Bracketsのショートカットキーを覚えるための一覧が欲しいなぁ……と思いませんか? 実はDisplay Shortcuts拡張機能プラグインを使用すると自分専用のショートカットキー一覧が簡単に作成できます。ということで今日はBracketsのショートカットキーを覚えるための一覧を簡単に作成する方法の説明です。

ネット検索して人のつくったショートカットページを見ながらショートカットを覚えるのもいいです。
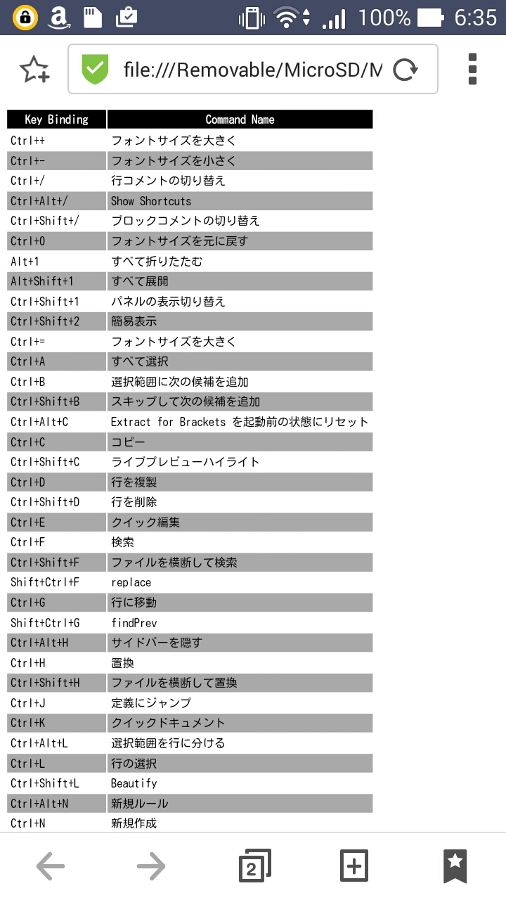
しかし、せっかくなので自分専用のショートカットキー一覧を作成して覚えてみてはどうでしょうか? あなたが使っているプラグインのショートカットキーも含めることができますので、とっても便利です。htmlページ1ファイルでできているので、スマートホンに入れて電車などスキマ時間を使っておぼえたりすることもできます。

作成するにはDisplay Shortcuts拡張機能プラグインをインストールする必要があります。まだインストールしていない人は、こちらからお願いします。→Display Shortcuts拡張機能プラグインのインストール方法
それでは、はじめます。
htmlファイルを作成する
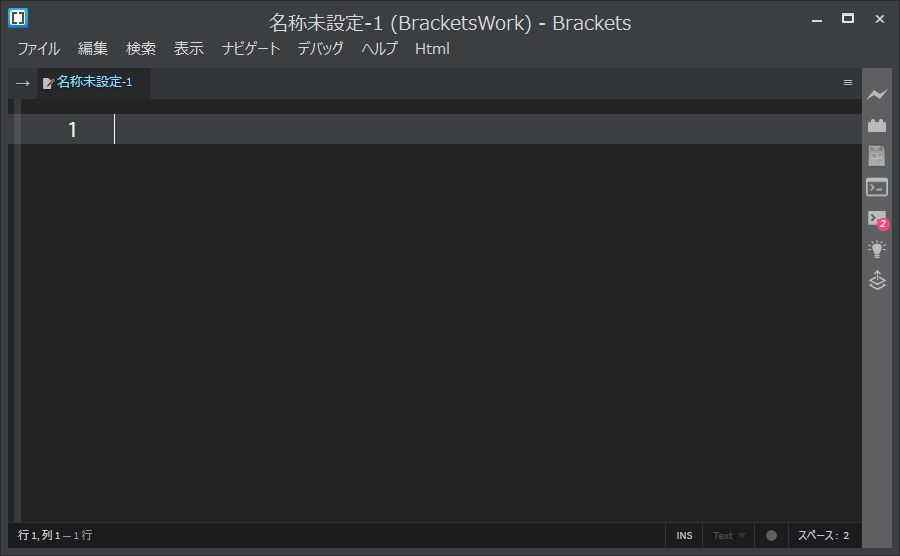
まず新規ファイルを作成しましょう。メニューバーの[ファイル]→[新規作成]を選択してください。

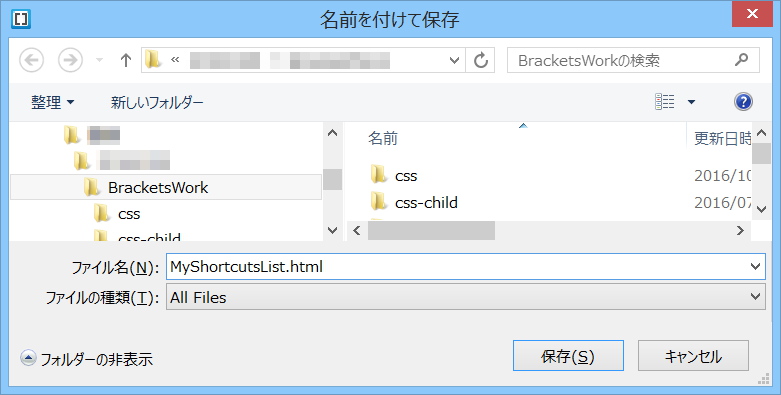
新規ファイルに名前をつけましょう。メニューバーの[ファイル]→[保存]を選択して下さい。私はMyShortcutsList.htmlにしますね。

![]()

新規ファイル(私の場合はMyShortcutsList.html)に、doctype宣言・<html>タグ・<head>タグ・<body>タグなどのhtmlページを作成するのに最低限必要なタグを記述しましょう。

よくわからない人はこちらをコピーして使用して下さい。
My Shortcuts List
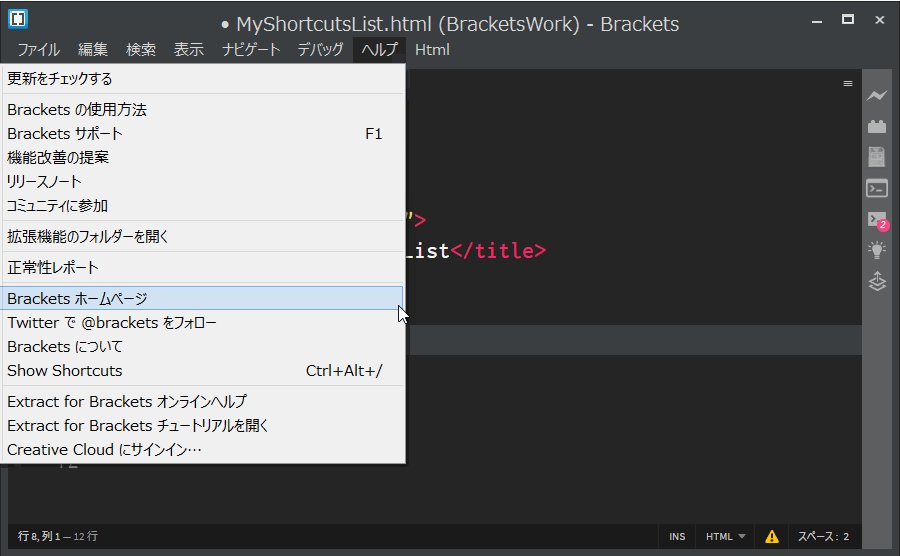
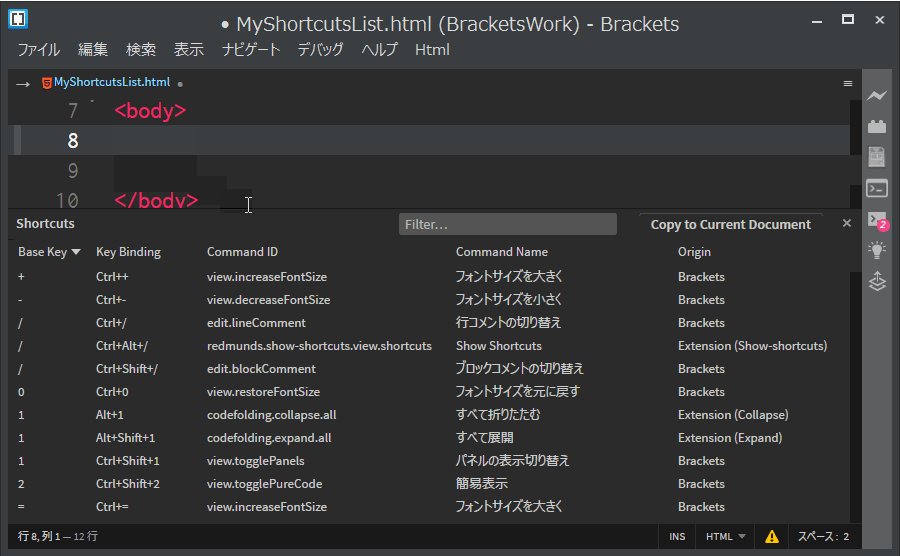
Display Shortcutsプラグインのショートカット一覧をBrakcets画面に表示して下さい。メニューバーの[ヘルプ]→[Show Shortcuts]で表示できます。

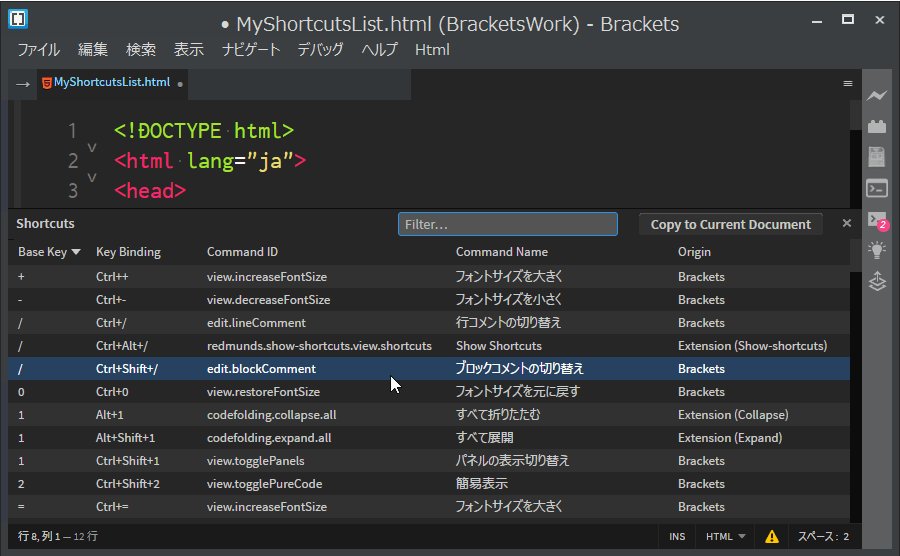
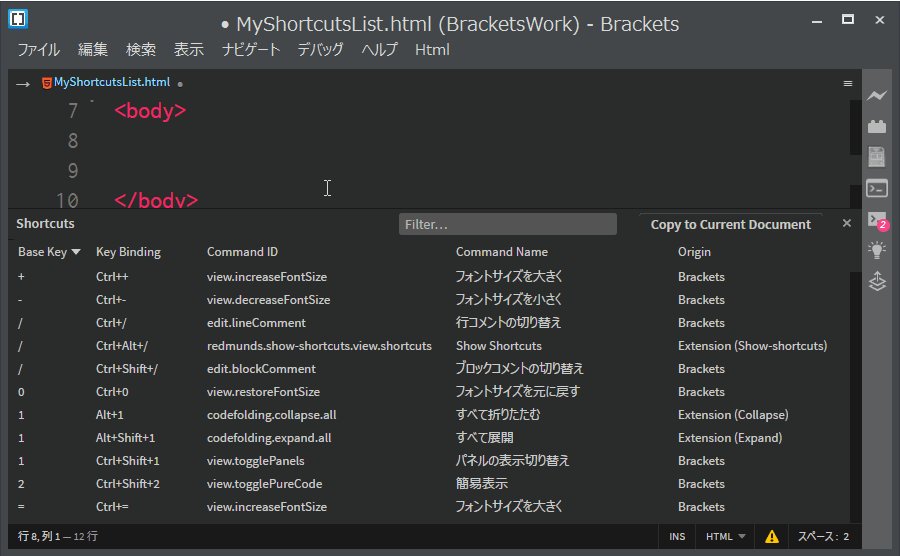
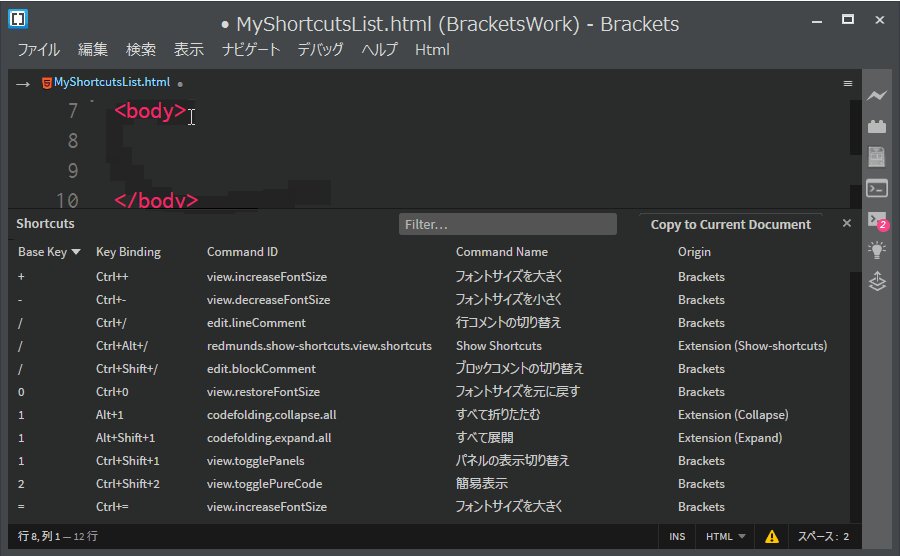
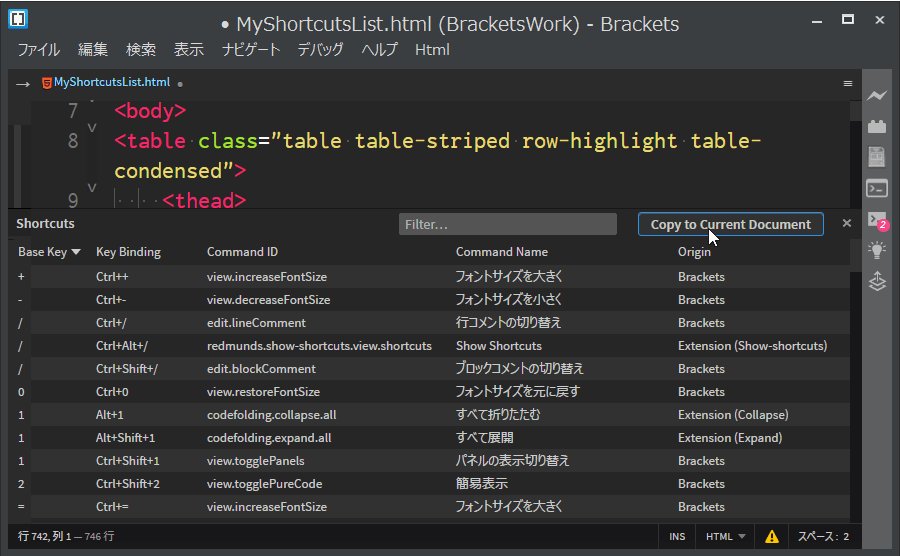
新規ファイル(私の場合はMyShortcutsList.html)の<body>タグの間にカーソルがあるのを確認し、[Copy to Current Document]ボタンを押してください。

<table>タグなどが、自動入力されましたね。
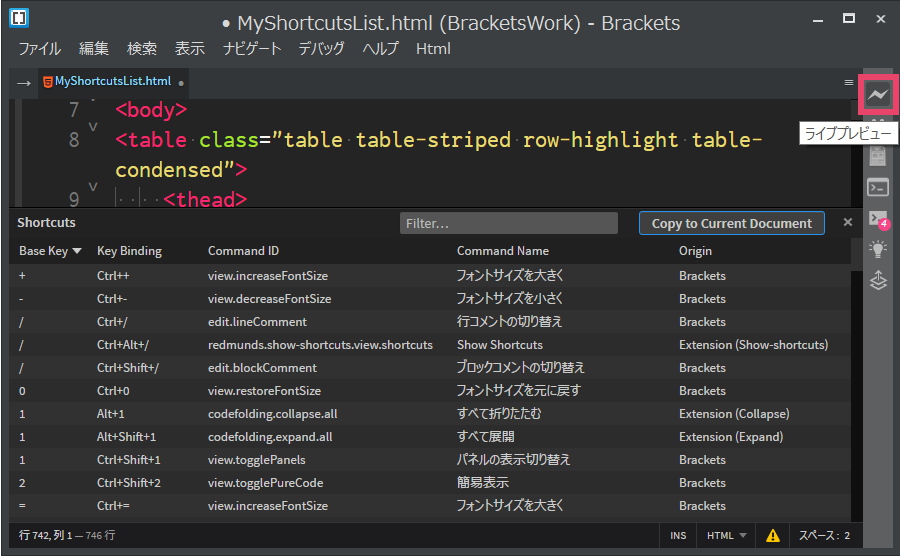
ここでライブプレビューしてみましょう。

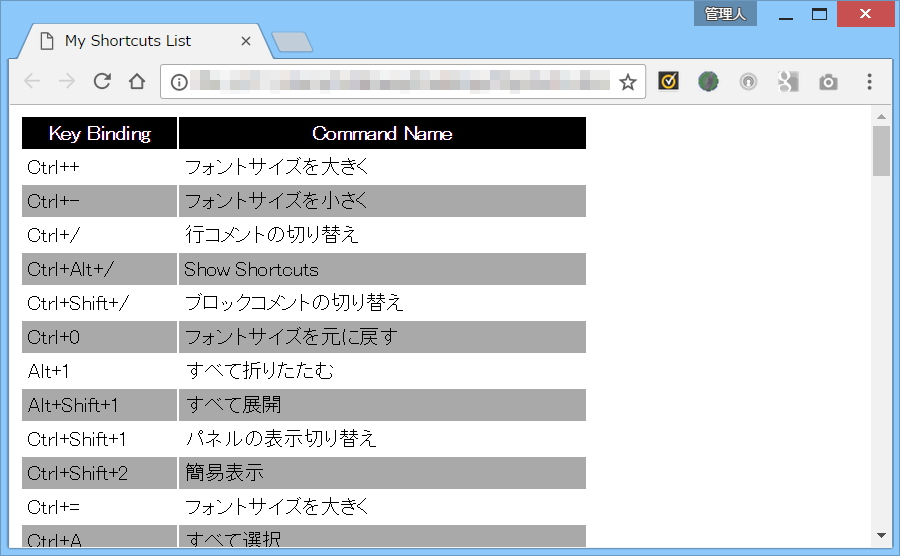
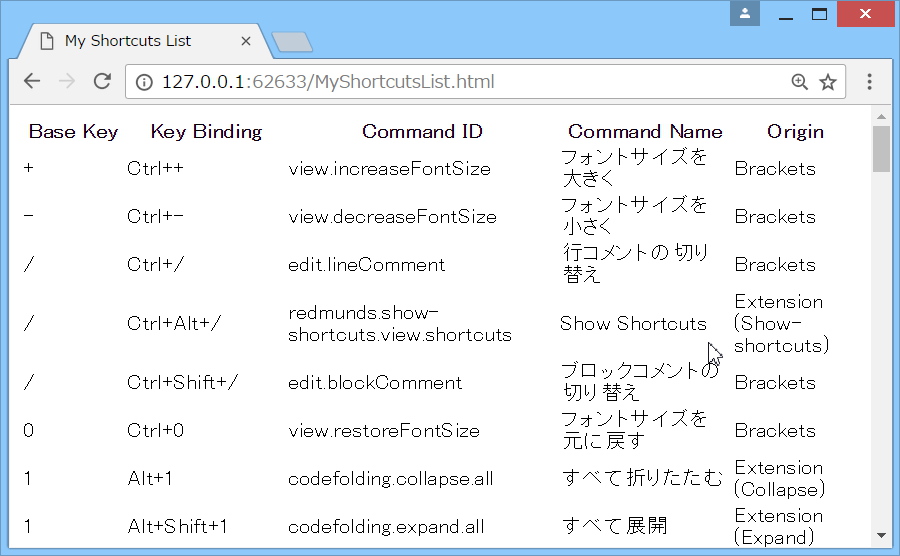
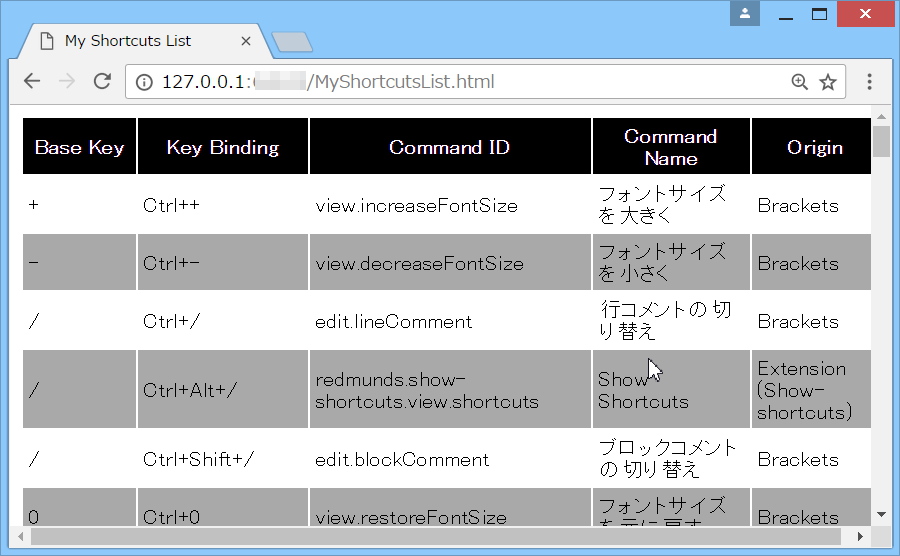
![]()

ショートカット一覧が作成されましたね。
とりあえずこの状態で、保存しましょう。メニューバーの[ファイル]→[保存]を選択するなどしてください。
cssで装飾する
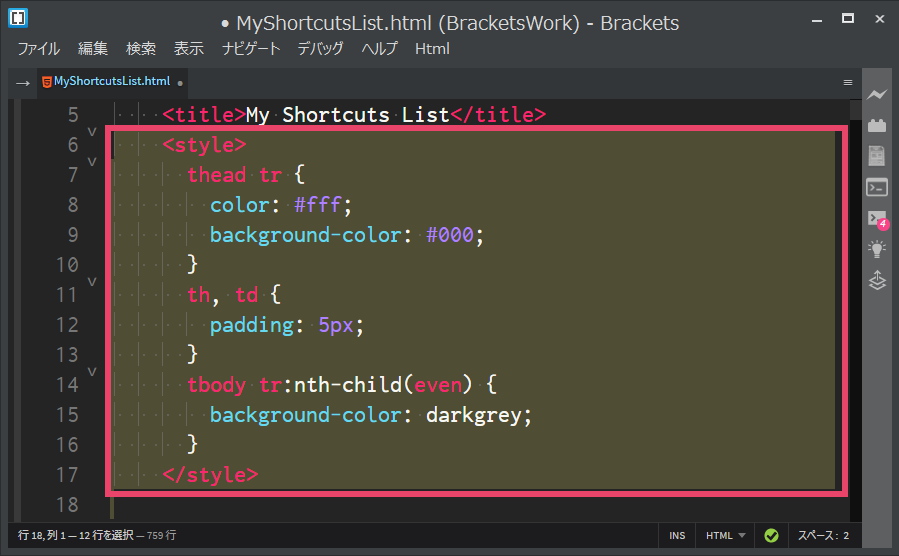
このまま使用してもいいんですが、せっかくなので見やすいようにcssで装飾しましよう。私はこんな感じにしました。ちょっと地味ですかネ(`・ω・´)ゞ

<style>
thead tr {
color: #fff;
background-color: #000;
}
th, td {
padding: 5px;
}
tbody tr:nth-child(even) {
background-color: darkgrey;
}
</style>
よければ、コピーしていただいて構いません。
不要な列を消す
このまま使用してもいいですが、『Base Key列とかCommand ID列とかOrigin列とかは、不要だよなぁ……』という人もいるかと思います。そんな人は消してしまいましょう。

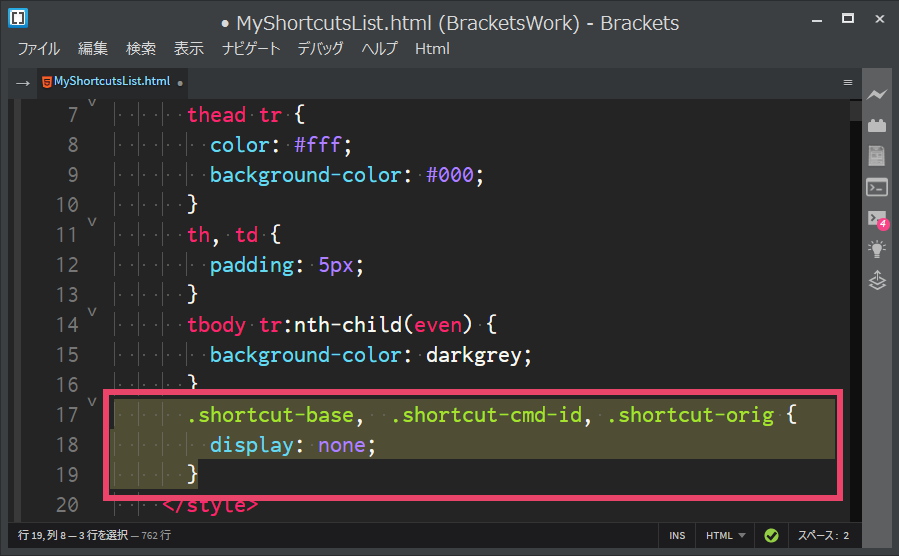
htmlの各タグを消して行っても構いませんが、列をすべて消すのは大変なので、私はcssで対応しました。先ほどのcssと同じように<head>タグ内に追加記述しました。

.shortcut-base, .shortcut-cmd-id, .shortcut-orig {
display: none;
}
よければ、コピーしていただいて構いません。
不要な行を消す
そのままだと結構な行数がありますよね。『探すのが大変(;’∀’)。覚えるまでは基本的なショートカットだけでいいよぉ……』というひとは、必要なもの以外消してしまいましょう。
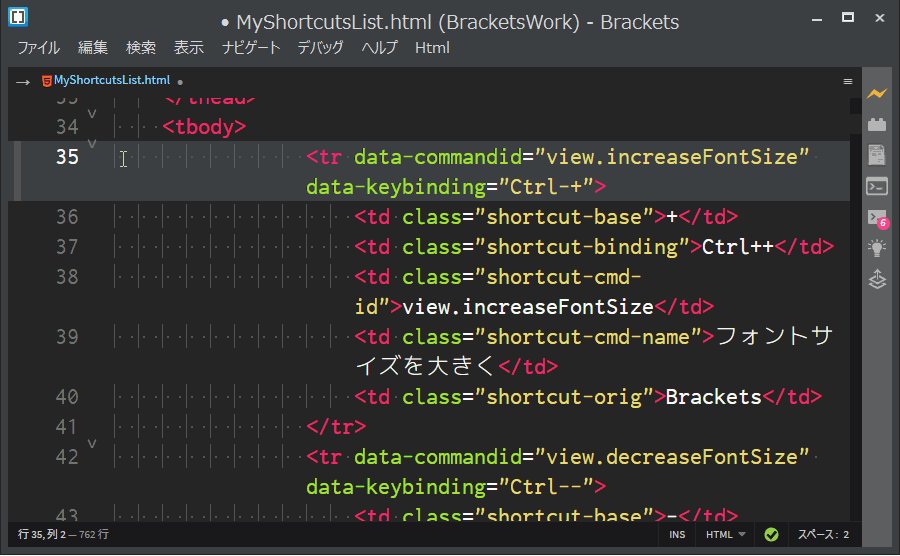
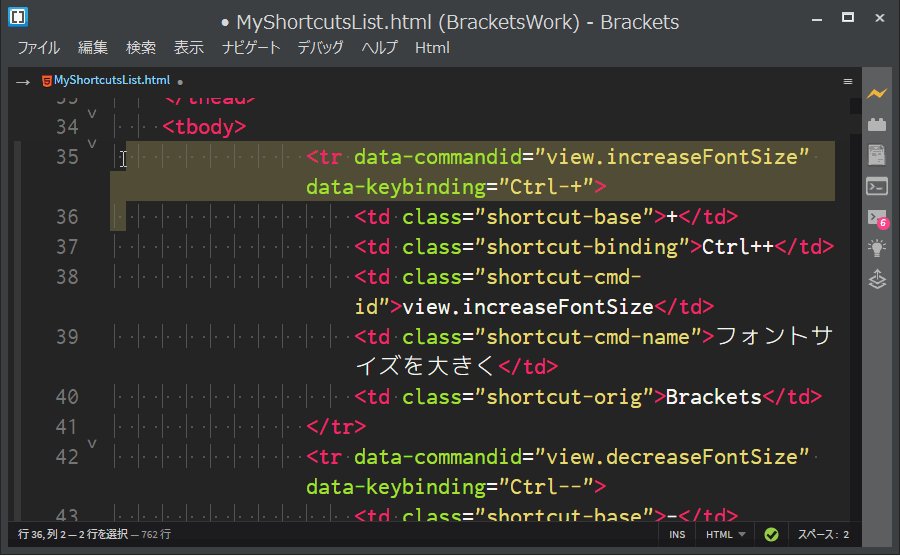
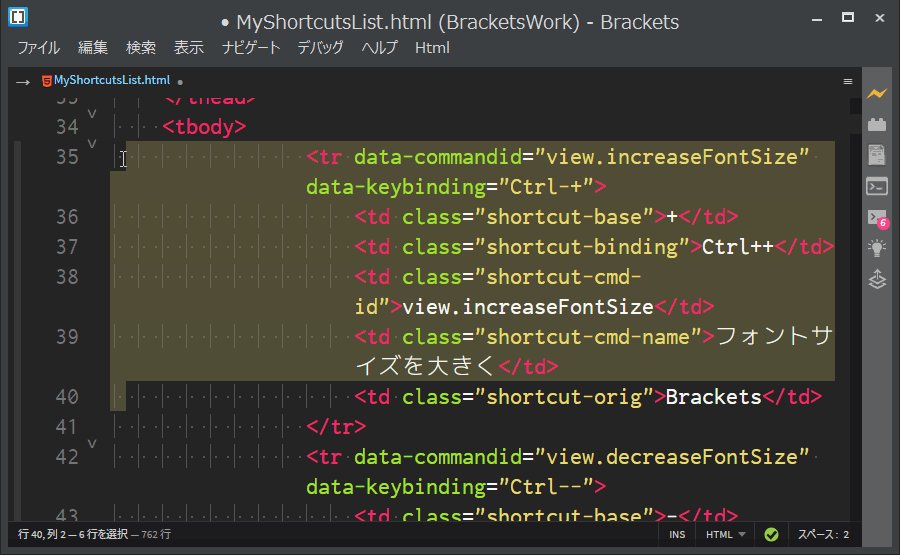
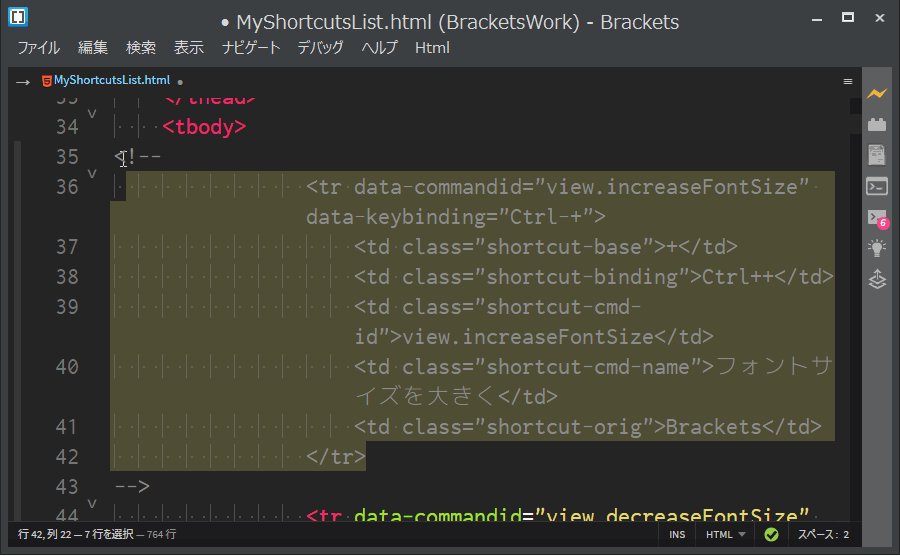
消すときは、消したい行の<tr>~</tr>を、コメントアウトしまいましょう。たとえば、こんな感じです。

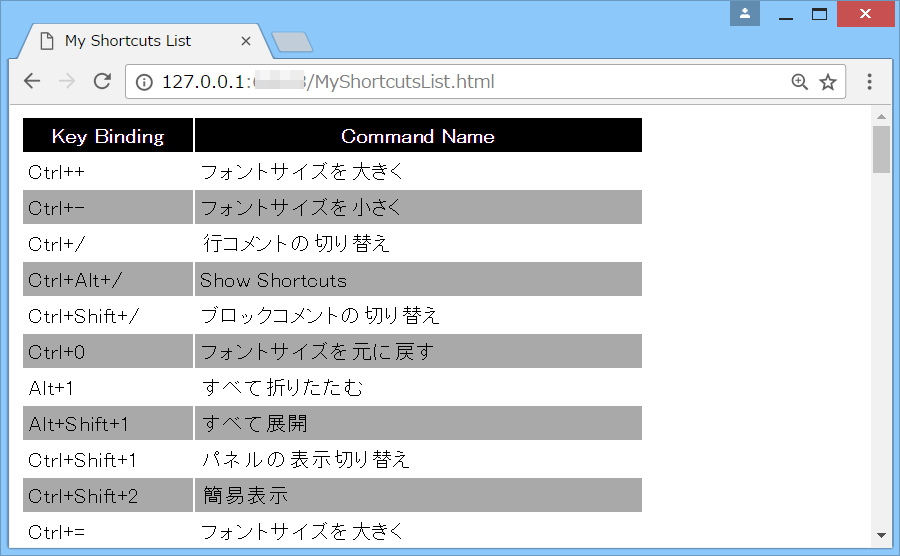
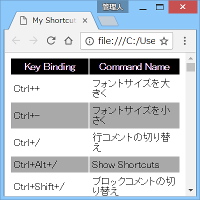
という感じで、あなたが必要なショートカットだけ表示するとすっきりしますね。
まとめ
あなた専用のショートカットキー一覧を作成できましたか? 『覚えてしまえば作業効率が上がることはわかっているんだけど、覚えるまでが大変でなかなか……』というひとも多いのではないでしょうか? ……あっ、すみません私のことです(`・ω・´)ゞ
という人にとって、意外と便利なのでよかったら作ってくださいネ。htmlページ1ファイルでできているので、スマートホンに入れて電車などスキマ時間を使っておぼえたりすることもできます。



コメント