
TeraPadでTABスペースを見えるように設定し、htmlやcssのコード記述位置をそろえる字下げ(=インデント)に活用しよう・・・といわれても、あまりピンとこないひとも多いですよね。
そもそも『TABスペースってナニモノ?』という人も多いハズ。
TABスペースには色々な使い方があるのですが、このページでは「htmlやcssのコード記述位置をそろえる字下げ(=インデント)として使うTABスペース」に絞って説明します。
とにもかくにも、TABスペースを見てみよう
とにもかくにも、文章よりイメージで見た方がわかりやすいので、まずはTABスペースを見てみましょう。
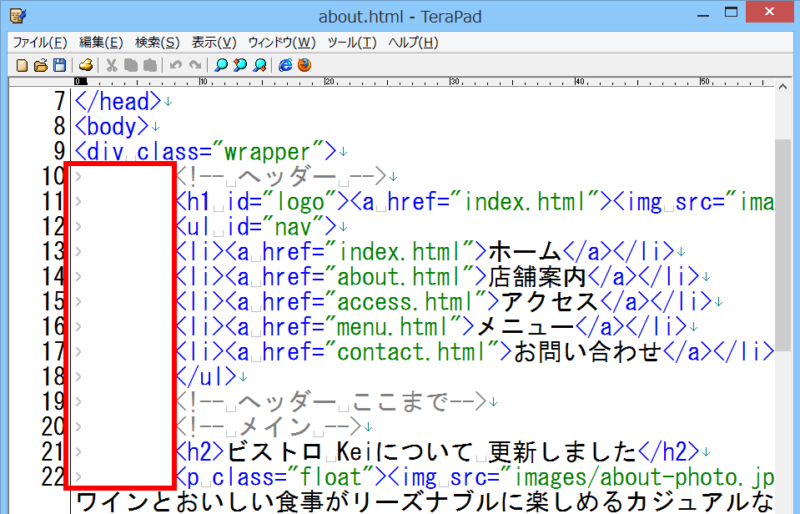
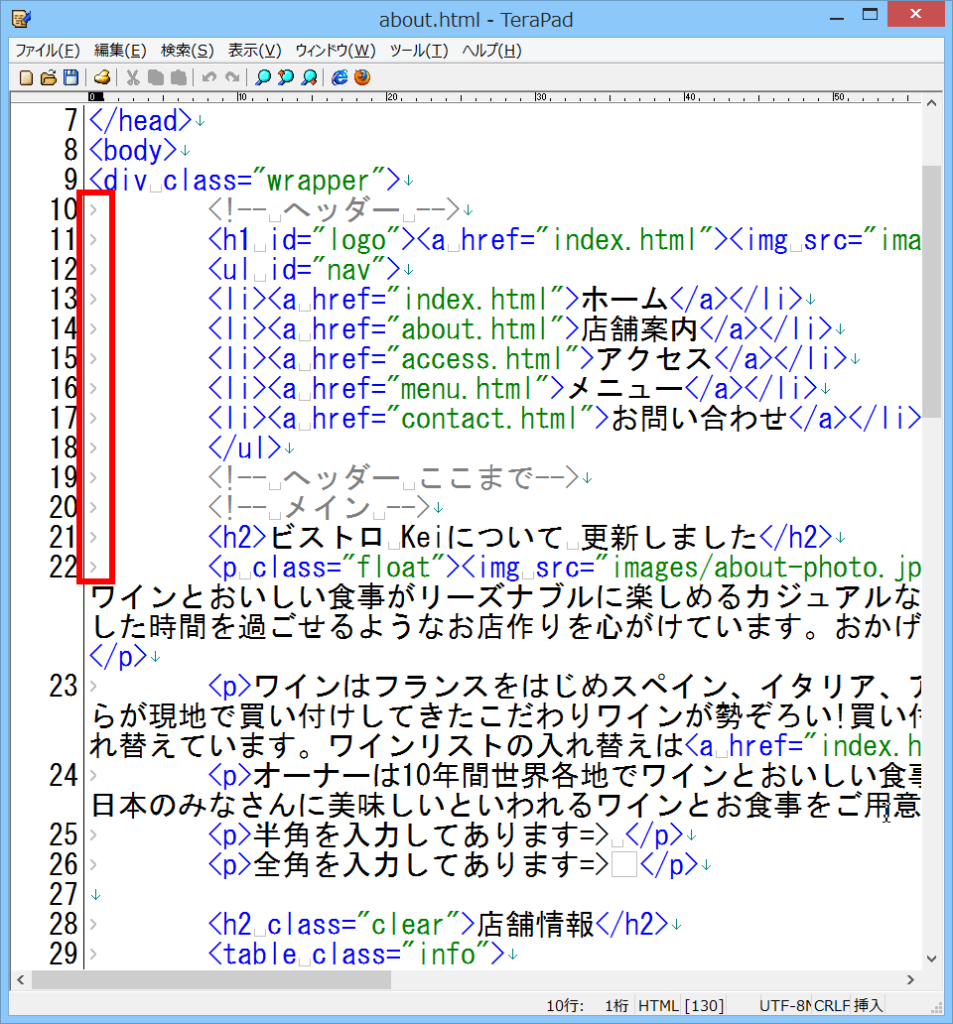
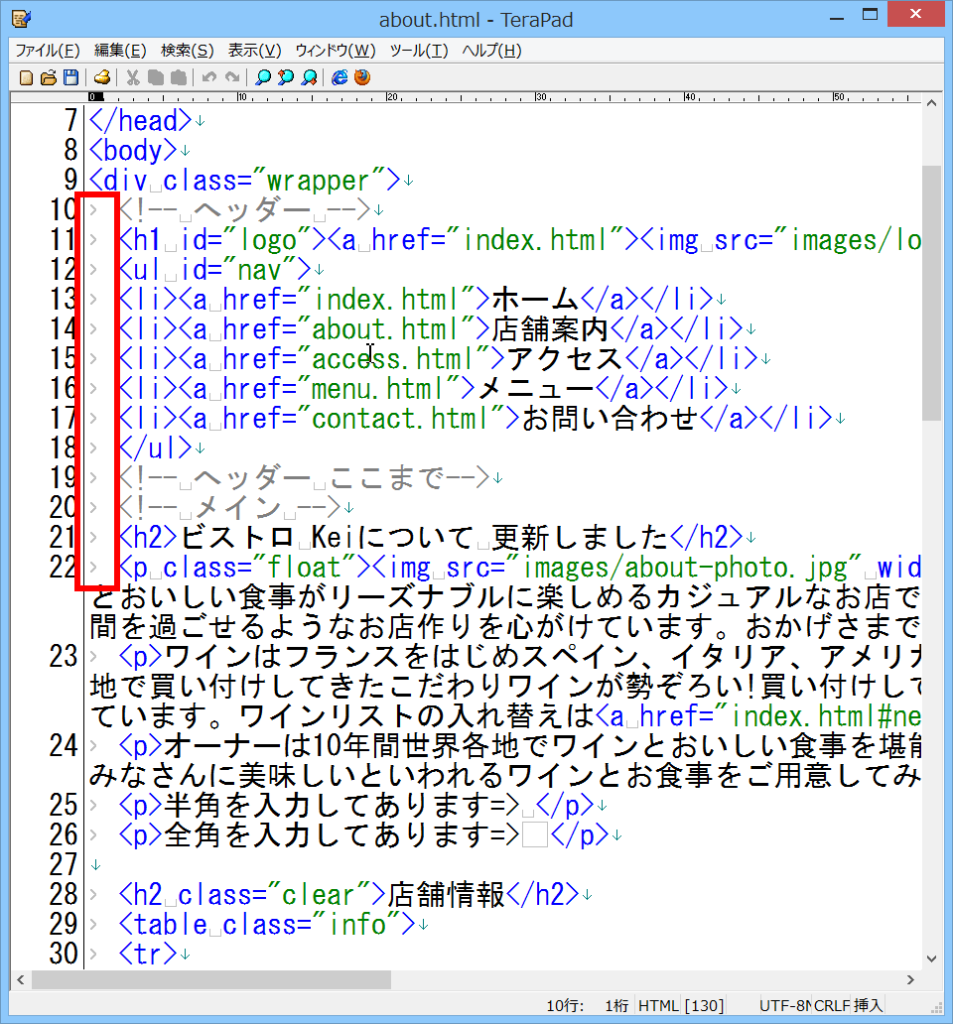
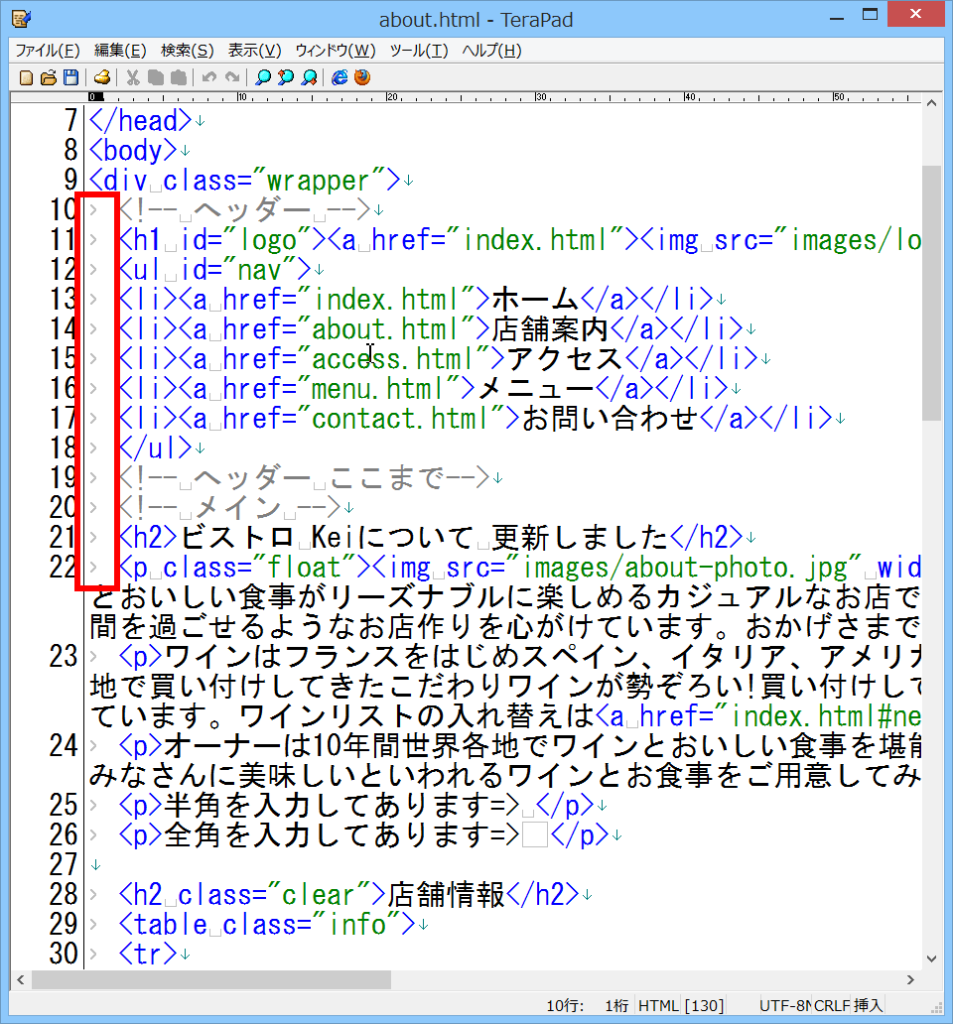
まずはTABスペースが見えない状態の図をみてください。10行目~22行目までをみると、先頭8桁まで空白になって、9桁目からはhtmlタグが記述されています。

『インデントされて整って見やすいけど、これってなんだろう?』と思いませんか?実はここに入っているのが、TABスペースなのです。
『えっ!なんでTABスペースが入っているってわかるのよ!!!』と思われたあなた。はい、おっしゃる通りです。それでは、TABスペースが見える設定をします。
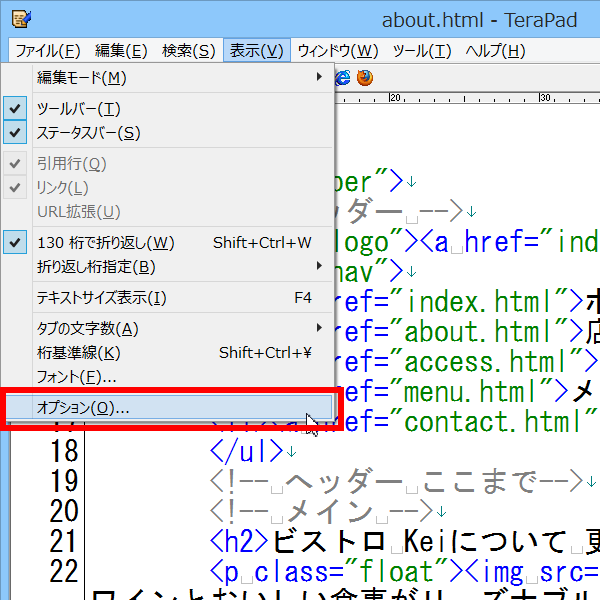
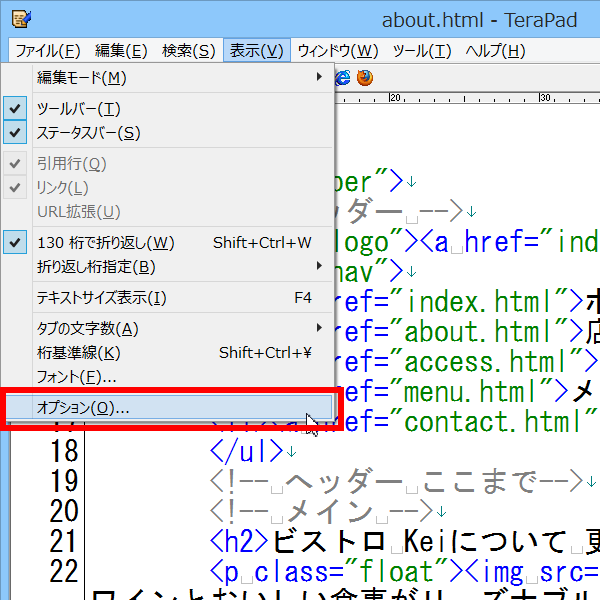
[表示]メニュー→[オプション]をクリックし、オプションダイアログボックスを表示します。

![]()

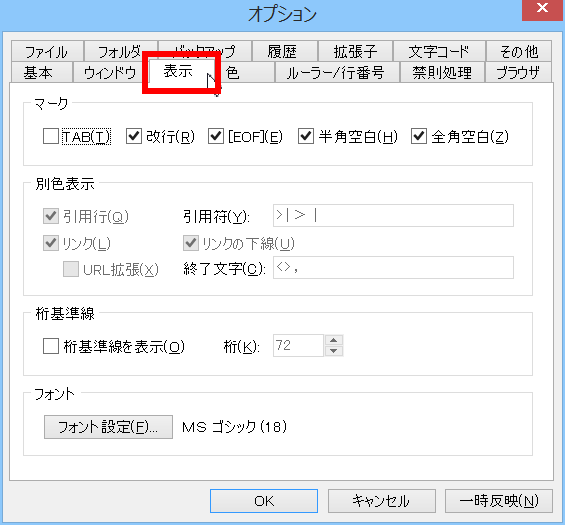
[表示]タブをクリックします。

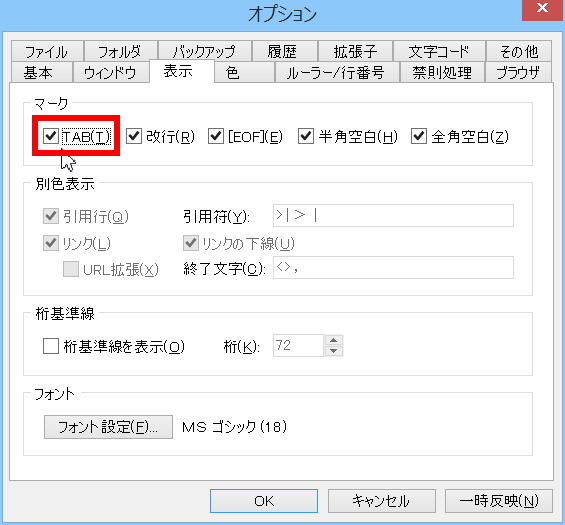
[TAB]にチェックをいれます。

これでTABスペースが見える設定は完了です。
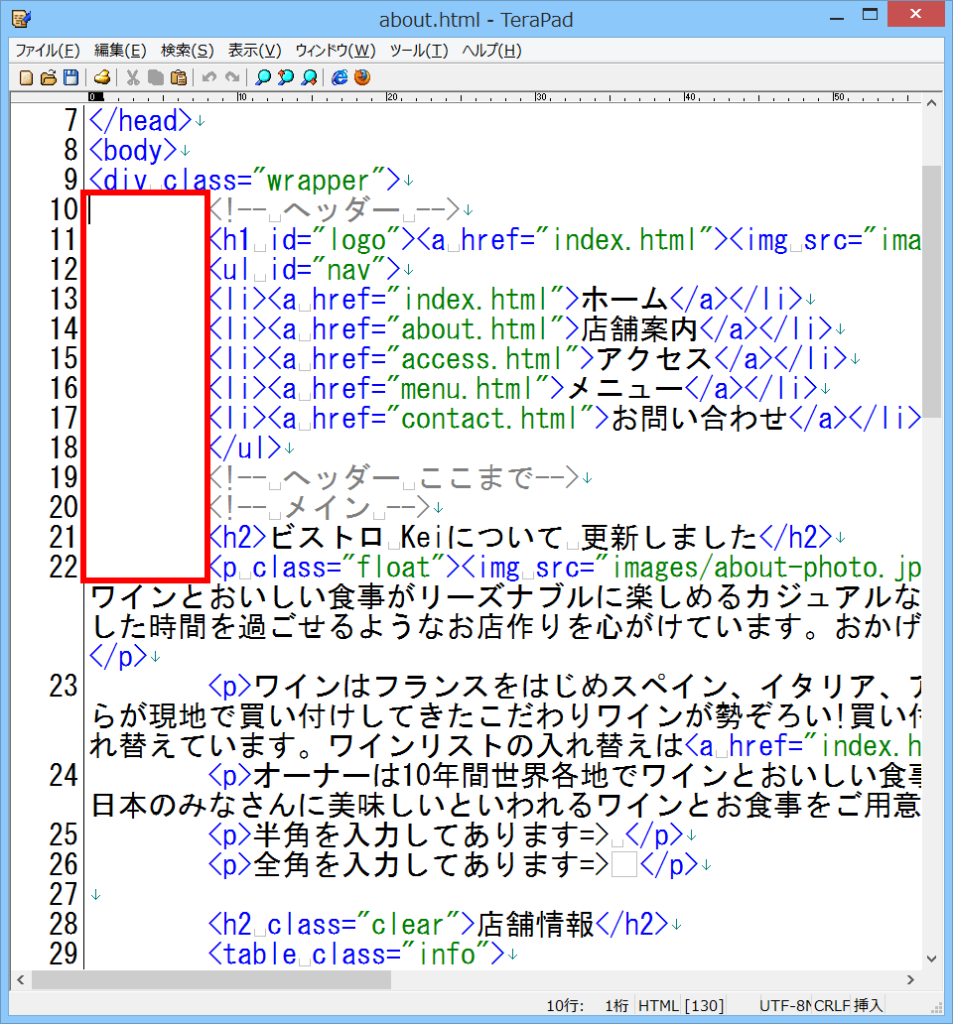
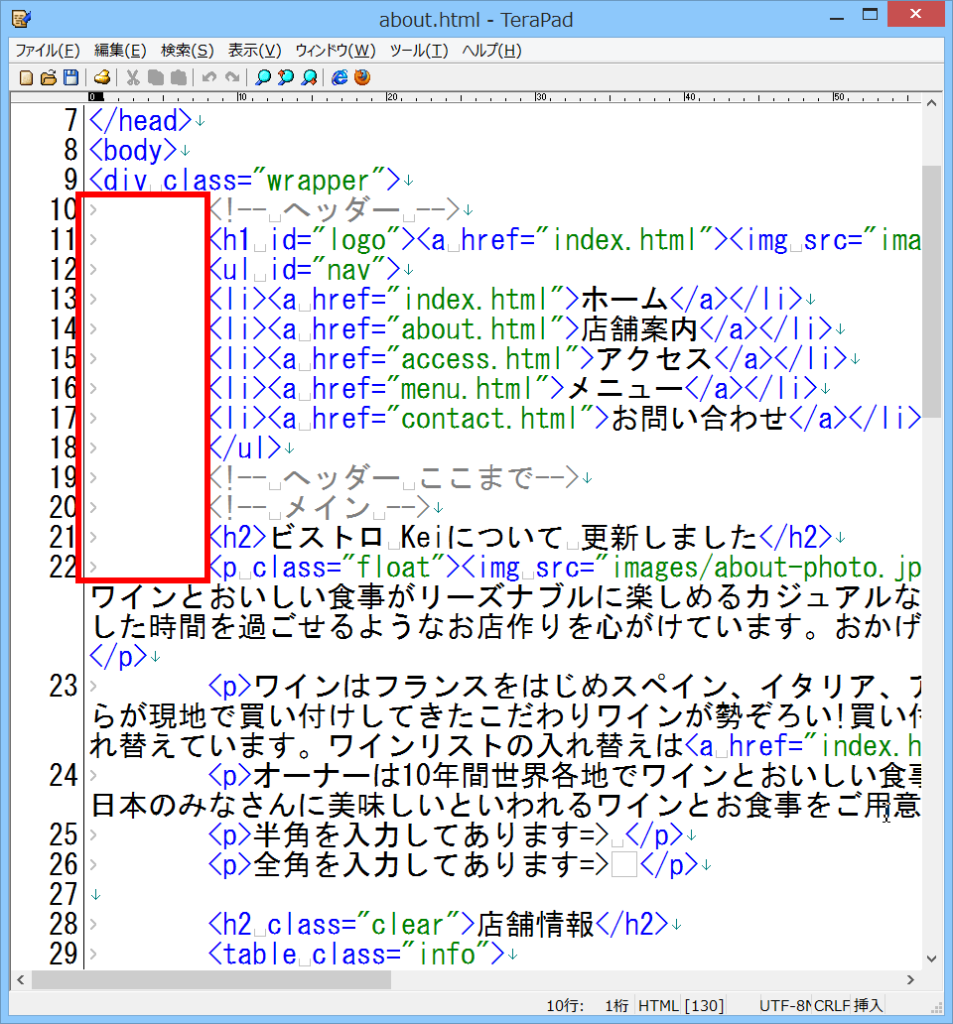
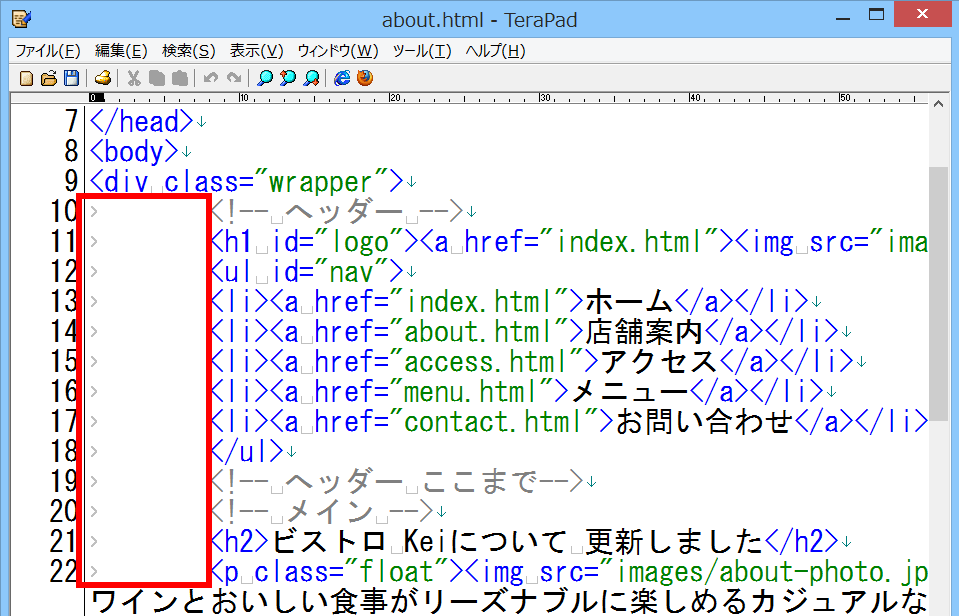
画面をみてみると10行目~22行目までの先頭にTABスペース「>」が表示されているのがわかります(ちょっと小さくてわかりずらいかな)。

特にhtmlでは「開始タグと終了タグの対応」を字下げ(=インデント)で判断することが多いので、TABスペースを使うとすごく便利です。『エッ?半角空白で字下げ(=インデント)すれば、いいじゃない!』と思ったあなた。TABスペースにしかできないことがあるのです。
TABスペースにしかできないこと
たとえば、『TABで字下げ(=インデント)している間隔が広すぎてみずらい!もっと狭くていいんだけど』といった場合、TABスペースの間隔を狭くすることができます。たとえばこんな感じです。
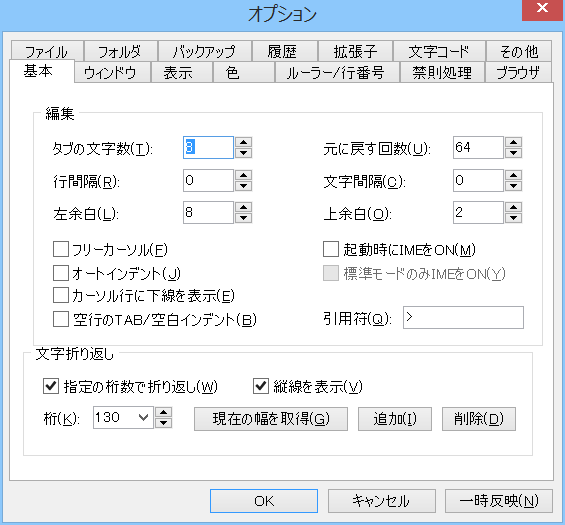
こちらの画面が「TABスペースの文字数8」の幅で設定した時、

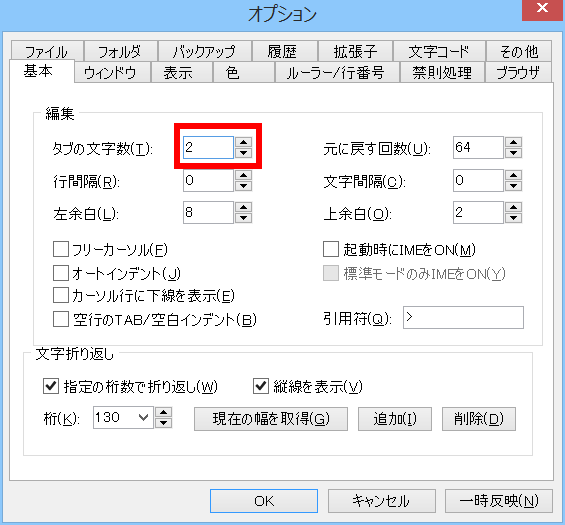
こちらの画面が「TABスペースの文字数2」の幅で設定した時

見やすい見ずらいは個人差があるので、どちらがよいかは、お好みって感じです。
重要なのは「半角空白でインデントを設定してしまうと、インデントのスペース幅を広げたり、狭めたりすることができない」ことです。
設定方法
それでは、設定方法です。
[表示]メニュー→[オプション]をクリックし、オプションダイアログボックスを表示します。

![]()

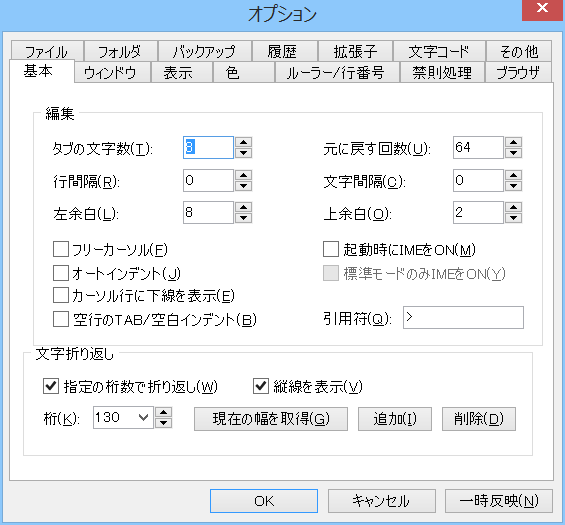
基本タブをクリックします。

タブの文字数を(1~8の間で)設定し、[OK]ボタンをクリックします。

これで設定完了です。今回は字下げ(=インデント)を2文字に設定していますが、あなたが見やすい字数に設定してくださいね。

まとめ
htmlでは特に「開始タグと終了タグの対応」を「字下げ(=インデント)」で判断しなければならない」ことが多くなってきます。
そのため字下げ(=インデント)をうまく使って、記述していくことが重要になってきます。
TABスペースを見えるように設定し、htmlやcssのコード記述位置をそろえる字下げ(=インデント)の幅を調整して、記述していくと効率がよくなりますので、ぜひ設定しておいてくださいね。


コメント