今日は、Bracketsでエディタ行番号横にCSSの色情報を「四角い点」で表示するBrackets Css Color Preview拡張機能プラグインの特徴・インストール方法について説明しますね。

Brackets Css Color Previewプラグインは、rgba()形式で透明度を指定した時にも対応しています。公式サイトはこちら→GitHub – cmgddd/Brackets-css-color-preview: css color preview extension for Brackets
このBrackets Css Color Previewプラグインは『マウスでいちいち移動しないと、ポップアップ表示でしか色確認ができないので、面倒くさいなぁ』という悩みを解決します。
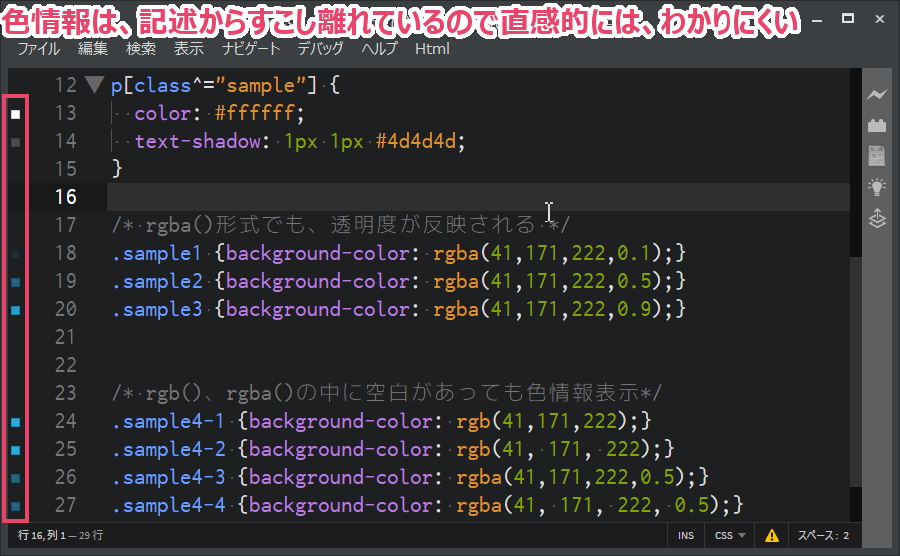
しかし、色情報は、CSSに記述されている部分からすこし離れた行番号横に「四角い点」で表示されます。なので、管理人としては『直感的には、わかりにくいかなぁ』とも思います。

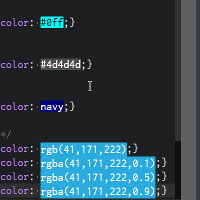
ということもありCSSの色情報をハイライト表示するプラグインColor Highlighter拡張機能プラグインとの併用をしています。

ということで、以下がBracketsの行番号横に色を表示するBrackets Css Color Preview拡張機能プラグインの特徴・インストール方法の説明です。
Brackets Css Color Previewの特徴
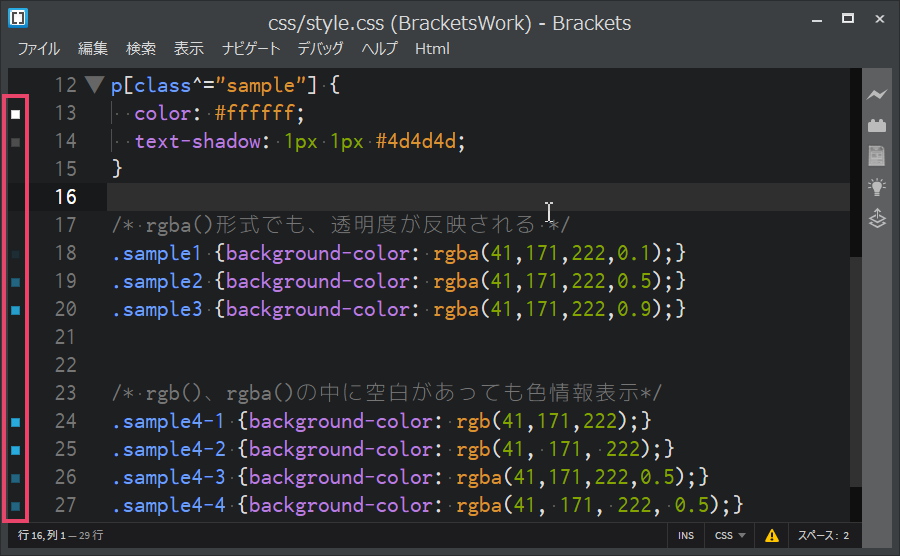
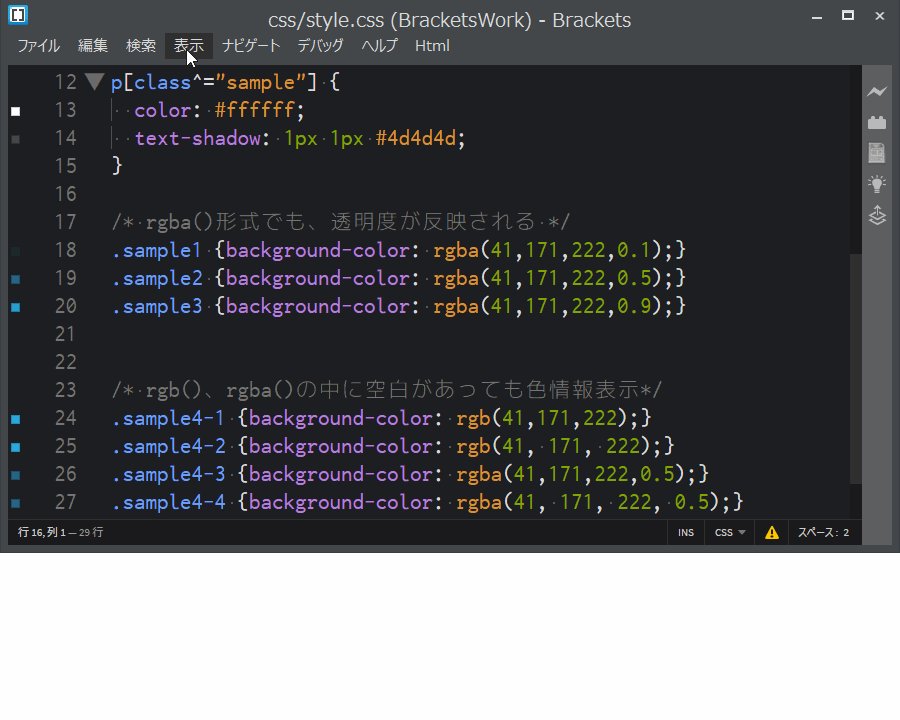
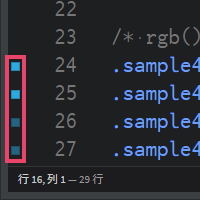
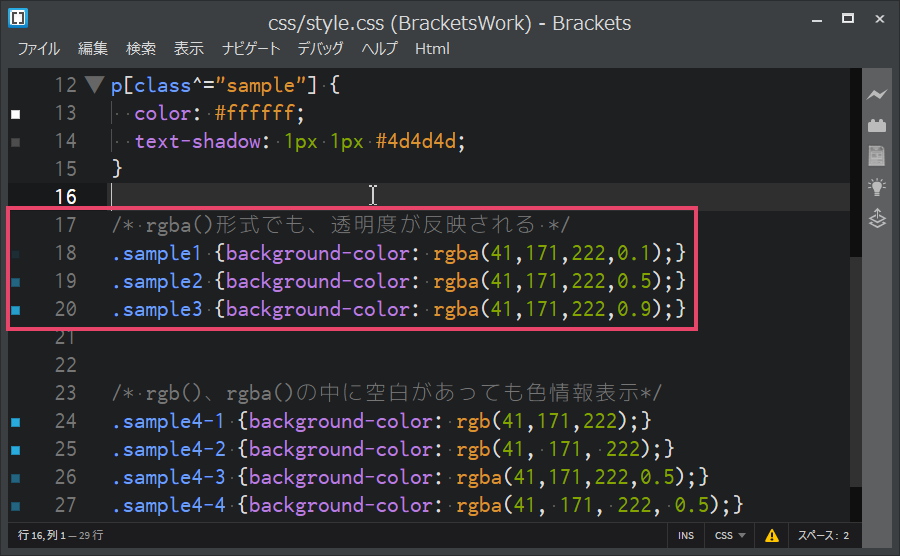
Brackets Css Color Preview拡張機能プラグインの特徴は、CSSなどでcolor系のプロパティ値として色を指定した時に、エディタ行番号横に色情報を「四角い点」で表示することです。

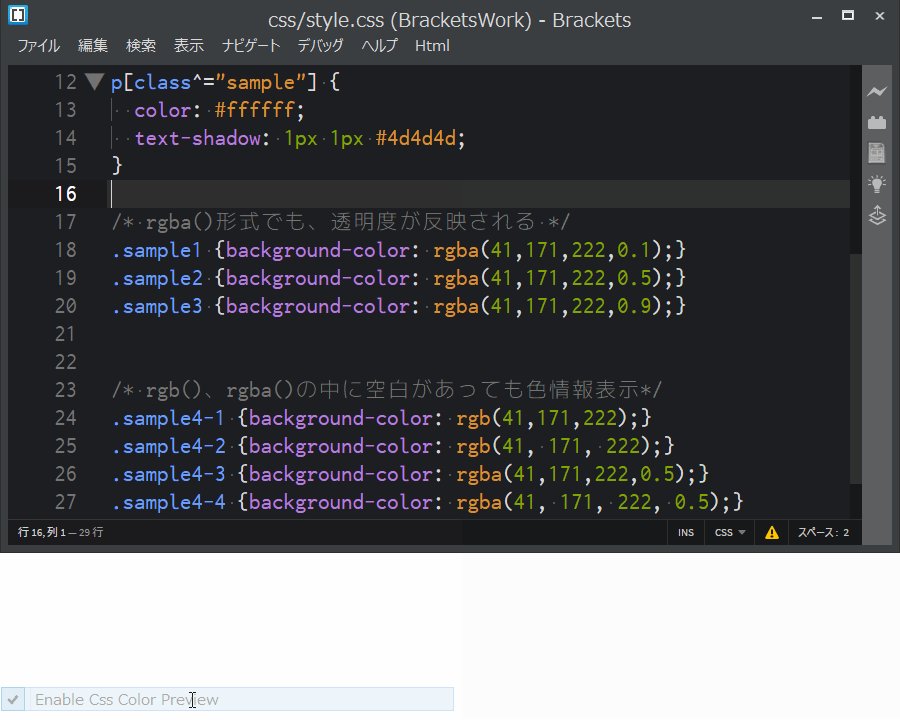
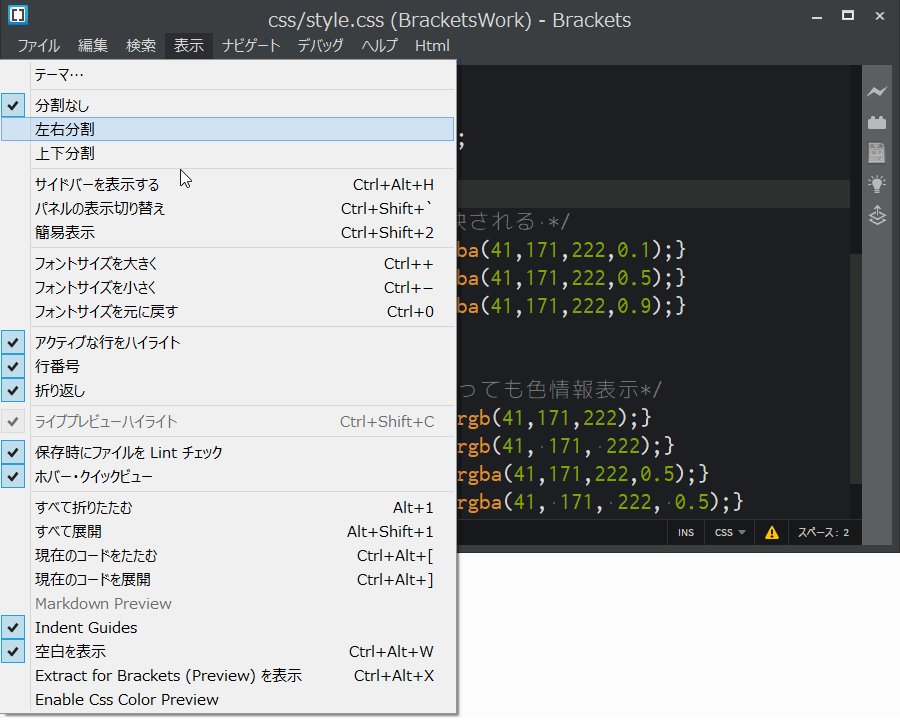
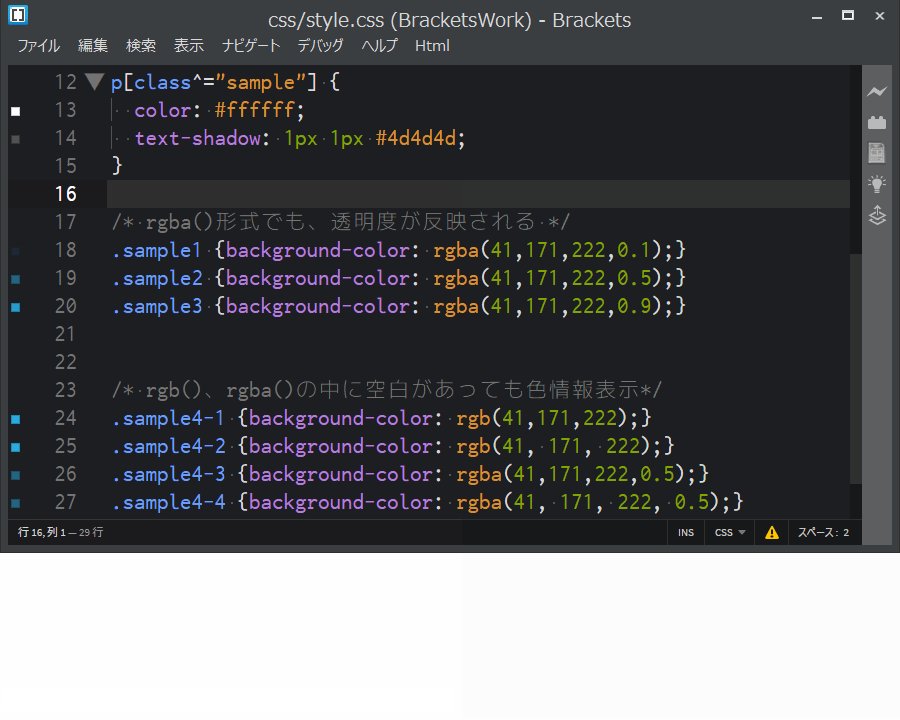
また、この「四角い点」は、メニューバーの[表示]→[Enable Css Color Preview]から表示・非表示と切り替えることが可能です。

Brackets Css Color Previewのインストール方法
それではBrackets Css Color Preview拡張機能プログラムのインストール方法の説明をしますね。
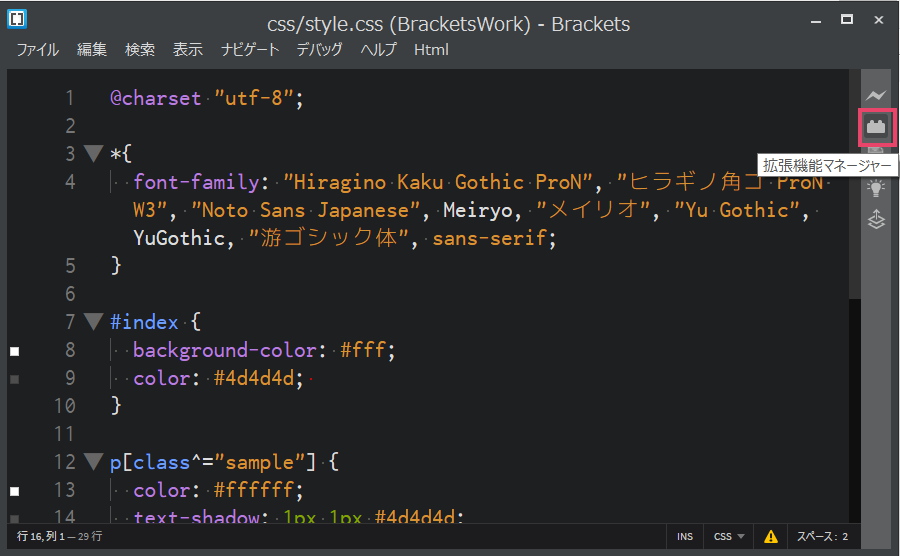
まずは画面右側にあるツールバーをクリックして拡張機能マネージャーを表示します。

![]()

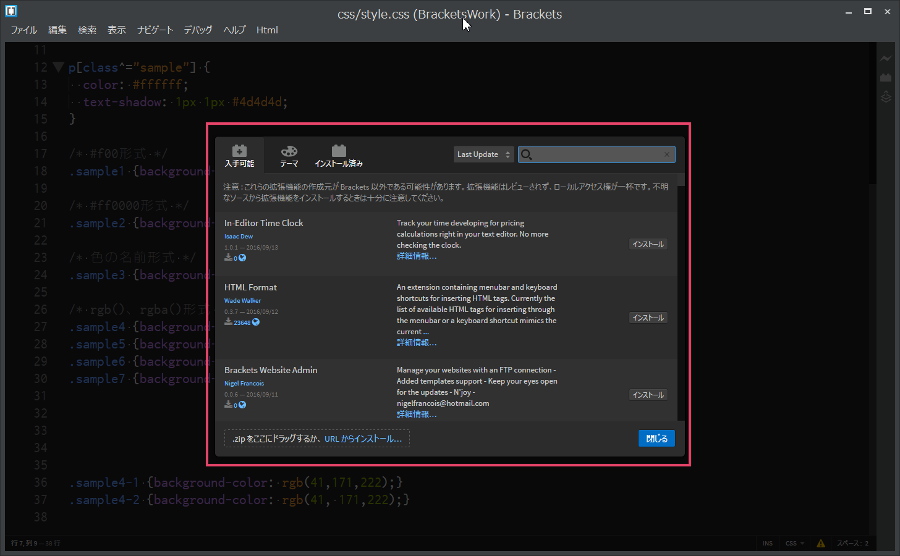
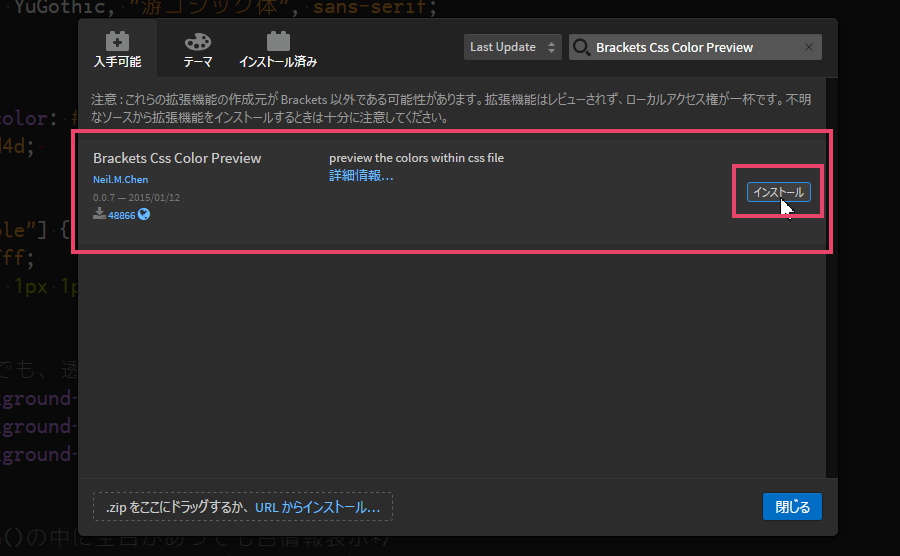
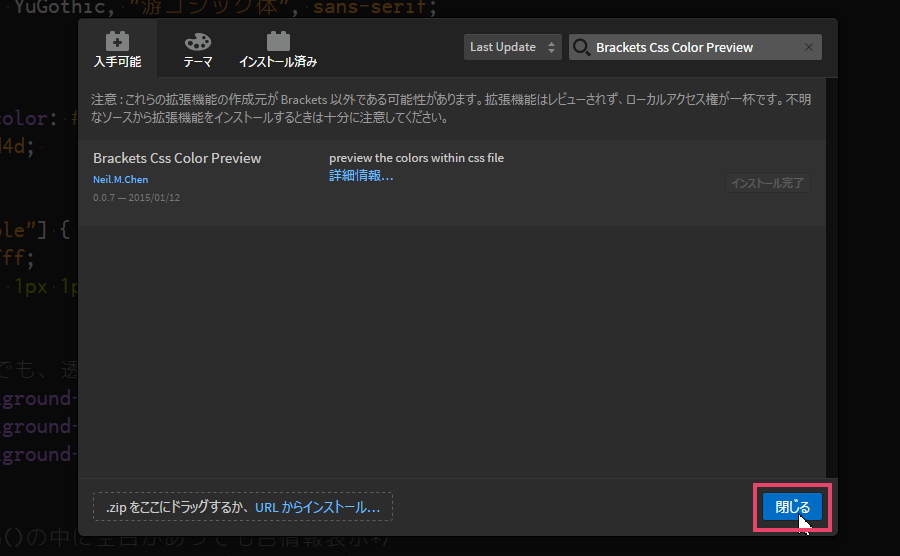
[入手可能]タグが選択されていることを確認し、検索ボックスに「Brackets Css Color Preview」と入力してください。

Brackets Css Color Preview が表示されたら(一番上とは限らないので注意してください)、[インストール]ボタンをクリックしてください。

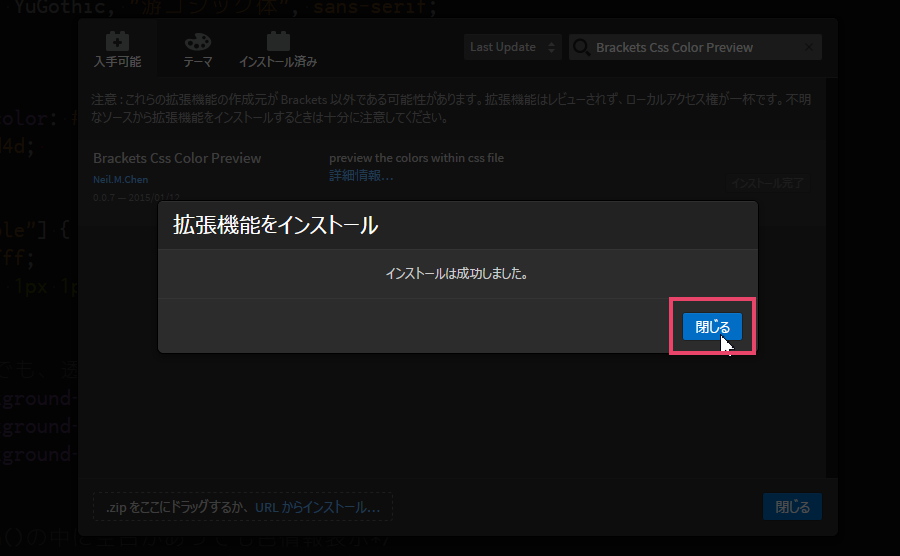
[拡張機能をインストール]メッセージ画面が表示されます。「インストールは成功しました。」とメッセージが表示されたら、[閉じる]ボタンをクリックしてください。

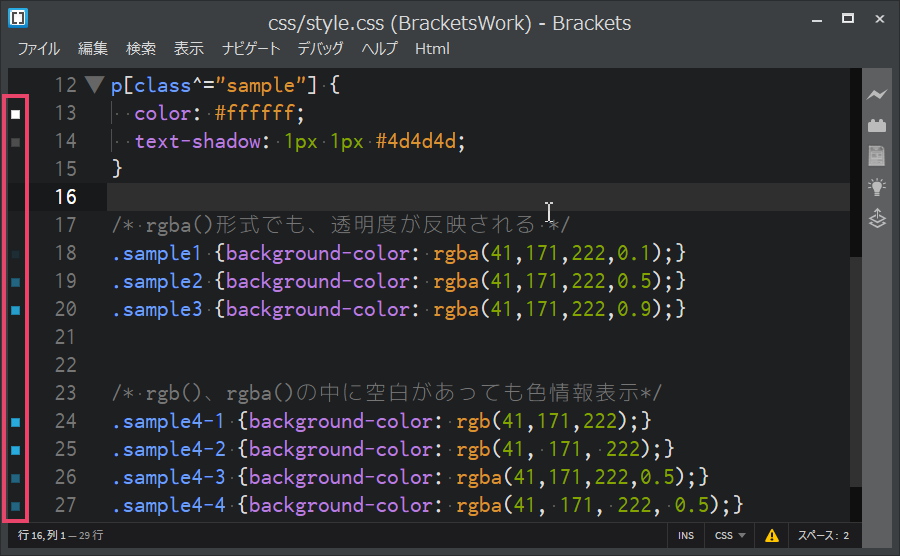
行番号横に色情報が表示されましたか?
まとめ
今日は、エディタ行番号横にCSSの色情報を「四角い点」で表示するBrackets Css Color Preview拡張機能プラグインの特徴・インストール方法について説明しました。
『マウスでいちいち移動しないと、ポップアップ表示でしか色確認ができないので、面倒くさいなぁ』という悩みを解決してくれる便利なプラグインです。
同じくCSSの色情報を表示してくれる『Color Highlighter拡張機能プラグインとどちらを使用しようか……』と迷っている人は、両方インストールしてみてはどうでしょうか? お互いのプラグインの短所を補ってくれます。インストール方法はこちら→Color Highlighter拡張機能プラグインのインストール方法
ちなみに管理人は直感的にわかる「Color Highlighter拡張機能プラグイン」との併用をしています。それでは。




コメント