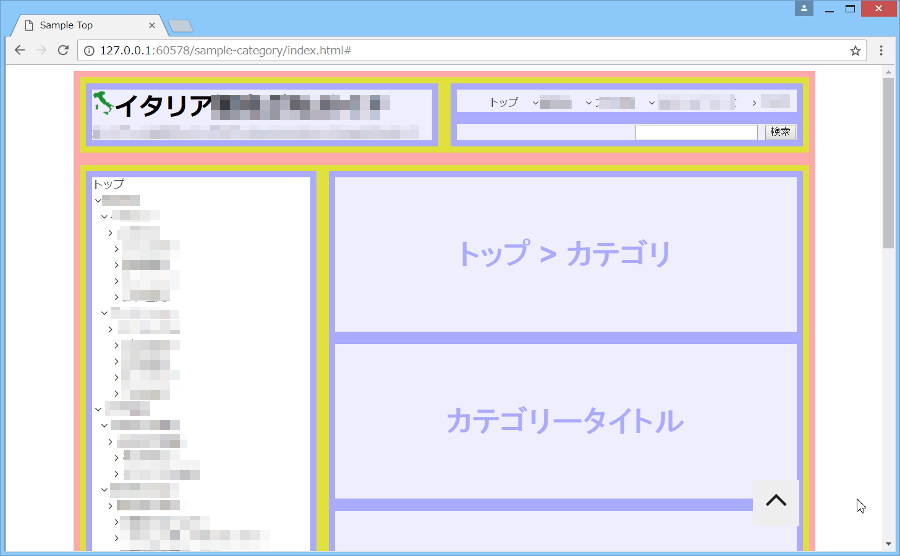
第1章で「Webページにおける段組み=Webページレイアウト」を学びます。これは、htmlのボックス(要素)を左右上下に自在に並べる練習です。つまり、ここでWebページレイアウトの基本を学ぶわけです。
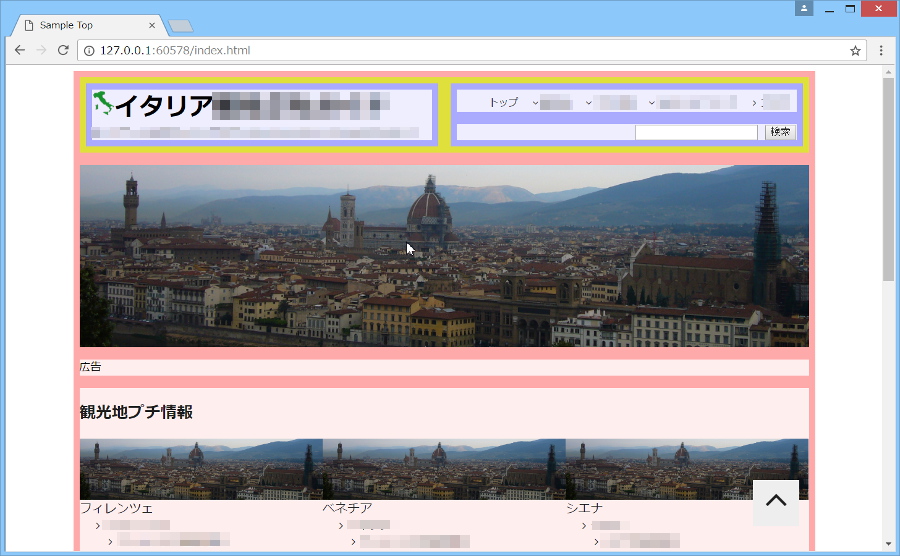
この技を習得すると、「Webページレイアウト」をつくることができるようになります。たとえば、管理人は発展させてこんな感じでオリジナルサイト作成中です。

第2章で「サイト名表示」「メニュー」「記事」「コピーライト」の各パーツをつくっていきます。管理人の「サイト名表示」パーツはこんな感じで作りました。

そして、第3章以降で2つのサンプルサイトを作っていきます。このとき第1章で学んだWebページレイアウトを発展させて作り、そこに第2章でつくった「サイト名表示」をはじめとる各パーツをあてはめていきます。現在オリジナルサイト作成中の管理人は、冒頭でお見せした感じになっています。


どうですか? っていうか自分でこんなことができるようになったことに感動している管理人でして(^_^;)
【2017/01/31追記】ついに完成しました!

Webページレイアウトも学ぶことによって、ホームページをイチから全部作成できるようになる良書
本来この「HTML5&CSS3デザインブック」という本は、レスポンシブWebデザインを学ぶための本です。今はスマホ対応のホームページをつくることまで要求されているので『レスポンシブWebデザインを勉強しなければ(=゚ω゚)ノ』と考えている人も多いハズ。ということで管理人もみなさん同様に勉強をはじめたわけです。
が、同時に「Webページレイアウト作成」というなかなか他の基本書では教えてくれないことを教えてくれる良書だったわけですΣ(・ω・ノ)ノ!
まぁ、プロなら「お前、Webページレイアウトって基本的なこともしらないのかよぉ( `ー´)ノ」とツッコミが入るところですが……。というかクビか( ̄▽ ̄)。
実はこのWebページレイアウト作成は、BootstrapというCSSフレームワークを使用することでも可能になります。むしろそのBootstrapを使って作成する方が一般的で、プロ達もBootstrapを使っています。あっ、「CSSフレームワーク」という言葉は、現時点でわからなくって大丈夫です。
でも、ぶっちゃけ管理人みたいな初心者がhtmlとcssでアップアップしているところにさらに「Bootstrapを学べ!」なんて言われたら……無理ですよね。「もう、ホームページを作るのは止めてやるぜぇ( `ー´)ノ」なんてグレるかもしれません。
でもこの「HTML5&CSS3デザインブック」だと、レスポンシブデザインを学びながらWebページレイアウトを学ぶこともでき、さらにホームページをイチから全部つくることができるようになれるわけですΣ(・ω・ノ)ノ!
ということで、管理人と同じように「ホームページをつくるためにおすすめの本を買って、勉強した……でもつくれない」とか「ホームページのちょっとした修正はできるようになったけど、ページをイチから全部をつくろうとすると何故だかできない」という悩んでいたら、ぜひ検討してみてくださいネ。Amazonへのリンクを付けておきますので。Amazon→HTML5&CSS3デザインブック (ステップバイステップ形式でマスターできる)
管理人が作成中のオリジナルサイトもできたらお知らせしますね。【2017/01/31追記】完成しました!→自作ホームページ 「イタリア観光ぷちガイド」を公開しました。それでは!


コメント