ライブプレビューという便利な機能があっても、いちいちBrackets画面とブラウザー画面とを切り替えないと、それぞれの画面が見れないから不便だ! と思いませんか?

でももし、Bracketsでエディタと(ライブプレビューの)ブラウザーとを2画面並べて一緒に表示できたらすごく便利ですよね。

ということで、今日はそんな時に役立つ「Bracketsでエディタとライブプレビューブラウザーとを2画面並べて表示する方法」の説明をしますね。
そうそう、先に言っておきますと、大きいディスプレイモニタを使っている人は今日の操作は不要です。またあなたのお役にたてる記事を書きますので、今日はおしまいにして下さい。申し訳ありません。m(__)m
それでははじめます。
はじめる前に、Bracktesでライブプレビューを実行して、ブラウザーを表示しておいてくださいネ。

同時に2画面を並べて表示
デスクトップ上でBrakcetsと(ライブプレビューの)ブラウザーとを2画面を並べて表示します。

まず、Bracketesをデスクトップの左側に表示します。方法は以下のとおりです。
- Bracketsのタイトルバーをドラッグしたまま、
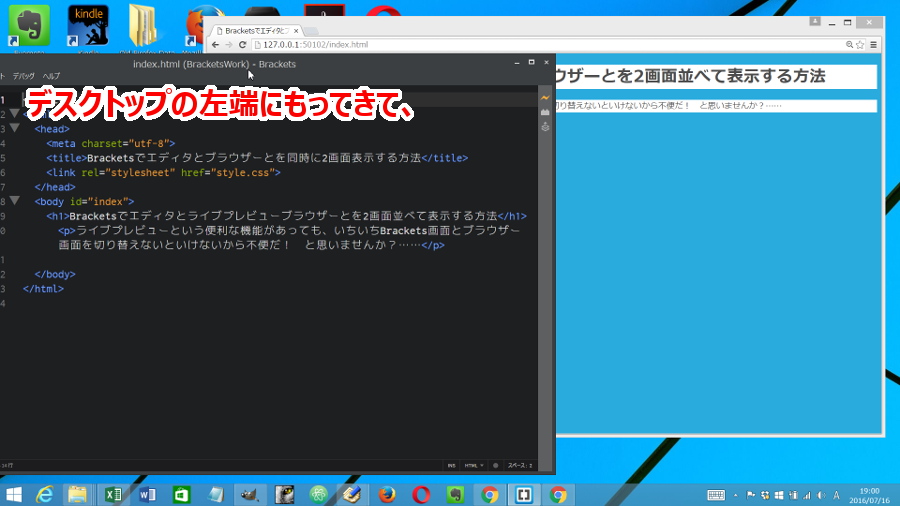
- デスクトップの左端にもってきて、
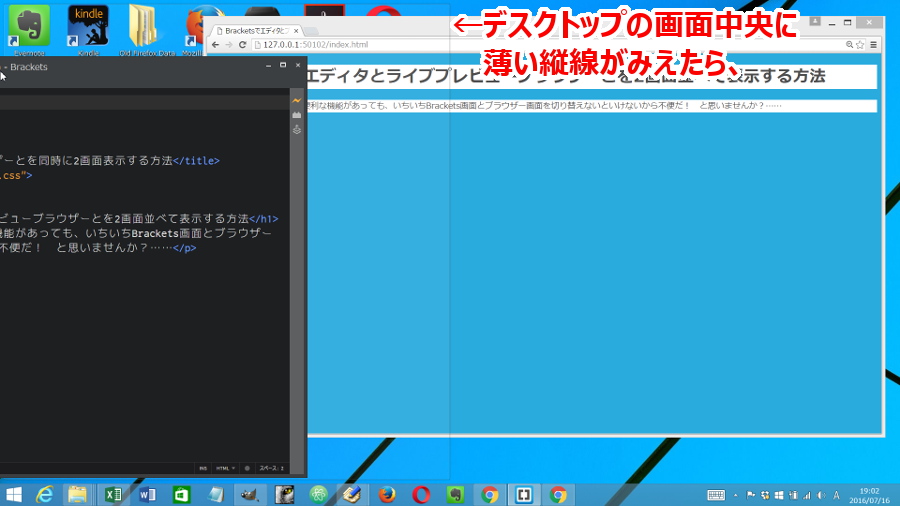
- デスクトップの画面中央に薄い縦線がみえたら、
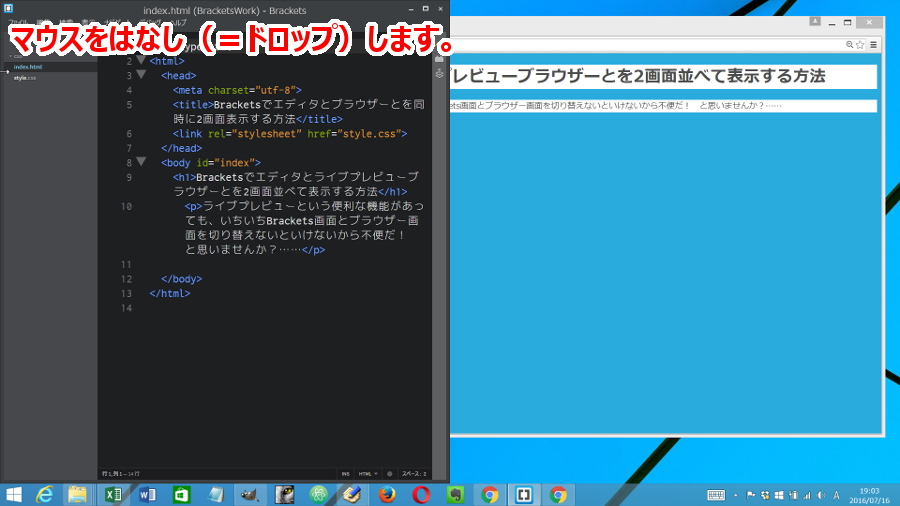
- マウスをはなし(=ドロップ)します。
次に(ライブプレビューの)ブラウザーをデスクトップの右側に表示します。
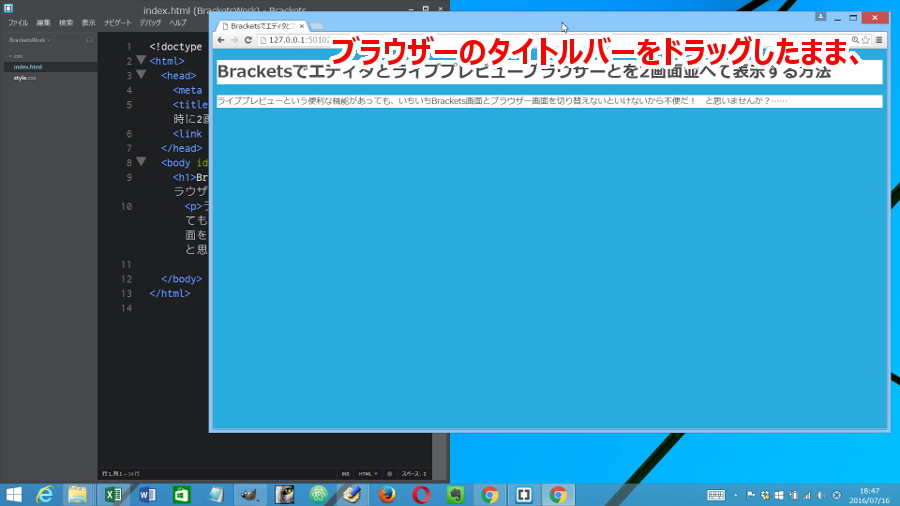
- ブラウザーのタイトルバーをドラッグしたまま、
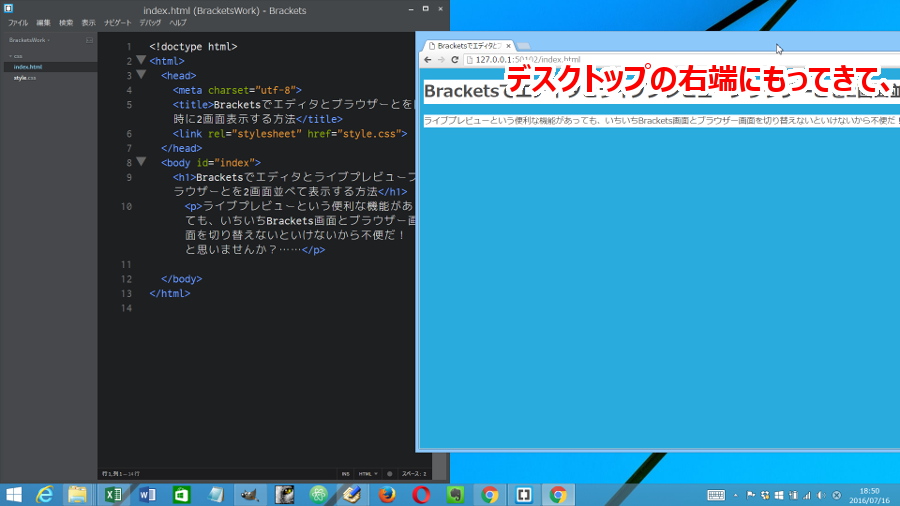
- デスクトップの右端にもってきて、
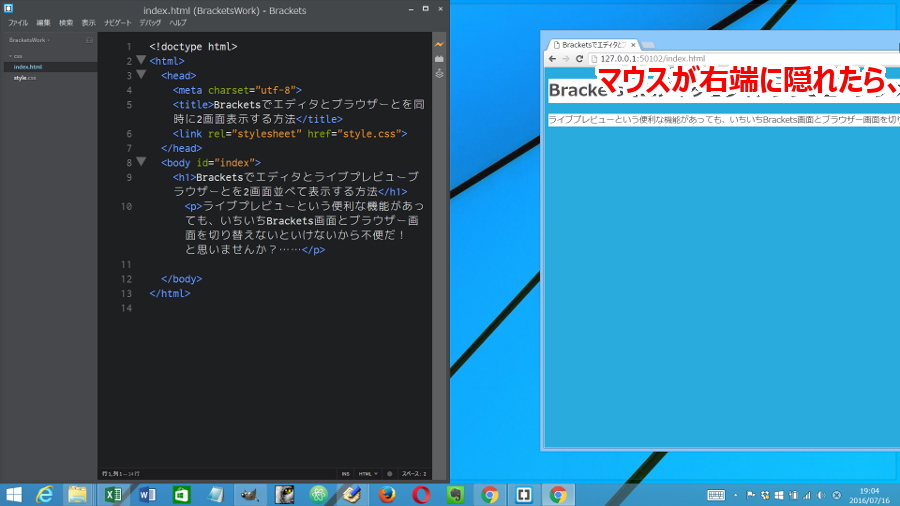
- マウスが右端に隠れたら、
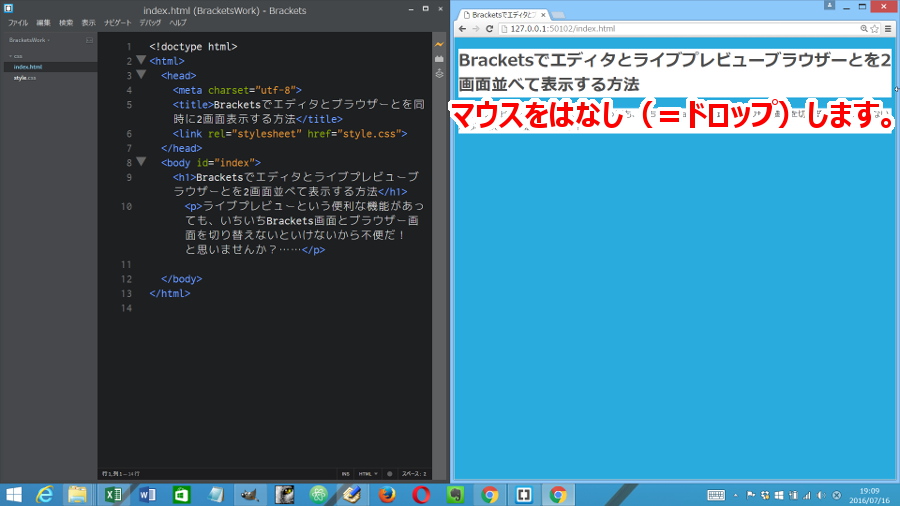
- マウスをはなし(=ドロップ)します。
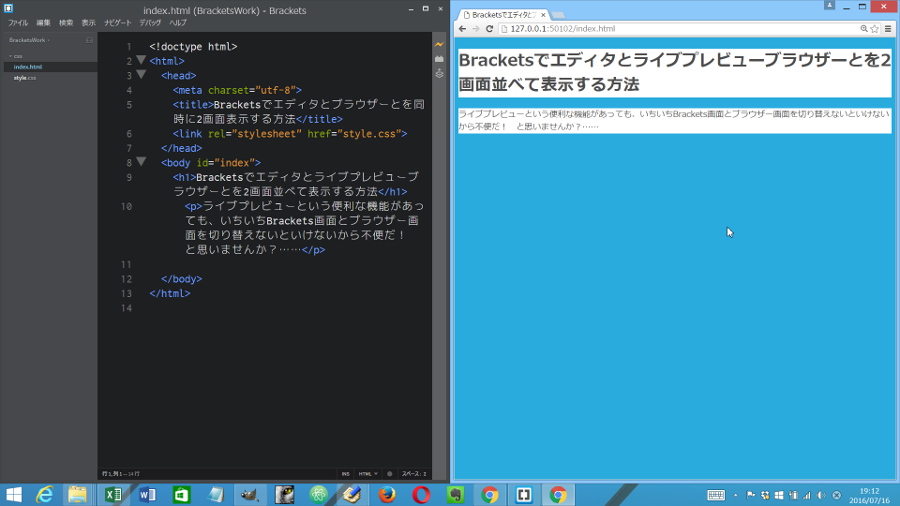
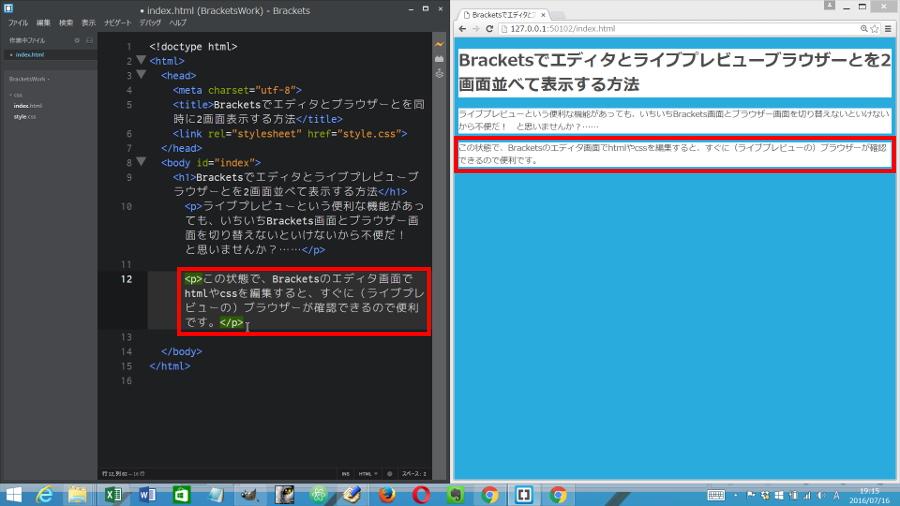
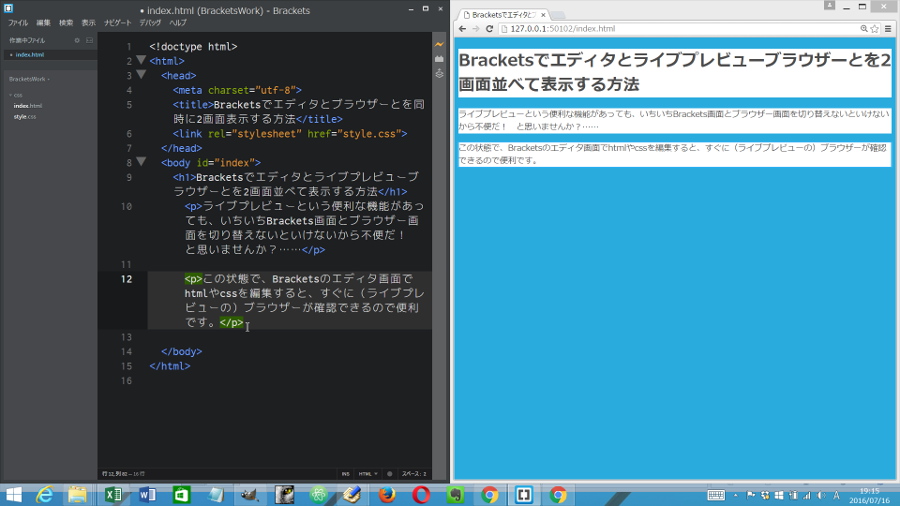
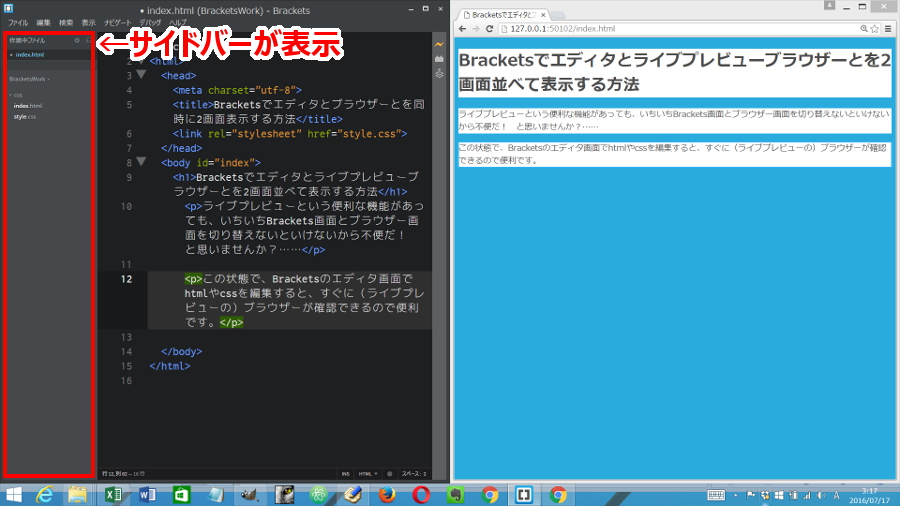
これでデスクトップ上でBrakcetsと(ライブプレビューの)ブラウザーとを並べて表示できました。

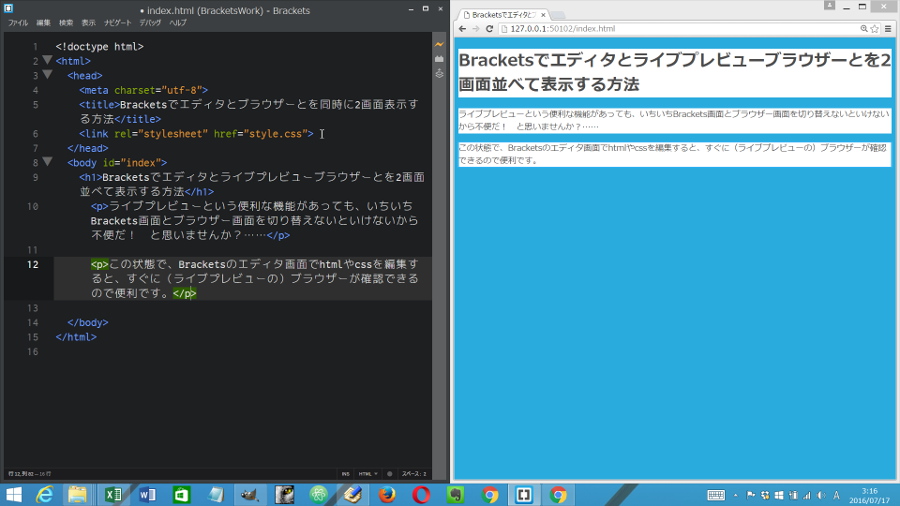
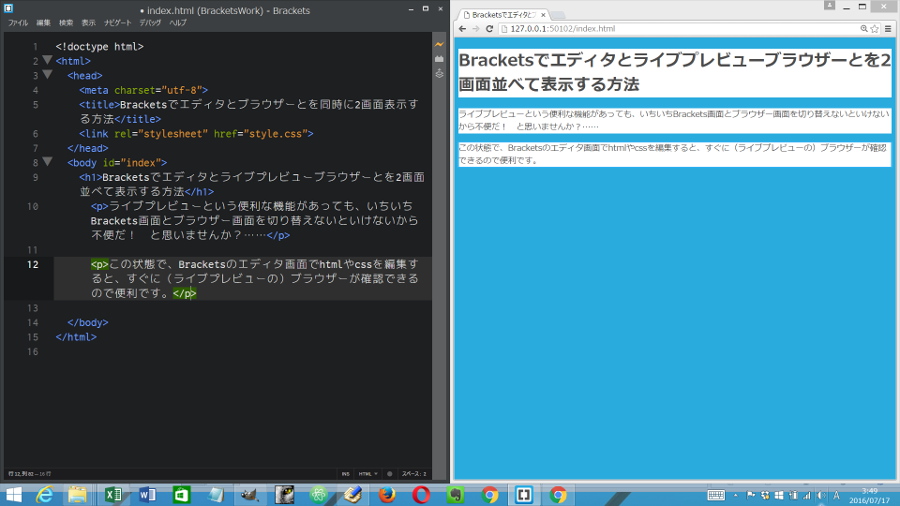
この状態で、Bracketsのエディタ画面でhtmlやcssを編集すると、すぐに(ライブプレビューの)ブラウザーが確認できるので便利です。

が、エディタ画面がせまいですよね(ΦωΦ)。そこでサイドバーを非表示にしてみましょう。
サイドバーを非表示にする
それでは、Bracketsのサイドバーを非表示にします。メニューバーとショートカットキーとの2つ方法があります。メニューバーの場合
ショートカットキーの場合
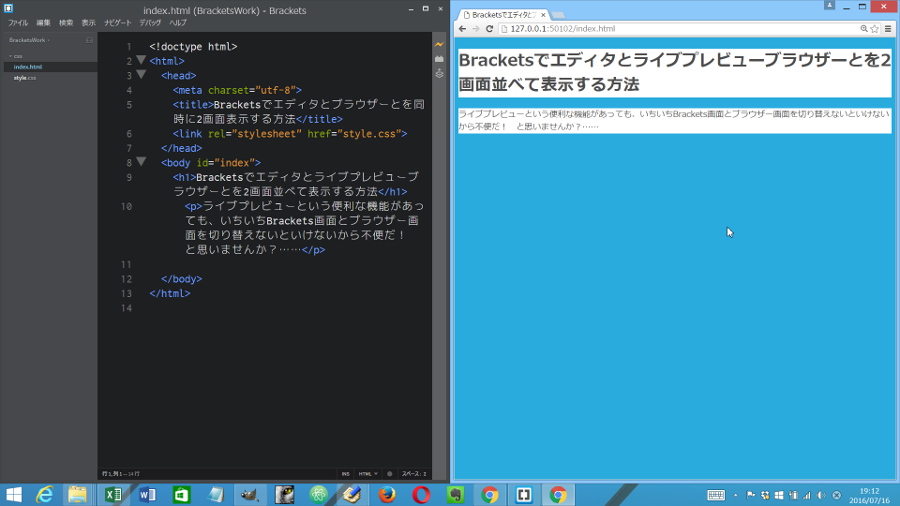
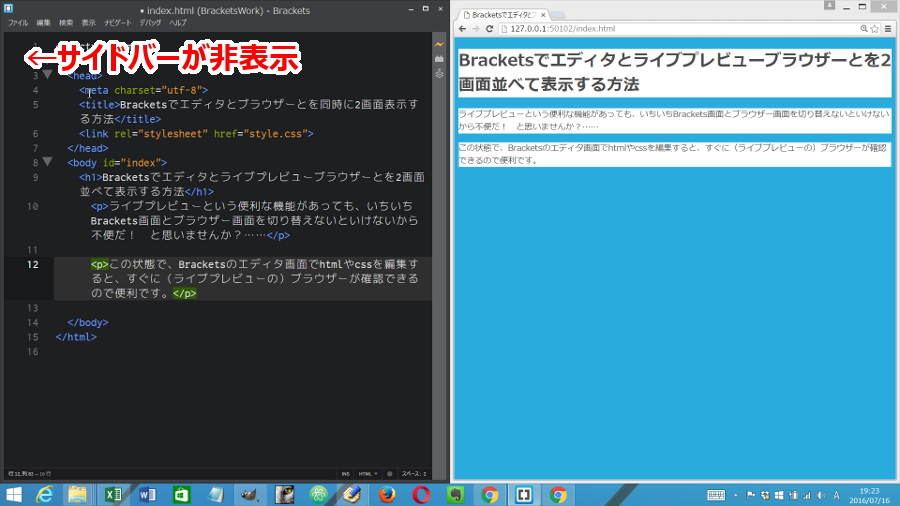
サイドバーを非表示にすると、エディタ画面が広くなるのでhtmlやcssのコーディング編集が楽になります。
えっ、「他のファイルを編集したい!」ですか……えっと、その場合はサイドバーを再表示して選択します。ということで、次はその方法です。
サイドバーを再表示する
他のファイルを編集したい!となった時は、サイドバーを再表示して、ファイルを選択してエディタ画面に表示させましょう。非表示にした時と同じようにメニューバーとショートカットキーとの2つ方法があります。
メニューバーの場合
ショートカットキーの場合
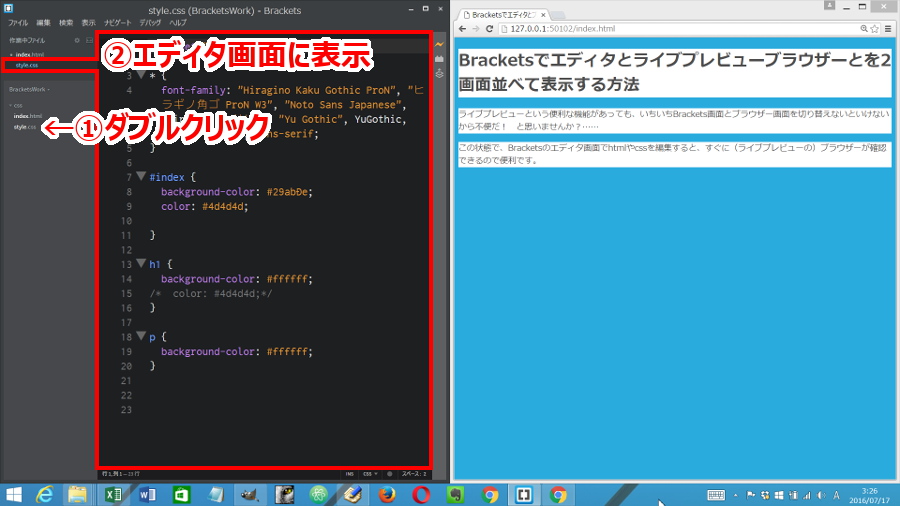
あとは、サイドバーでファイルを選択してダブルクリックし、エディタ画面に表示して、再度メニューバーを非表示にしてください。ここでは、style.css をエディタ画面に表示させてから、メニューバーを非表示にしますね。
サイドバーでファイルを選択しダブルクリックし、

![]()
メニューバーを非表示

えっ、「もっとファイルを簡単に選択できないか!」ですか……えっと、エディタ画面に一度表示したファイルであれば、簡単に切り替え選択できます。
ということで、次は一度表示したファイルを簡単に切り替え選択する方法です。
ファイルを簡単に切り替え選択する方法
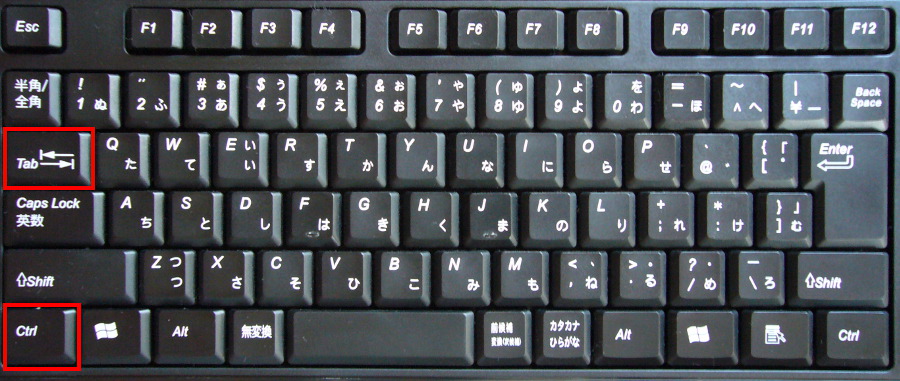
エディタ画面に一度表示したファイルは、Ctrl+Tabで簡単に切り替え選択し、エディタ画面に表示することができます。
Ctrl+Tab

![]()
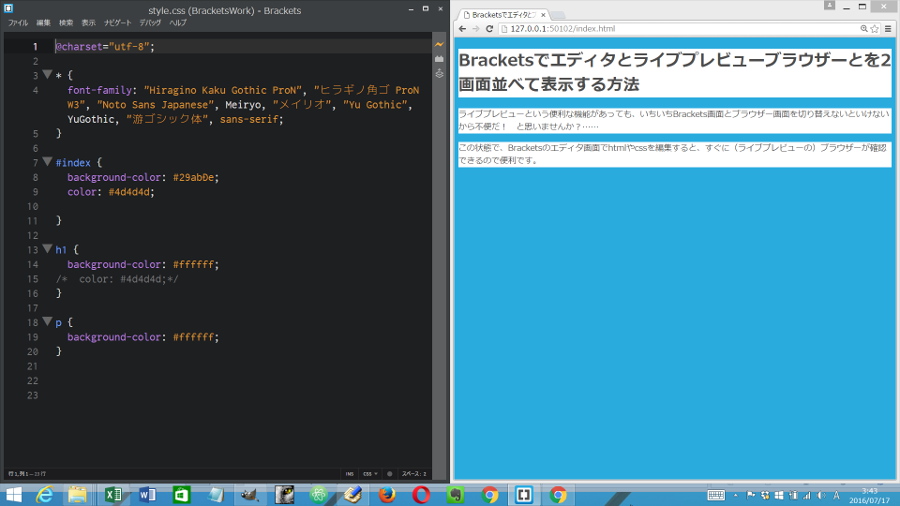
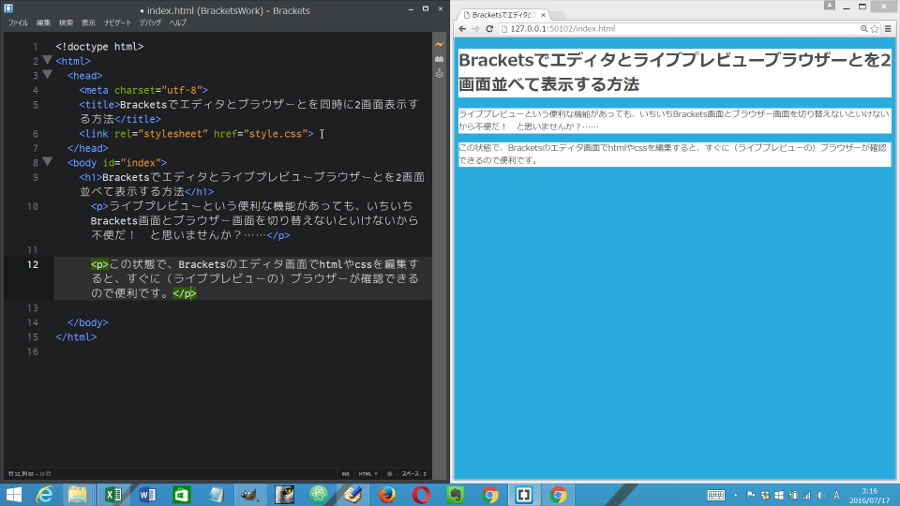
Ctrl+Tabのショートカットキーを押して index.html を切替選択すると、

![]()
index.html がエディタ画面に表示

なので一度表示したファイルであれば、サイドバーを表示させて選択する必要はありません。Ctrl+Tabのショートカットキーを押して、ファイルを選び、エディタ画面に表示しましょう。
ちなみにこの機能はVer1.7からの新機能です。→Ctrl+Tabを押したときの動き
まとめ
今日は「Bracketsでエディタとライブプレビューブラウザーを同画面に一緒に表示する方法」を説明しました。
私と同様に小さな画面のPCでBracketsを使っている人は『ライブプレビューができても、いちいちBrackets画面とブラウザー画面を切り替えないといけないから不便!』と思っている人が多いはず……ということでご紹介しました。
ぜひ、チャレンジしてください。ものすごく便利で、ホームページ作成の効率がUPしますので。
実はですね……、ディスプレイモニタが大きいと今日の操作は不要なのです。
ということや、さらにホームページ作成の効率をUPするために、私は大きなディスプレイモニターを購入する予定です。「ディスプレイモニターの選び方」などその経緯なども書いていきますので、楽しみにしていてくださいネ。それでは。

















コメント