BracketsでColor Highlighter拡張機能プラグインをインストールした後、「透明度が反映されない」「ハイライト表示ができない」ということで困っていませんか? 今日はその対応方法について書きますね。

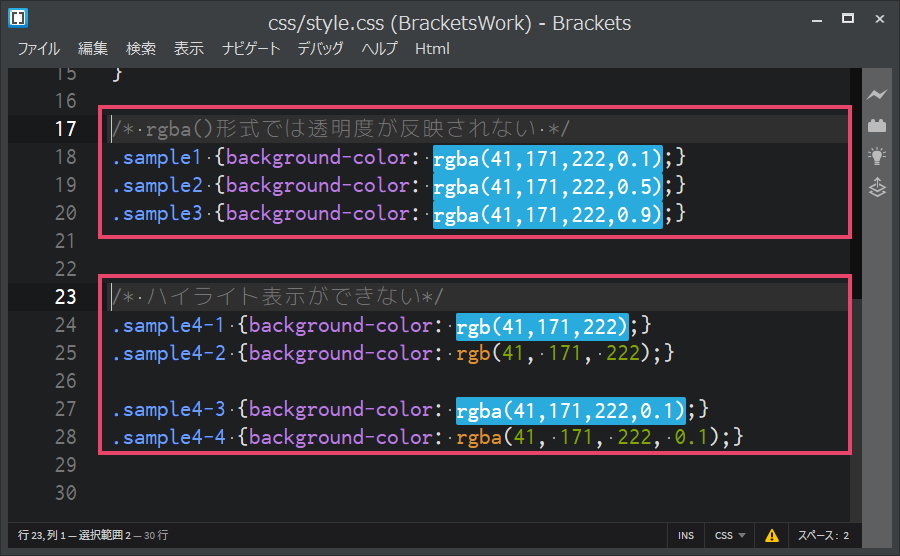
結論からいうと、管理人はBrackets-css-color-preview拡張機能プラグインを併用して対応しています。というのも、Color Highlighterプラグインには2つの欠点があるからです。1つ目の欠点は「透明度が反映されないこと」、2つ目の欠点は「rgb()、rgba()などで 空白 が入ったりすると、ハイライト表示ができないこと」です。
それぞれどういうことなのか説明しますね。
ではまずは1つ目から……
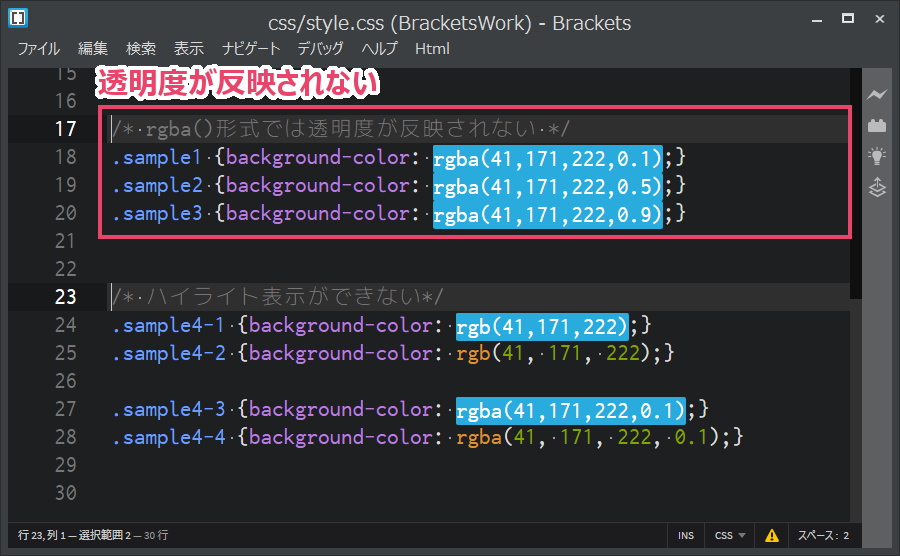
透明度が反映されない欠点
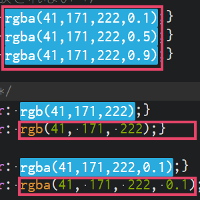
欠点の1つ目は、色の透明度を指定する「rgba(255,0,0,0.5)形式」での透明度表示が反映されないことです。透明度を指定してもすべて同じ色でハイライト表示されてしまいます。困った……

対応方法ですが、ありません。
・
・
・
・
・
・
おい!管理人!なんじゃそれは!!!
あっ、すっ、すみません(‘◇’)ゞ。
なので管理人はBrackets-css-color-preview拡張機能プラグインを併用しています。こちらは別位置に透明度も含めてカラー表示してくれます。後日ご紹介しますね。
では次に、欠点の2つ目の説明を……
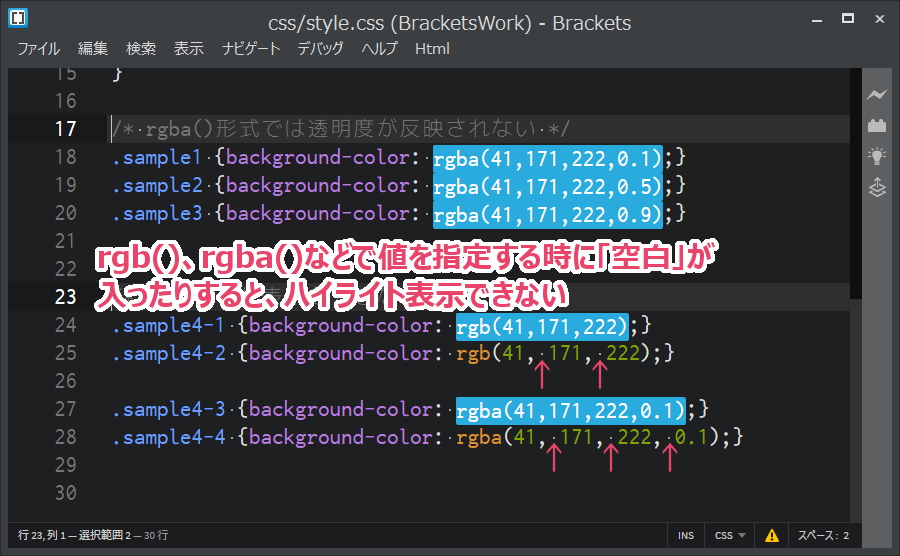
ハイライト表示ができない欠点
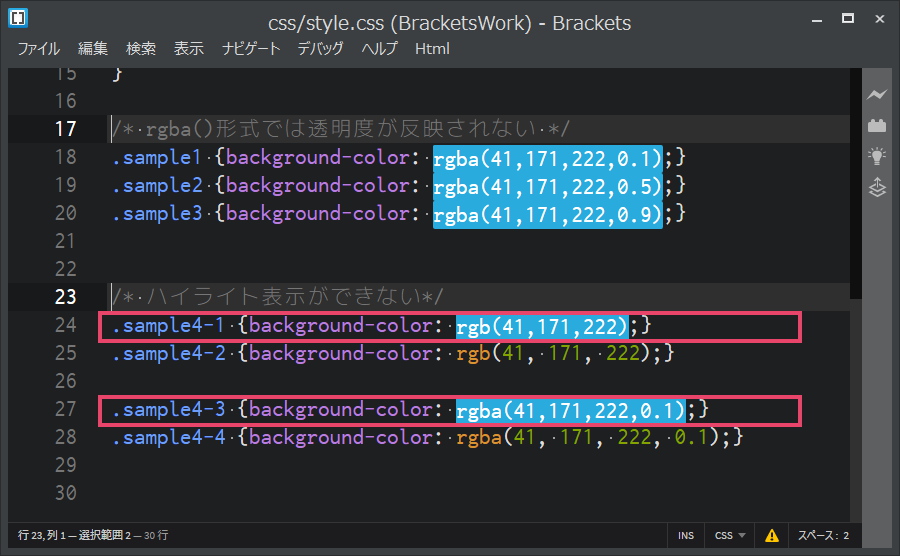
欠点の2つ目は、rgb()、rgba()などで値を指定する時に「空白」が入ったりすると、ハイライト表示できないことです。

対応方法ですが、単純に,(=カンマ)の後ろにある「空白を削除」すれば、対応できます。

が、しかし大きな問題があります。それは自動整形拡張機能プラグインの「Beautify」を使用すると、「,(=カンマ)の後ろに空白を挿入」してしまい、ハイライト表示ができなくなってしまうことです。意味ないじゃん( ̄▽ ̄)
なので、このあたりを気をつけて、Color Highlighter拡張機能プラグインを使う必要があります。
・
・
・
・
・
・
『おぃおぃ、そうは言ってもねぇ……』管理人もそう思います(ΦωΦ)
ということもあり管理人は、Brackets-css-color-preview拡張機能プラグインも併用しています。別の場所にカラー表示をしてくれますので。コチラについては後日ご紹介しますね。
まとめ
Color Highlighterプラグインは、インストールすると自動的に色をハイライト表示してくれます。色がコード上にハイライト表示され、直感的にわかるので、気に入っています。
しかし、正しい記述なのに「透明度が反映されない」「ハイライト表示ができない」というのは、かなり困ります。
なので管理人は、Brackets-css-color-preview拡張機能プラグインも併用しています。


コメント