今日はBracketsでCSSでcolor系のプロパティ値を色指定した時に、コード上で色をハイライト表示するColor Highlighter拡張機能プラグインの特徴・インストール方法の説明をします。

Color Highlighter拡張機能プラグインを使用すると、『マウスでいちいち移動しないと、ポップアップ表示でしか色確認ができないので、面倒くさいなぁ』という悩みを解決してくれますヨ。
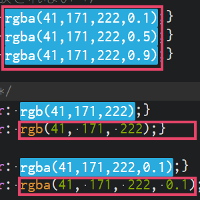
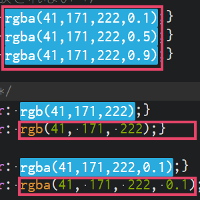
なおColor Highlighterプラグインで「透明度が反映されない」「ハイライト表示ができない」ときについて知りたい場合はこちらをご覧ください。

Color Highlighterの特徴
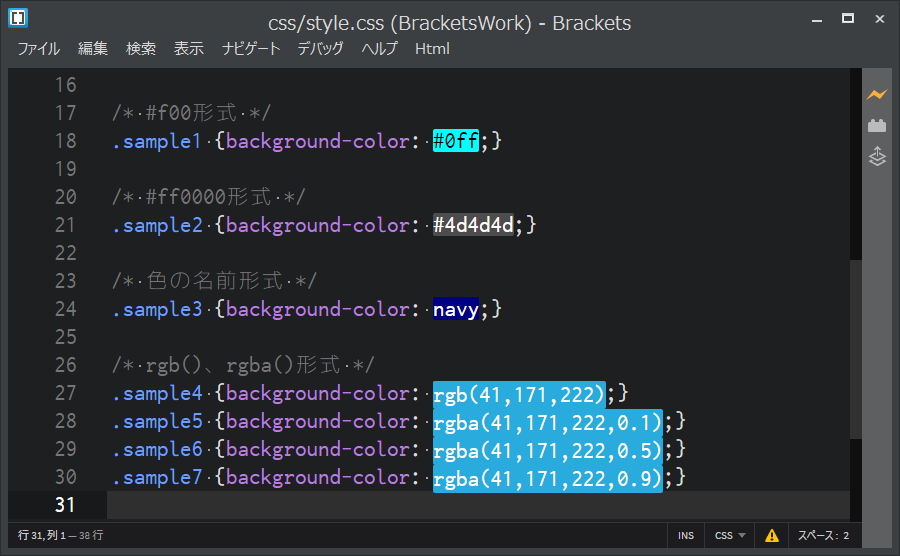
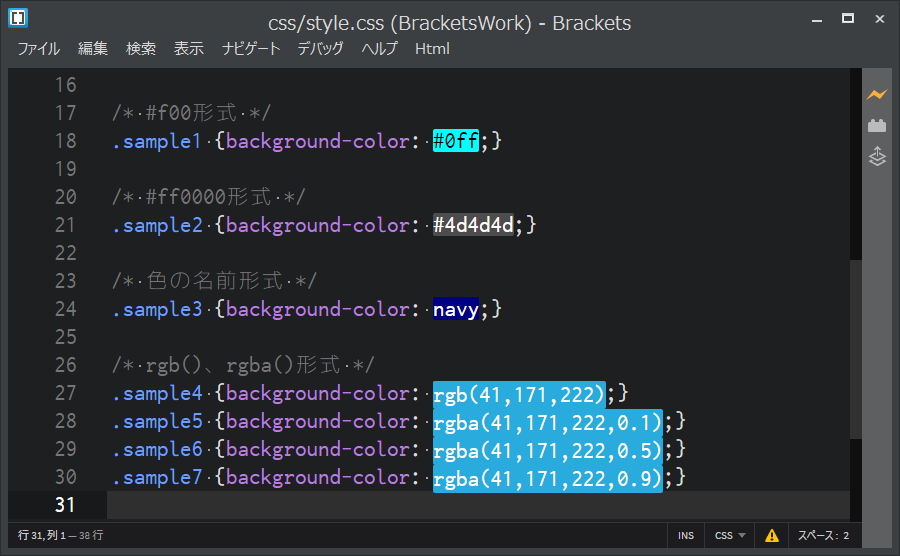
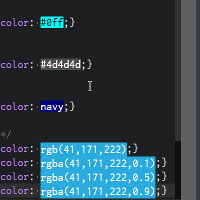
Color Highlighter拡張機能プラグインの特徴は、CSSでcolor系のプロパティ値を色指定した時に、コード上で色をハイライト表示することです。

border-color・background-colorをはじめとするcolor系プロパティはもちろん、outlineやpaddingなど全ての色指定に対応しています。公式サイトはこちら→GitHub – Taraflex/Brackets-Color-Highlighter
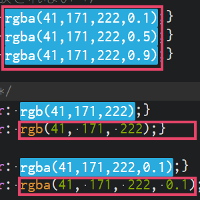
なお「透明度が反映されない」「ハイライト表示ができない」という場合はこちらをご覧ください。

Color Highlighterのインストール方法
それではColor Highlighter拡張機能プラグインのインストール方法の説明をしますね。
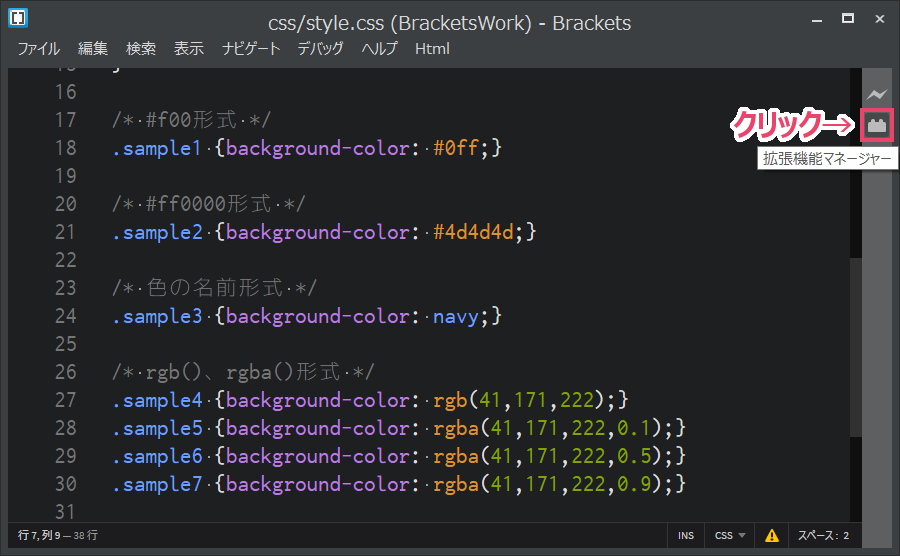
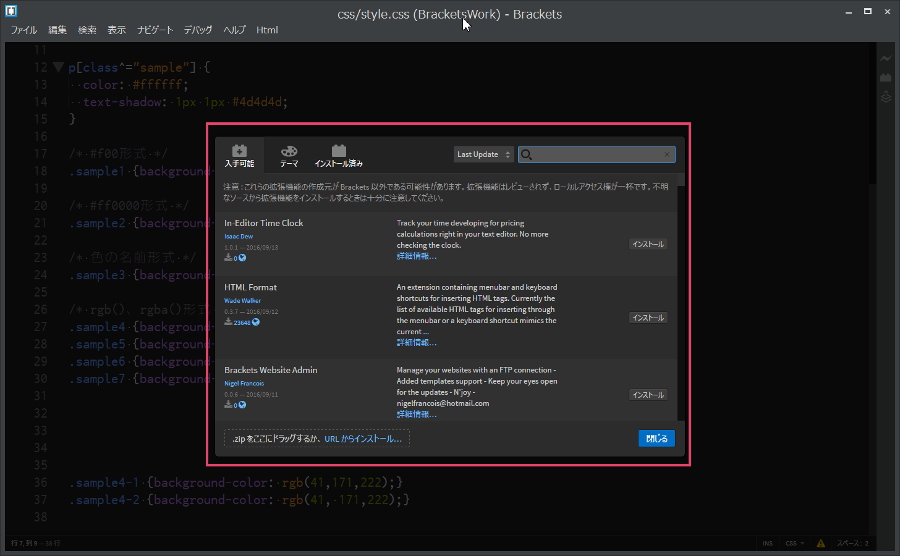
まずは画面右側にあるツールバーをクリックして、拡張機能マネージャーを表示します。

![]()

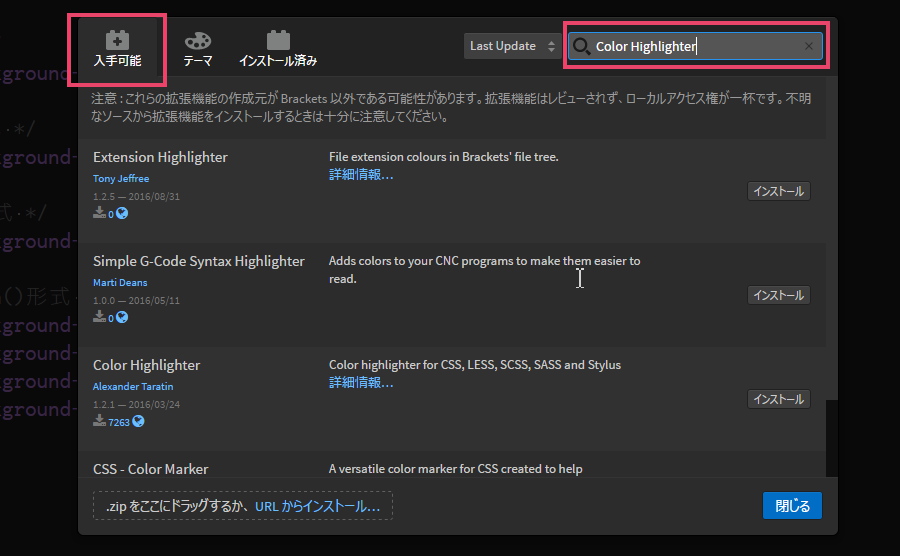
[入手可能]タグが選択されていることを確認し、検索ボックスに「Color Highlighter」と入力してください。

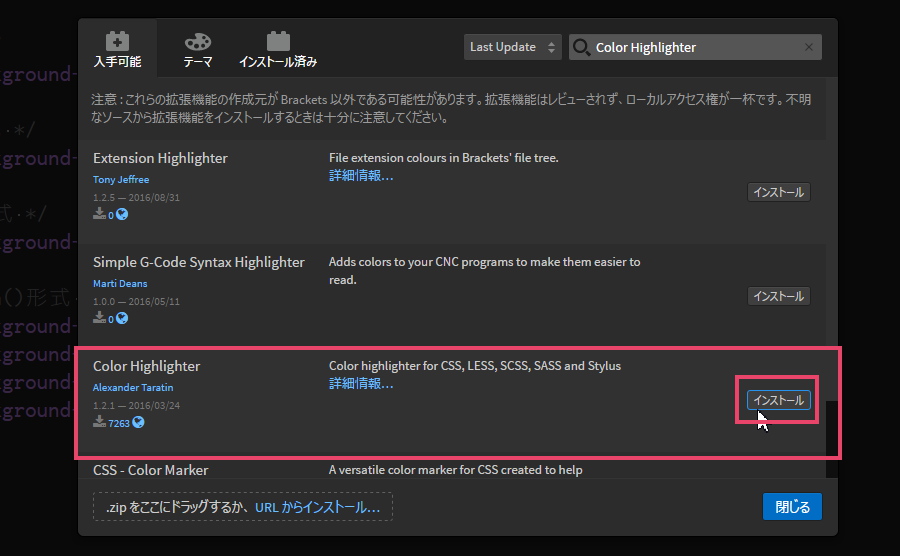
Color Highlighter が表示されたら(一番上とは限らないので注意してください)、[インストール]ボタンをクリックしてください。

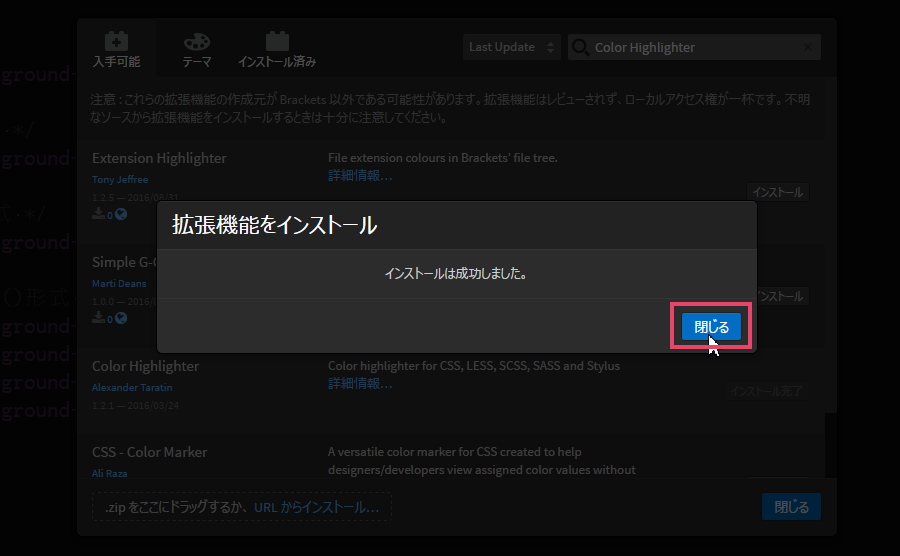
[拡張機能をインストール]メッセージ画面が表示されます。「インストールは成功しました。」とメッセージが表示されたら、[閉じる]ボタンをクリックしてください。

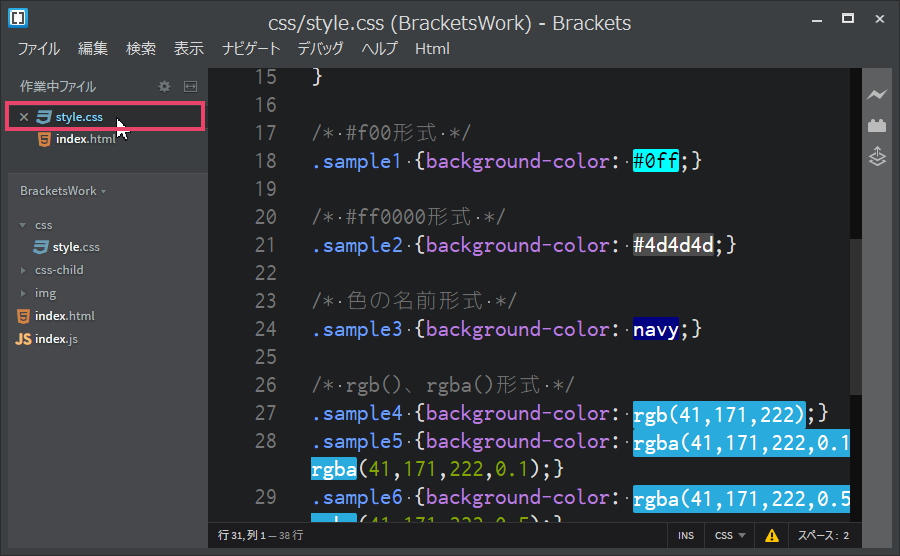
ハイライト表示されましたか?
ハイライト表示してないとき
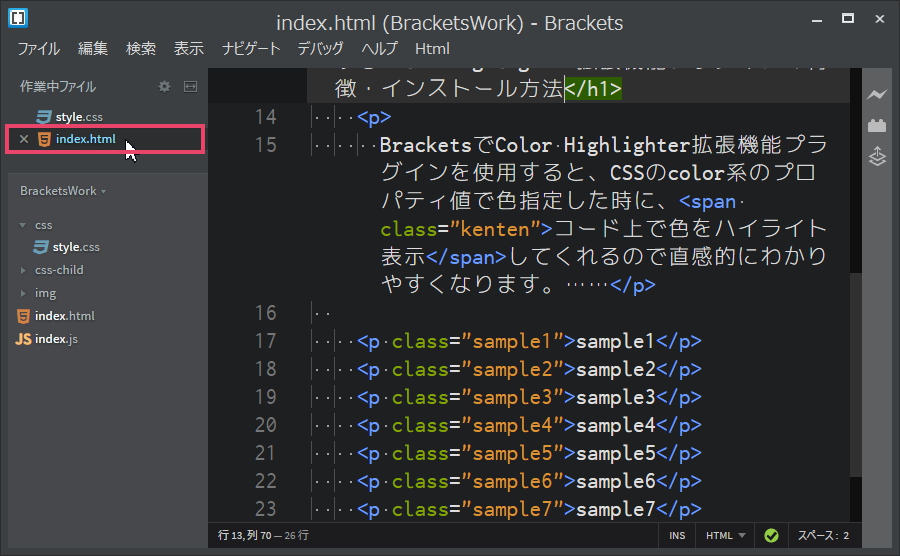
あ、あれ???ハイライト表示してない……という時は、cssファイル(ここではstyle.css)をリフレッシュ表示してください。方法はいくつかありますが、ここでは簡単に、サイドバーで他のファイルを選択する方法で説明しますね。

再度、cssファイル(ここではstyle.css)をサイドバーで選択します。

これでハイライト表示されない時は、こちらをご覧ください。

まとめ
今日はBracketsでCSSでcolor系のプロパティ値を色指定した時に、コード上で色をハイライト表示する「Color Highlighter拡張機能プラグインの特徴・インストール方法」の説明をしました。
Bracketsの初期設定では、コード上にマウスを移動すると、ポップアップで色を表示してくれます。が、マウスでいちいち移動しないと色確認できないので面倒くさいですよね。
Color Highlighter拡張機能プラグインを使えば、その悩みも解決しホームページ作成効率がありがますので、ぜひ使ってください。



コメント