Bracketsが2016年11月10日にVer1.8へバージョンアップデートされました。『Ver1.7とどこが変わったの?』と思ったので、ちょっと調べてみました。アップデートの概要は、Brackets公式サイト(https://brackets.io/)のページの下の方に、掲載されています。
最新バージョンはこちらです。

ちなみに英語で記述されているリリースノートはこちら→Release Notes: 1.8
ということで、おおきく4つの点があたらしくなりましたので、どこがあたらしくなったのか、少し詳しく1つずつ見ていきましょう。
なお、Ver1.8へのアップデート方法はこちらからどうぞ!

では、まず1つ目から……
Node を 6.3.1 にアップグレード
Brackets 1.8 には Node 6.3.1 が付属しています。最新のすべての NPM モジュールを利用して、Brackets の拡張機能を開発できます。
Node、NPMとムズカシイ言葉がならびますが、管理人の言葉でおおざっぱに要約すると「Bracketsプラグイン(拡張機能)を作るときに、最新ライブラリ(プログラム)を使用できる」ということになります。
「Bracketsの拡張機能の作成方法」というページの下の方に「Accessing Node APIs」という項目があります。そこに書かれています→How to write extensions
英語でムズカシイ……ですがGoogle翻訳を使ってなんとか解読しました(`・ω・´)ゞ
Bracketsの拡張機能をつくることは、しばらく管理人とは縁がなさそうなのでサラッと飛ばしてしまおうと( ̄▽ ̄)。
Node.jsとNPMについて知りたい方はこちらからどうぞ。
→Node.js
→npm
……管理人の頭は、もうパンクしそうです(ΦωΦ)
あっ、でも一つだけ知っておくと『へぇー』ということがあります。それはライブプレビュー(=htmlとcssを保存しないでブラウザーでプレビューできる機能)を可能にしているのがNode(=Node.js)です。ライブプレビューについて知りたい方はこちらをどうぞ→html・cssの保存操作は不要! Bracketsライブプレビューの使い方
では、お茶をにごしたので、ここらへんで2つ目にいきますネ(*”▽”)
新しいエディターのコンテキストメニュー項目
Ver1.8からは、プラグイン(拡張機能)をインストールしなくても、右クリックメニューから「切り取り(=カット)・コピー・貼り付け(=ペースト)」ができるようになりました。

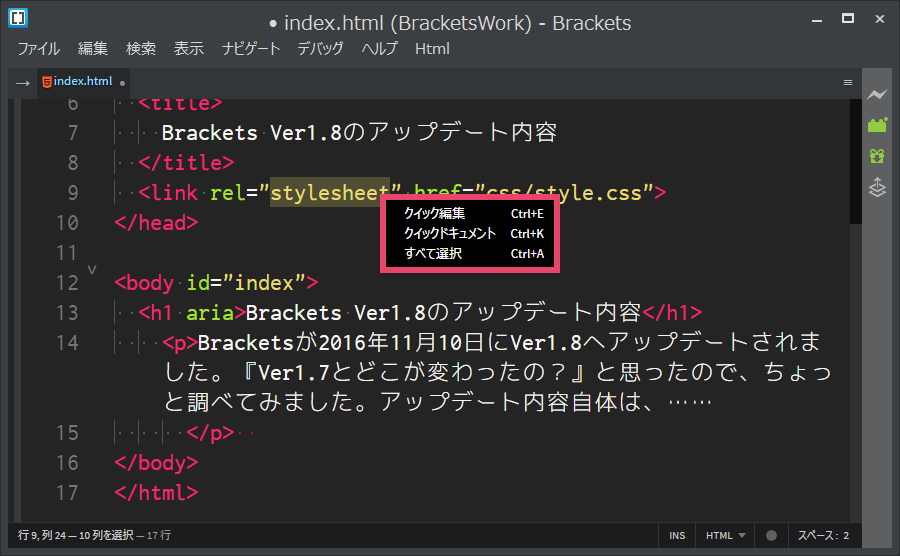
ちなみに以前は、「クイック編集・クイックドキュメント・すべて選択」しかありませんでした。

これは簡単にわかったヾ(≧▽≦)ノ。では、3つ目にいきます。
ハンドルバーのテンプレートファイルのコード折りたたみサポート
ハンドルバーのテンプレートファイル内でブロックとヘルパーでコードを折りたためるようになりました。
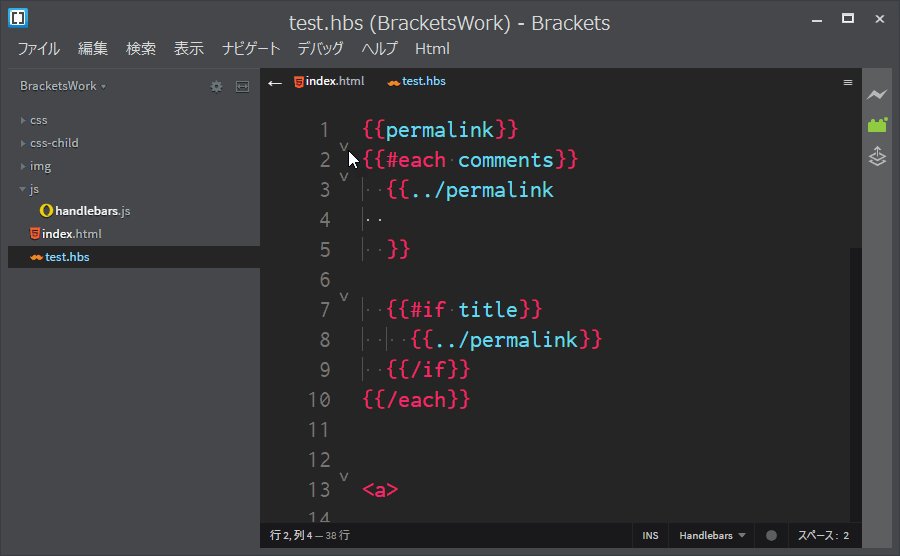
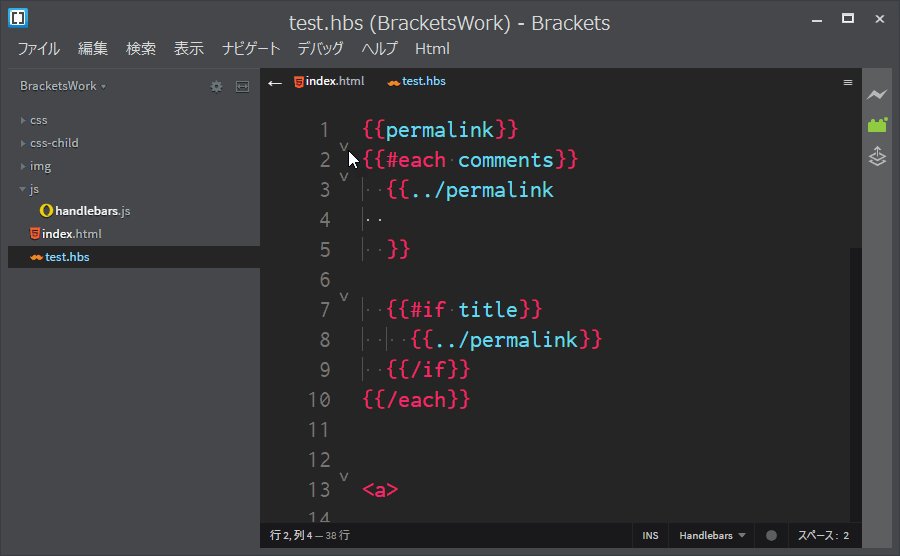
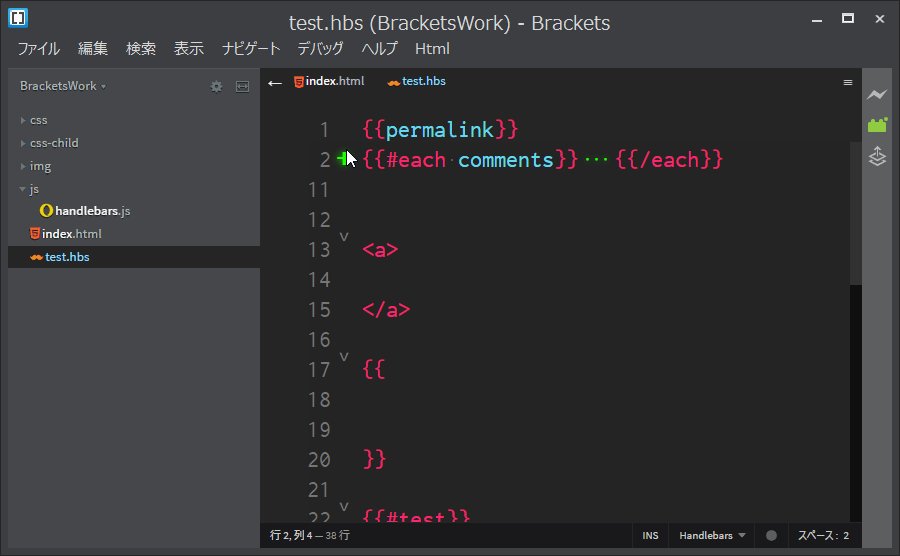
これは、拡張子が「hbs」というテンプレートファイルで、行番号付近にあるマークをクリックすると、コードを折りたたむことができるようになったという意味です。(↓動いていない時はクリック!)

……って、折りたためることはわかったけど、なんのことだかサッパリ?ですよね。管理人も『んっ? なんだ……ハンドルバーのテンプレートファイルって???』という状態だったので、なんのことだかわかるのに苦労しました(‘◇’)ゞ
それでは説明しますと……ハンドルバーとは、Handlebars.jsのことです。このHandlebars.jsは、Javascript用のテンプレートエンジンの1つです……というかもうこの時点で、管理人の頭の中は「?」が3つくらい並んでいますが((+_+))。
まぁ、これ以上は考えず(*”▽”)、ここではHandlebars.jsというものがあって、それを利用するといろいろ便利なことができると思っていただければよいかと(`・ω・´)ゞ
Handlebars.jsを利用する時には、拡張子が「hbs」というテンプレートファイルを使用することができます。その「hbs」テンプレートファイルでもBrackets Ver1.8からは、行番号付近にあるマークをクリックすると、コードを折りたたむことができるようになりました。
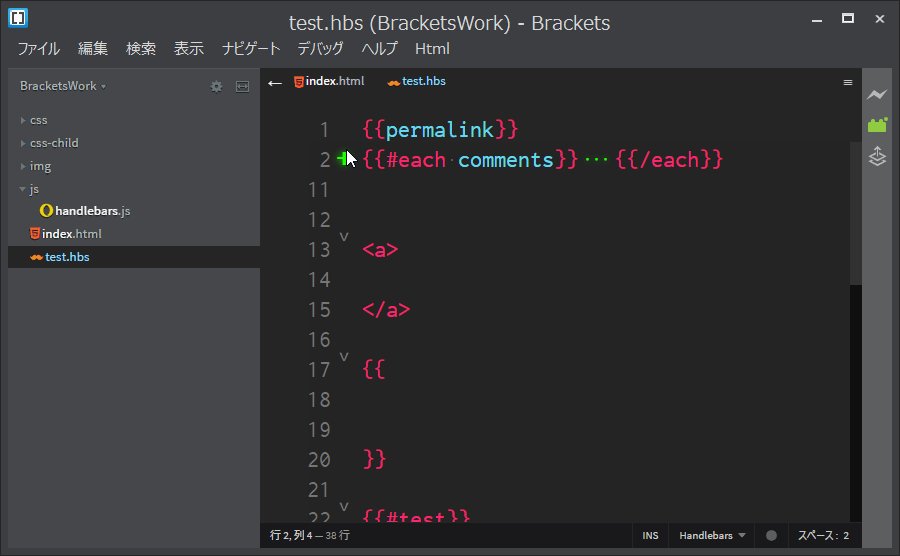
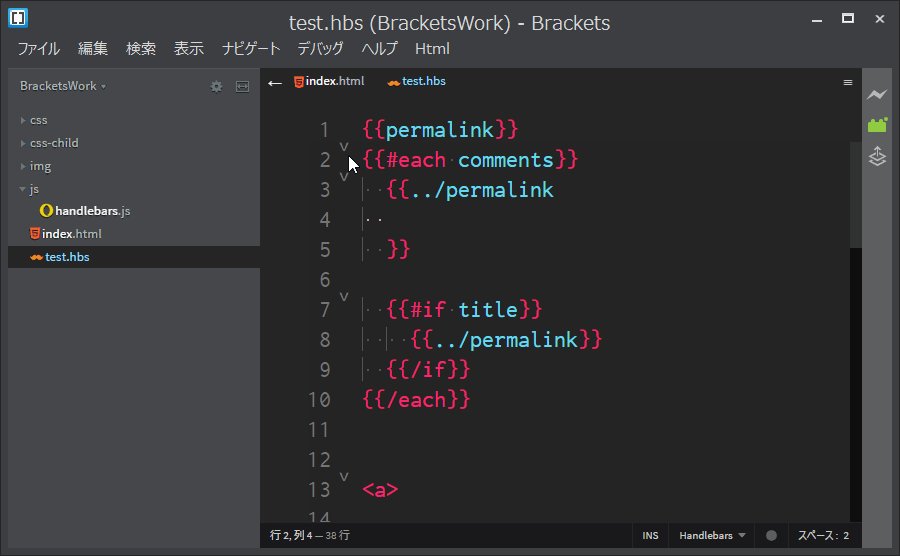
これを「ハンドルバーのテンプレートファイルのコード折りたたみサポート」といっているようです。(↓動いていない時はクリック!)

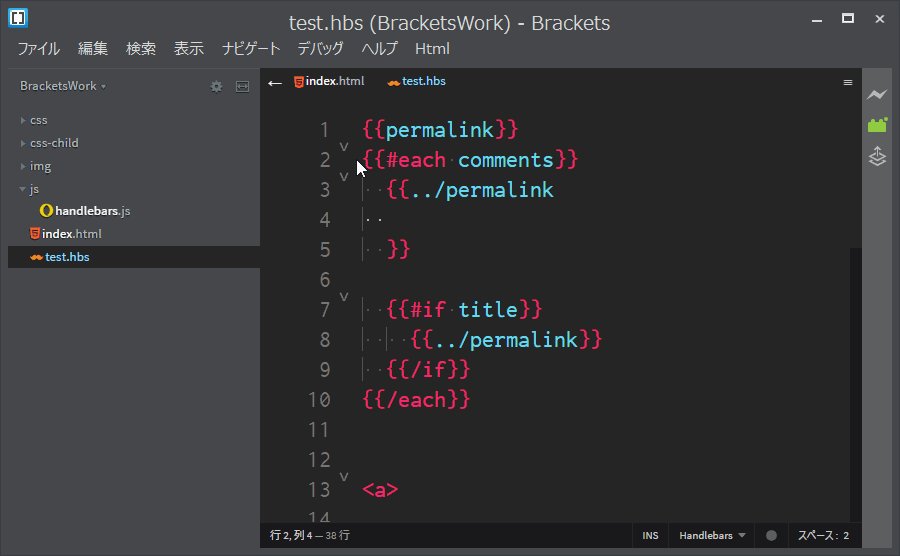
{{ }} 間のコードを折りたたむことができるんですね。
ちなみにコードは、こちらのページを使用しています→brackets/test.hbs
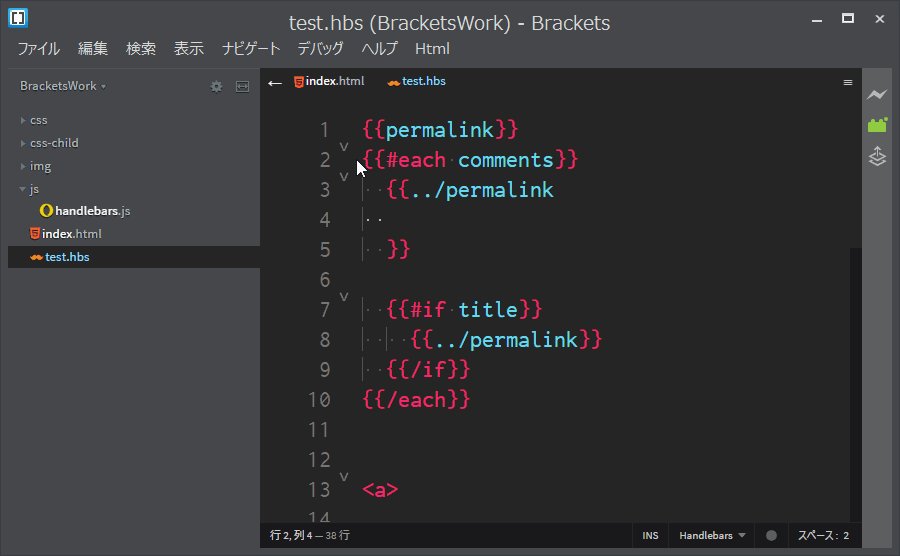
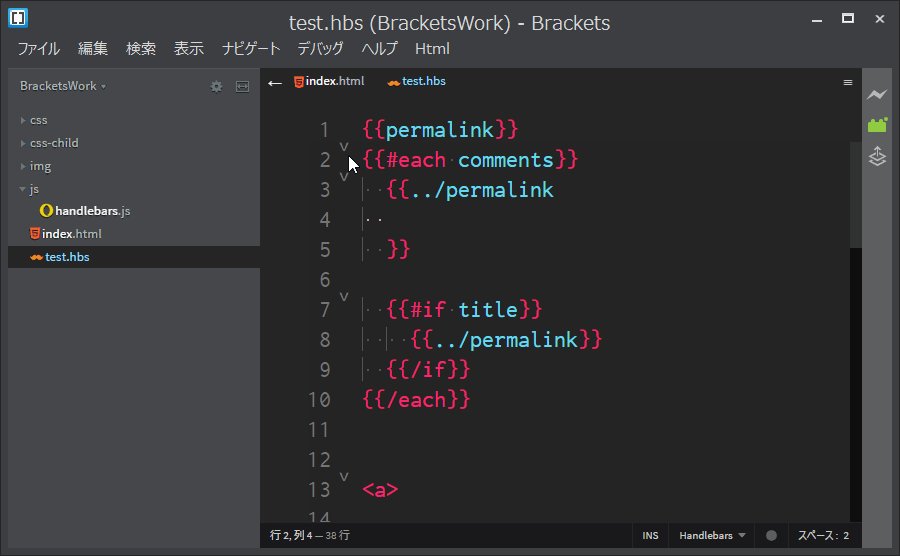
これが前のver1.7だと {{ }} 間に、折りたたみバーがないです。

Handlebars.jsについては、こちらの記事がわかりやすいかと……といっても管理人の頭は「?」だらけになっていますが(゚∀゚)……
→Handlebars.jsの基礎
→JavaScriptテンプレートエンジン「Handlebars.js」入門
よっし、3つ目も切り抜けた……では、最後の4つ目に行きますね。
ARIA コードヒント
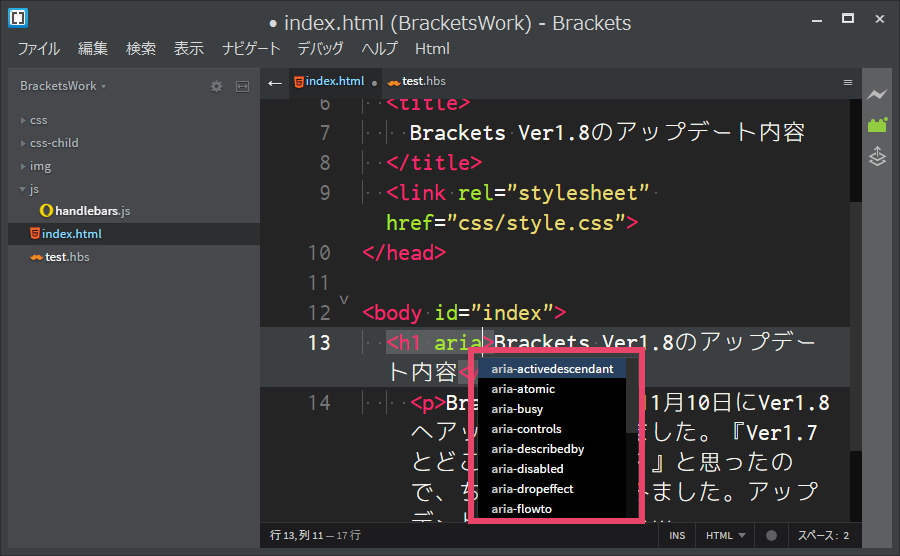
Brackets 1.8 の html 属性コードヒントで ARIA 属性がサポートされるようになりました。
これは、htmlで属性を入力できる位置でCtrl+Spaceを押すと、属性の候補に「aria」ではじまる属性が表示されるという説明です。

『ん、でも……なんだariaって???』とまたまた知らない言葉が………。ということで、ちょっと調べてみました。するとhtmlには、ARIAという属性が存在しているらしい……ということがわかりました。
ハンディキャップを持つ人々にとってよりアクセシブルにする方法を定義します。
ア、ア、アクセシブル……?なんだか今日は難しい単語ばっかりでてくる(≧▽≦)……ということで、ちょっと調べてみると「利用しやすさ」なんだとか。
つまりhtmlでARIA属性を使うことによって、いろいろな人たちにもやさしいホームページを作成することができるということです。なるほど……。
ふぅー、とりあえずおおきく変わった4つの点の説明ができました(*´▽`*)
まとめ
今日は、2016年11月10にリリースされたBrackets Ver1.8のアップデート内容について、まとめました。管理人レベルで便利になったのは、右クリックメニューで「切り取り(=カット)・コピー・貼り付け(=ペースト)」ができるようになったことでしょうか……。
あとはちょっと難しすぎて……(≧▽≦)。いつかは、使いこなせるようにがんばりまっす(●´ω`●)
そうそう、よかったら以下の記事も参考にしてくださいネ。
Brackets Ver1.8へのバージョンアップデート方法 Windows編
Bracketsを初心者がインストールする方法 Windows編
5分で学べるBracketsの使い方。スグに使いはじめたい人の基本操作
それでは。



コメント