Bracketsで全角・半角の空白スペース、タブの編集記号を表示したいけどどうすればいいのだろう……と思いませんか? 「全角と半角との空白スペースの入力を間違えてhtmlやcssの表示がおかしくなり、原因をみつけるのが大変だった」などなど困った経験がある人も多いのではないでしょうか? というか、管理人がよくやるのですが( ̄▽ ̄)
ということで今日はBracketsで「全角空白スペース」と「半角空白スペース」と「タブ」とを区別できるように記号表示してくれる「全角空白・スペース・タブ表示拡張機能プログラム」の特徴とインストール方法について説明しますね。

ちなみに似たような機能をもつ「全角の英数文字・全角の記号・全角の空白スペースをわかりやすく表示するHighlight Multibyte Symbols拡張機能プログラム」もあります。残念ながら今日ご紹介する「全角空白・スペース・タブ表示」拡張機能プログラムと併用はできませんが、あなたが使いやすい方を使ってください。

全角空白・スペース・タブ表示の特徴
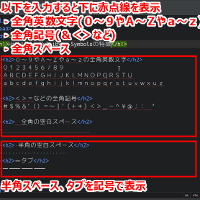
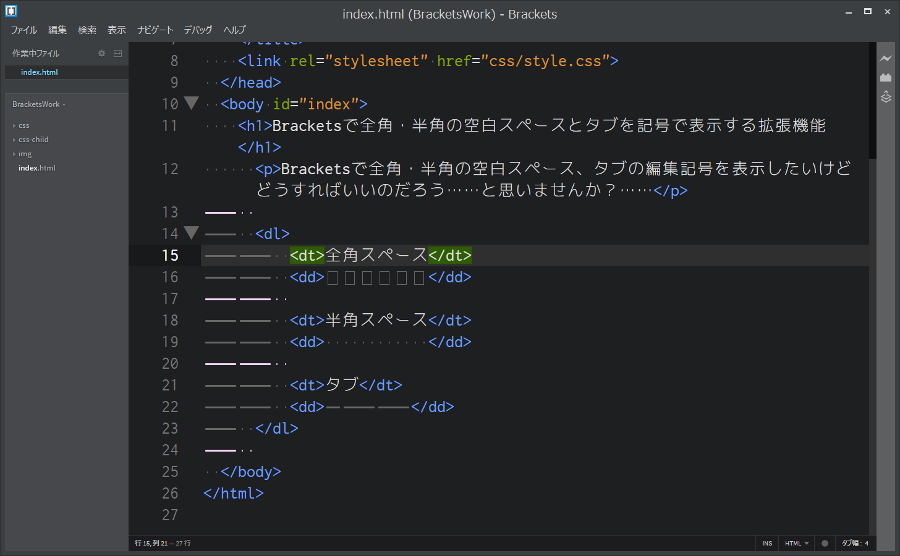
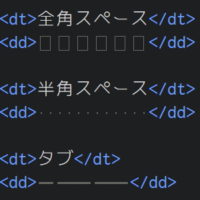
全角空白・スペース・タブ表示の拡張機能プログラムの特徴は、「全角空白スペース」と「半角空白スペース」と「タブ」を以下の記号で表示してくれるところです。

公式ページはこちら→GitHub – in3etween/brackets-show-whitespace-Japanese: Show Indentations in Brackets
全角空白・スペース・タブ表示のイマイチなところ
全角空白・スペース・タブ表示の拡張機能プログラムのイマイチなところは、慣れてくると、全角・半角空白スペース・タブの表示が、うるさく感じるところです。特にタブの ― はかなりうるさく感じます。

もう1つは、インデント(字下げ)位置を記号表示してくれるIndent Guidesという拡張機能プログラムと併用すると、表示の不具合があると、GitHub – in3etween/brackets-show-whitespace-Japanese: Show Indentations in Brackets公式ページに書いてあります。
Indent Guidesと併用したときにインデントガイドと一致しない場合があります。
全角空白・スペース・タブ表示拡張機能で便利になること
全角空白・スペース・タブ表示拡張機能を利用することで便利になることは、「全角と半角との空白スペースの違い」を、はっきりと区別できるので、コーディングミスを減らすことができることです。
特に全角と半角との空白スペース間違いによるコーディングミスは、初心者さんではとても多いハズ(*´▽`*)
ということで、インストールの説明をはじめますね。
全角空白・スペース・タブ表示のインストール方法
それでは全角空白・スペース・タブ表示拡張機能プログラムのインストール方法の説明をしますね。
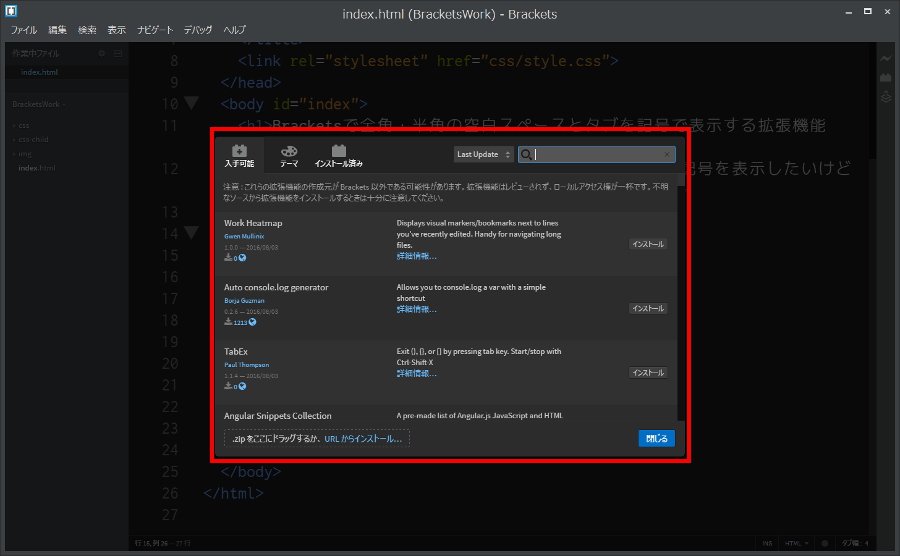
まずは画面右側にあるツールバーをクリックして拡張機能マネージャーを表示します。

![]()

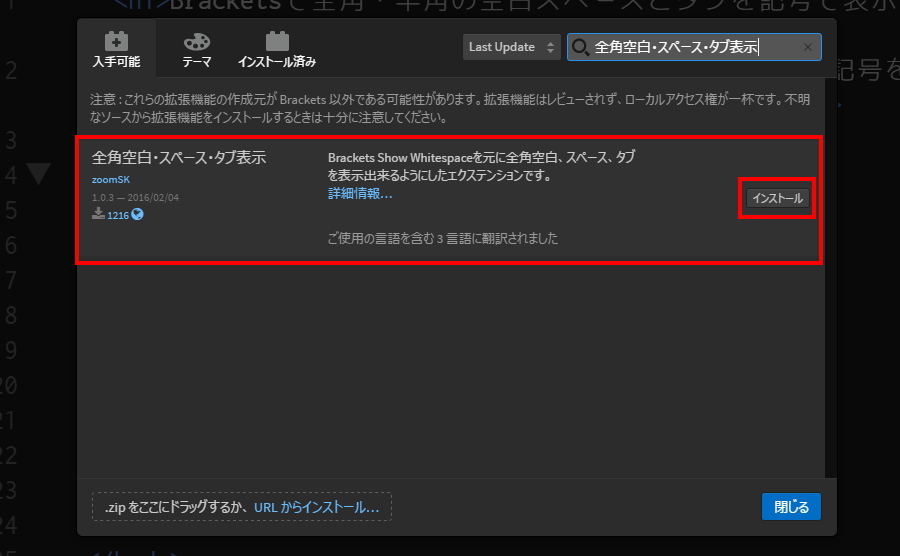
入手可能タグが選択されていることを確認し、検索ボックスに「全角空白・スペース・タブ表示」 と入力してください。

全角空白・スペース・タブ表示 が表示されたら[インストール]ボタンをクリックしてください。

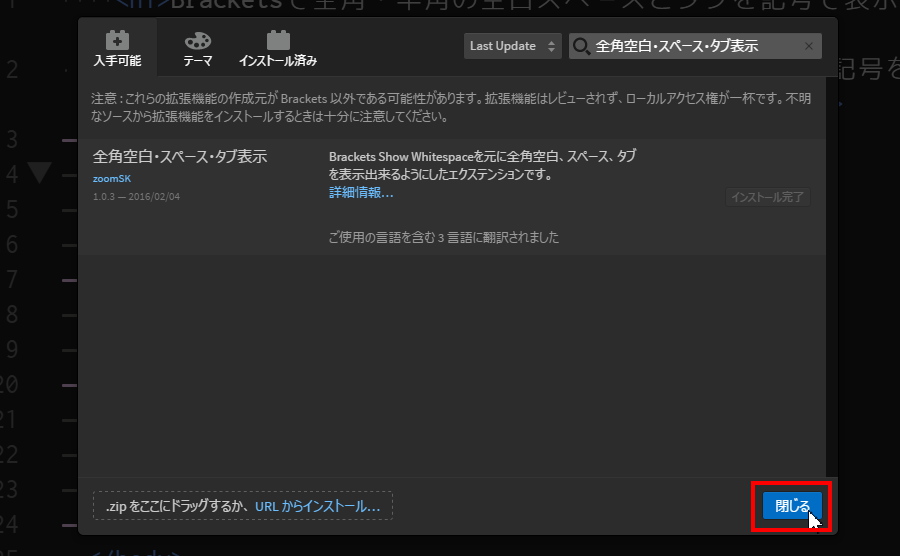
[拡張機能をインストール]のメッセージ画面が表示されます。「インストールは成功しました。」とメッセージが表示されたら、[閉じる]ボタンをクリックしてください。

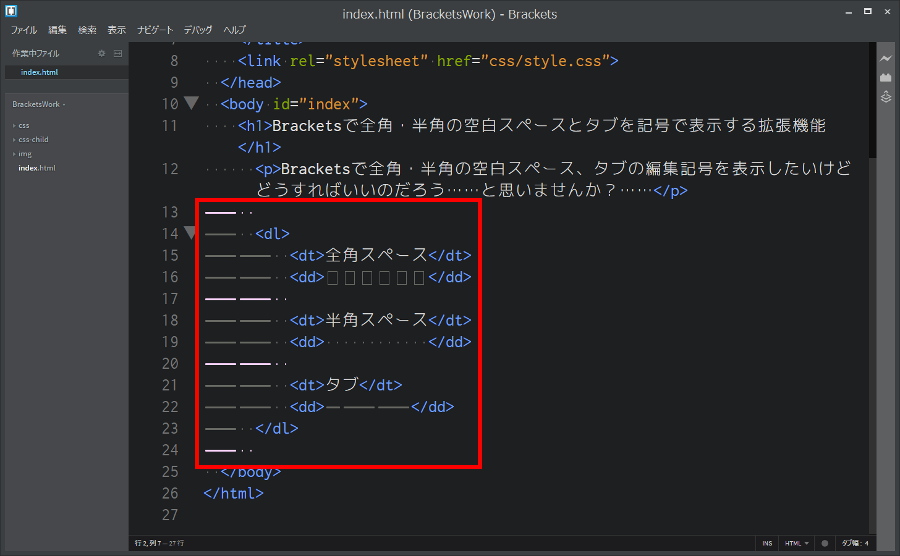
全角空白・スペース・タブ表示にそれぞれ記号が表示されていますね。

他の「半角・全角スペース表示拡張機能プログラム」をインストールしている場合
「Highlight Multibyte Symbols」「Show Whitespace」などの全角・半角スペース表示拡張機能プログラムをインストールしている場合には、動作がおかしくなります。そのためそれらの拡張機能プログラムを無効化する必要があります。
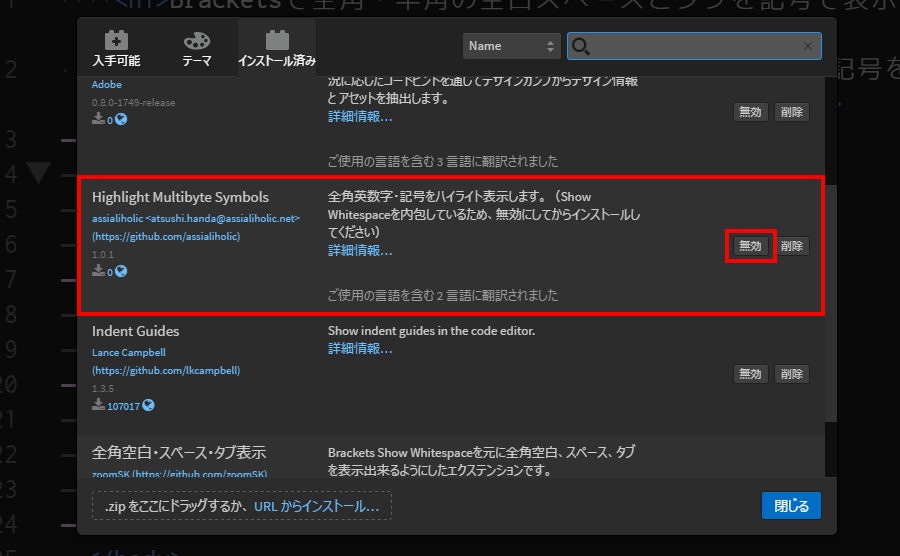
無効化するには、拡張機能マネージャーの[インストール済み]タグをクリックして、該当する機能拡張プログラムの[無効]ボタンをクリックします。
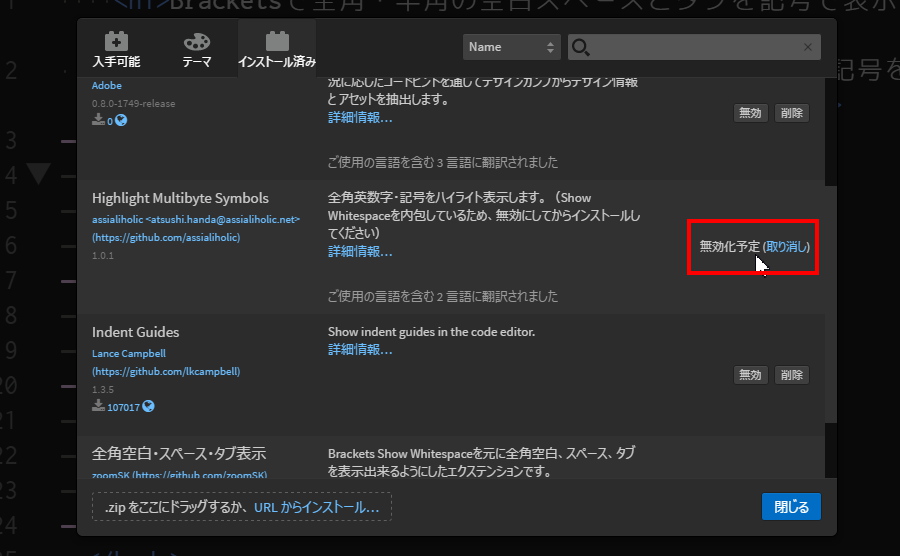
Highlight Multibyte Symbolsの場合

![]()

ボタンが[無効化予定]と変化します。
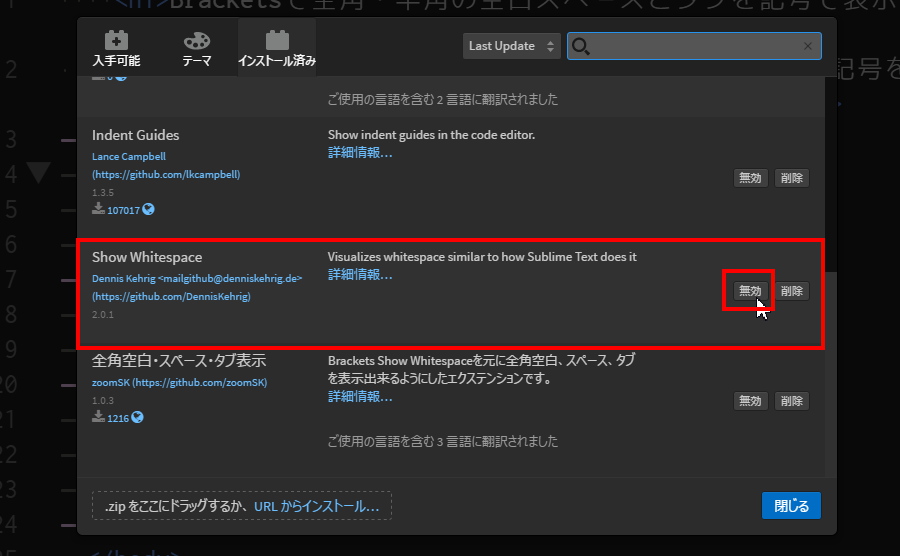
Show Whitespaceの場合

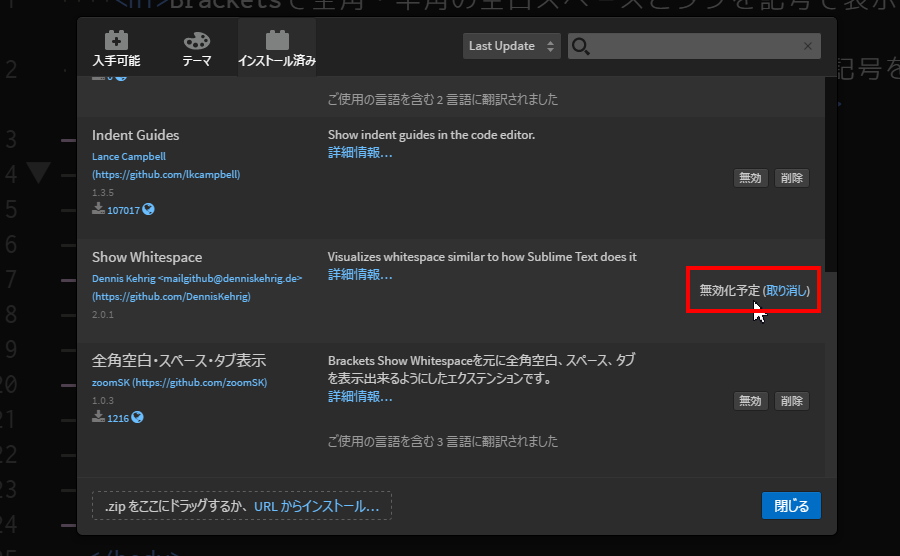
![]()

ボタンが[無効化予定]と変化します。
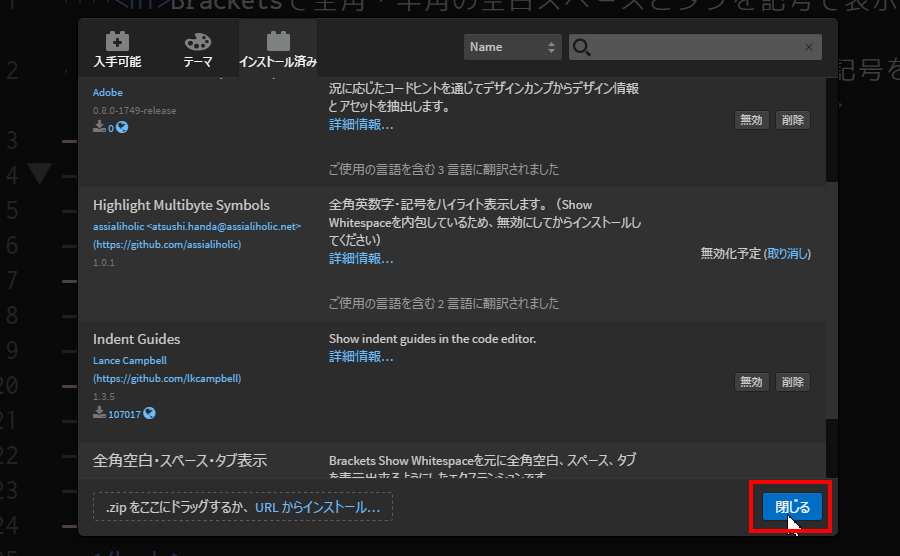
無効化する拡張機能がすべて「無効化予定」になったら[閉じる]ボタンをクリックしてください。

[拡張機能を変更]のメッセージ画面が表示されますので、[拡張機能を無効化してリロード]ボタンをクリックしてください。

Bracketsの画面が白くなり、しばらくすると再表示されます。

全角空白・スペース・タブ表示の使い方
全角空白・スペース・タブ表示拡張機能プログラムは、インストールするとすぐ全角空白・スペース・タブが記号表示されます。

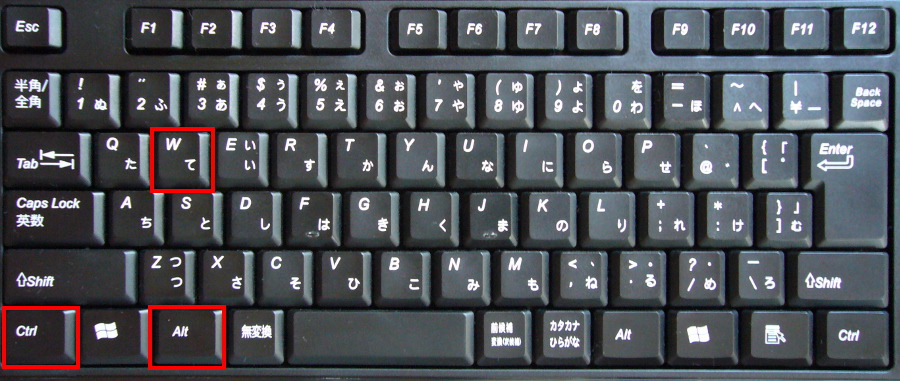
なので使い方は「全角空白スペース・半角空白スペース・タブの記号の表示↔非表示の切替え」になります。操作は以下のいずれかで行います。
まとめ
今日はBracketsで「全角空白スペース」と「半角空白スペース」と「タブ」とを区別できるように記号表示してくれる拡張機能プログラム「全角空白・スペース・タブ表示」の特徴とインストール方法について説明しました。
実はhtmlやcssに限らず全角・半角の空白スペースの入力を間違えて、プログラムがおかしくなり、原因をみつけるのが大変だった」ということは、プログラマーでは誰でもが経験する失敗談だったりします……もちろん管理人もやりました( ̄▽ ̄)
という経験値があるのでプログラマーは、必ず最初に全角・半角の空白スペースとTabの区別ができる設定を最初にします。
ということで全角の英数文字・全角の記号・全角の空白スペースをわかりやすく表示するHighlight Multibyte Symbols拡張機能プログラムも参考にして、(残念ながら併用はできませんが)あなたが気に入った方を設定しておくことをおすすめしています。それでは。





コメント