Bracketsで2画面分割している時にファイルの左右・上下を入れ替えて(=反転移動)表示するには、
・サイドバーでファイルをドラッグアンドドロップ
・反転ボタン
・クイックオープン
のいずれかの操作で可能になります。

ということで今日は、Bracketsで2画面分割している時に、ファイルの左右・上下を入れ替えて(=反転移動)表示する操作方法の説明です。
- 左(右)画面に表示しているファイルを、右(左)側に表示したい
- 上(下)画面に表示しているファイルを、下(上)側に表示したい
という時『操作方法はどうやるんだろう……』と思いませんか? まぁ最初のころの私がそうだったんですけどネ。そんな時に使える操作です。
では説明を……っと、その前に準備しましょうか。
はじめる準備
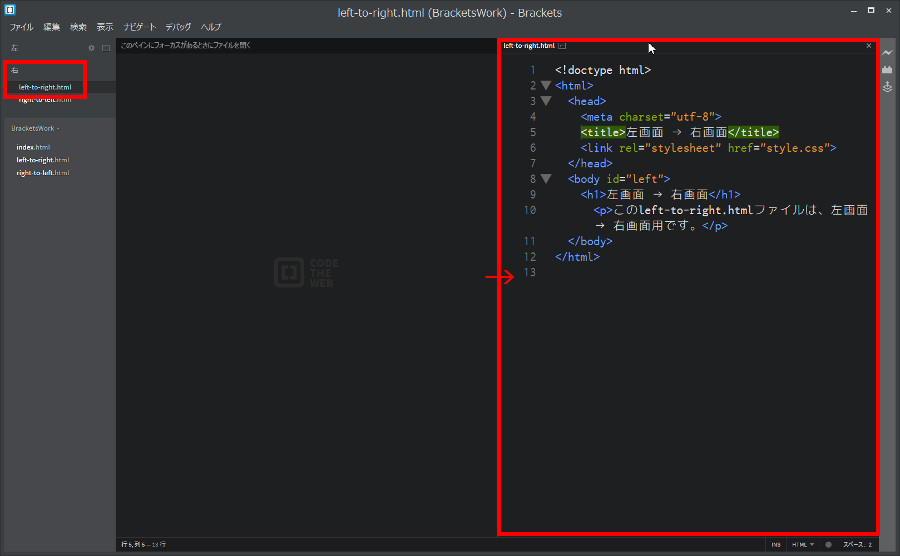
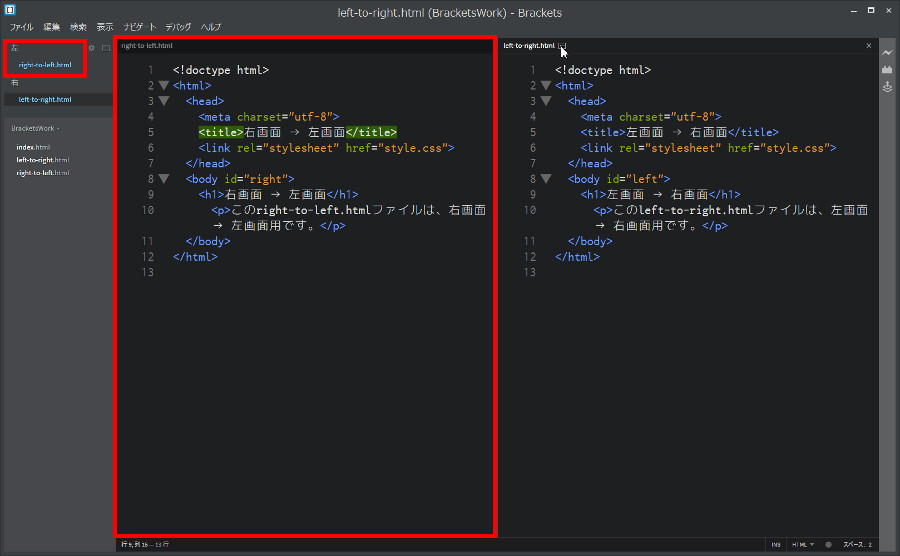
まずは画面分割して、ファイルを表示してください。ファイル名や中身はなんでもOKですが、『用意するのが面倒だ!(=゚ω゚)ノ』というあなたのために、用意しておきます。よければコピーして使ってください(*´▽`*)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>左画面 → 右画面</title>
<link rel="stylesheet" href="style.css">
</head>
<body id="left">
<h1>左画面 → 右画面</h1>
<p>このleft-to-right.htmlファイルは、左画面 → 右画面用です。</p>
</body>
</html>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>右画面 → 左画面</title>
<link rel="stylesheet" href="style.css">
</head>
<body id="right">
<h1>右画面 → 左画面</h1>
<p>このright-to-left.htmlファイルは、右画面 → 左画面用です。</p>
</body>
</html>
上図のようにできない、又は『方法がわからない!」という場合はこちらをどうぞ。

あと「右」「左」の文字がたくさん出てきて頭が混乱 ((+_+)) すると思います。わからなくなったら、ここに書いてある手順通りに操作してみて下さい。自分で操作すると『あっ、そういうことネ』っとわかりますので。
それでは、はじめますね。
サイドバーで入れ替える
分割表示している時には、サイドバーの「左・右」(または上・下)の文字下にファイル名が表示されています。そのファイルを、ドラッグ アンド ドロップ(=マウスでクリックして、クリックしたまま移動させて、離す)して入れ替えする操作方法が、一番簡単&分かりやすいです。

それでは実際に、左右を入れ替える操作をしてみます。
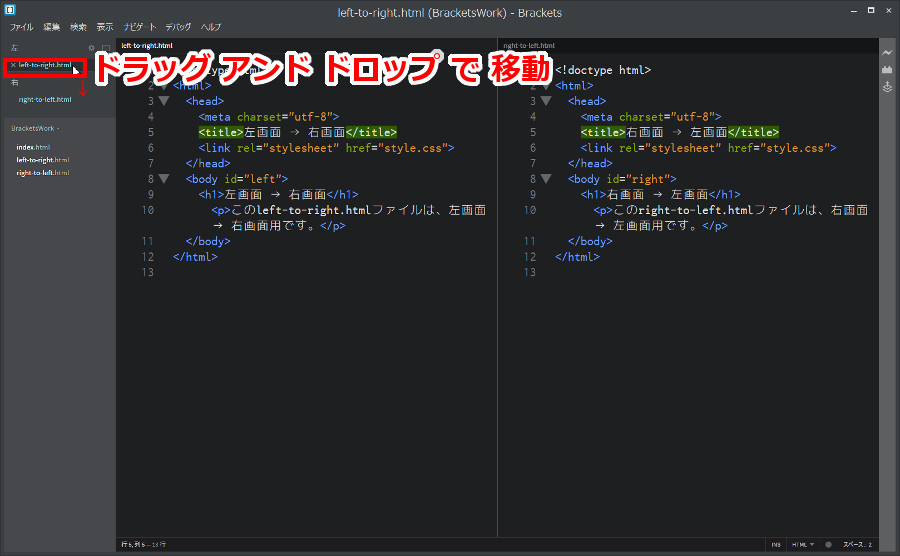
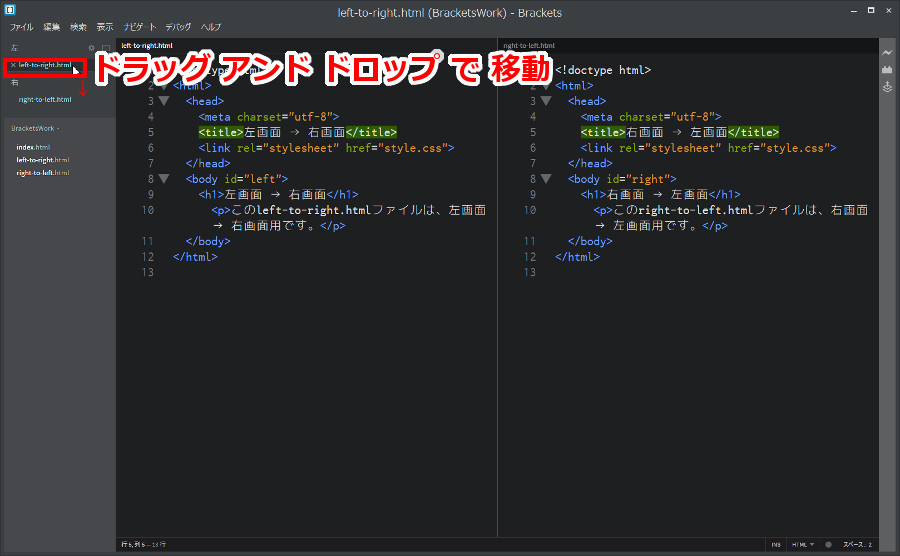
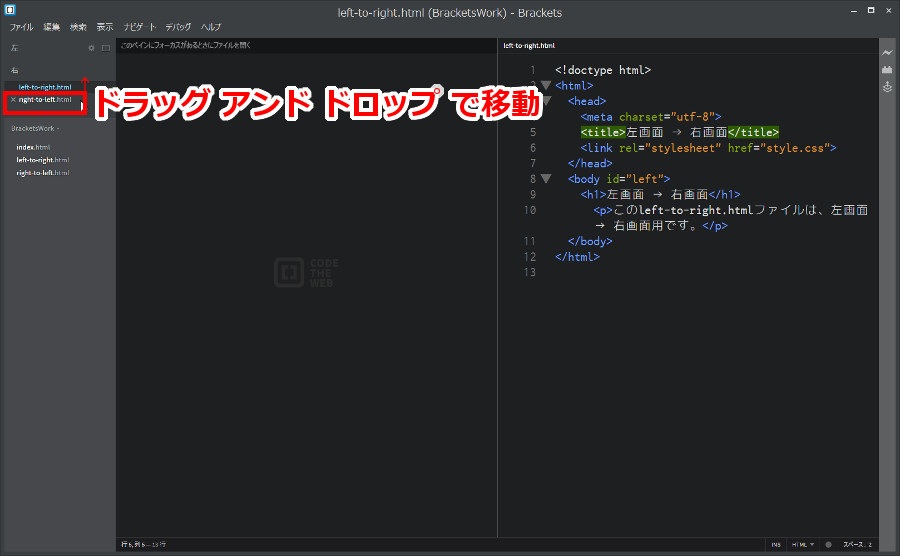
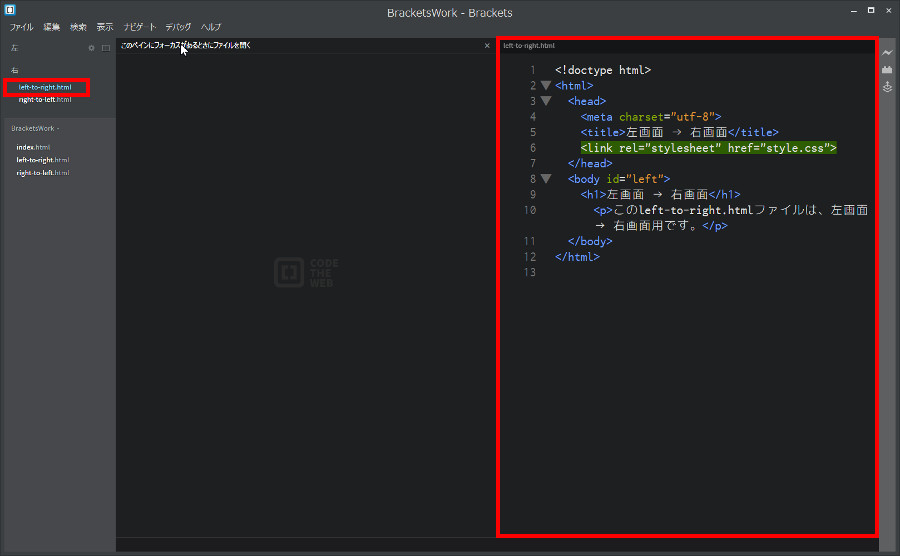
まず「左」の文字下に表示しているファイルを、ドラッグ アンド ドロップで「右」の文字下に移動します。ここではleft-to-right.htmlです。


分割画面の右側に、(左側にあった)left-to-right.htmlファイルが表示されました。
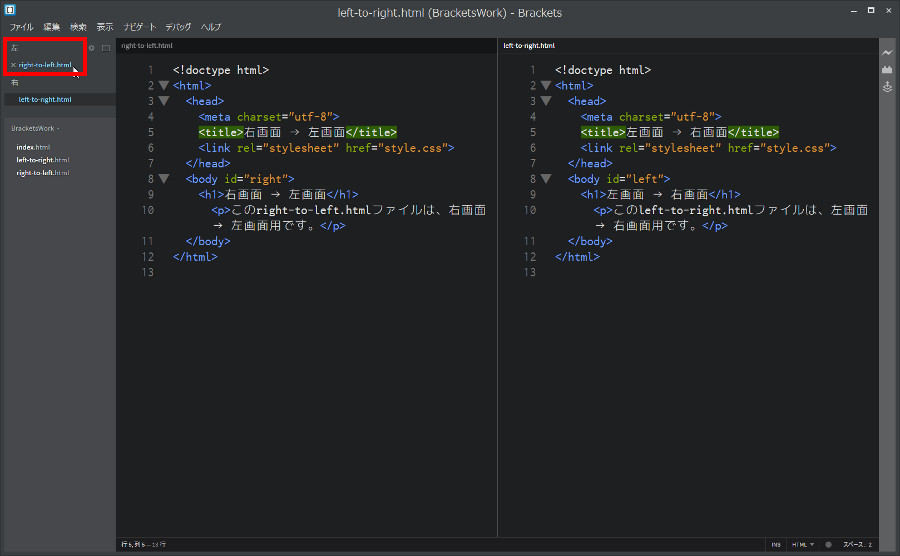
今度は右側に表示されていたあったright-to-left.htmlファイルを、ドラッグ アンド ドロップで「左」の文字下に移動します。


分割画面の左側に、(右側にあった)right-to-left.htmlファイルが表示されました。
上下を入れ替えて表示する時も、基本的操作は同じですので、読み替えてやってくださいネ。
反転ボタンで入れ替える
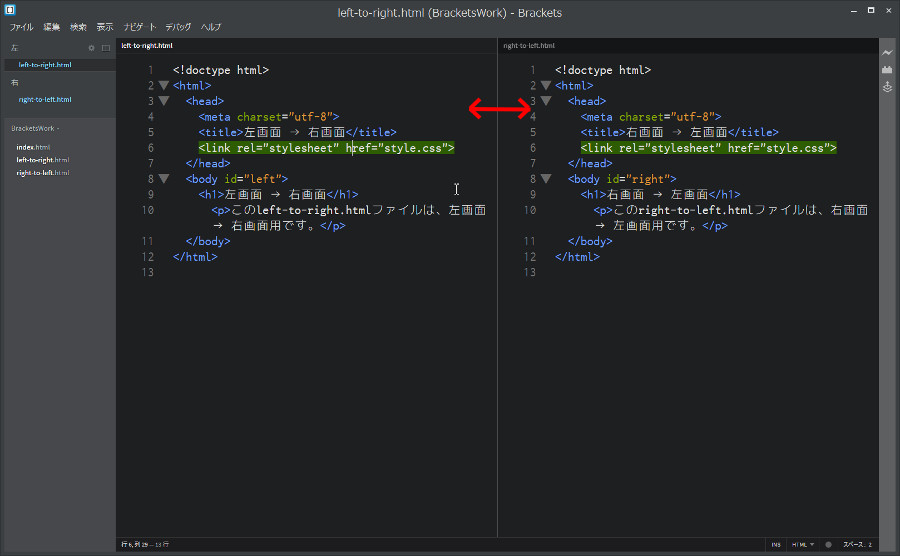
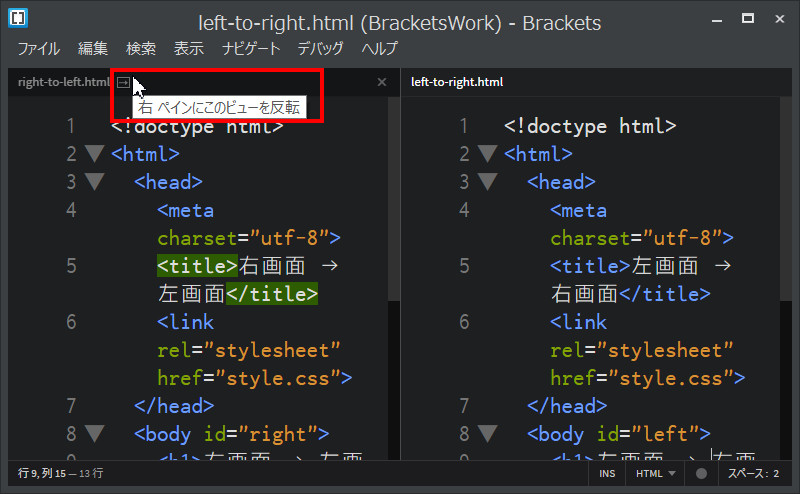
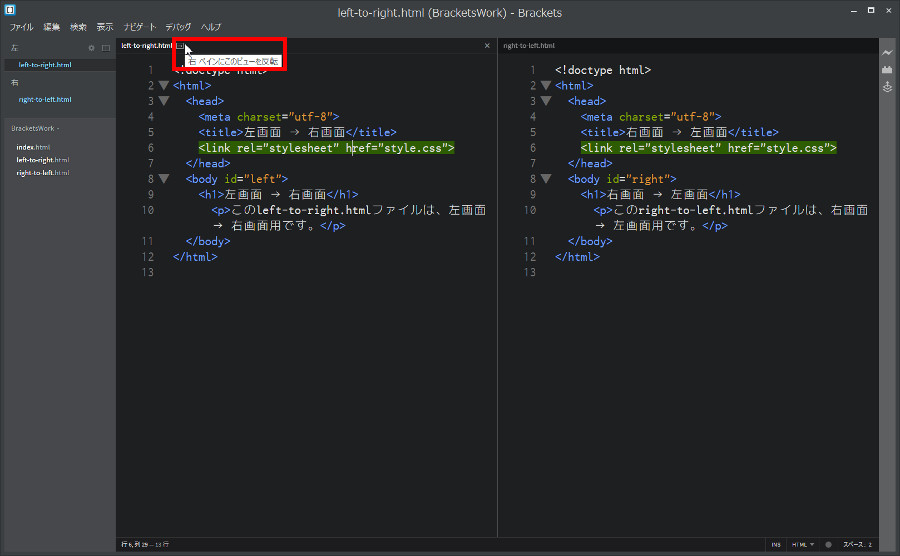
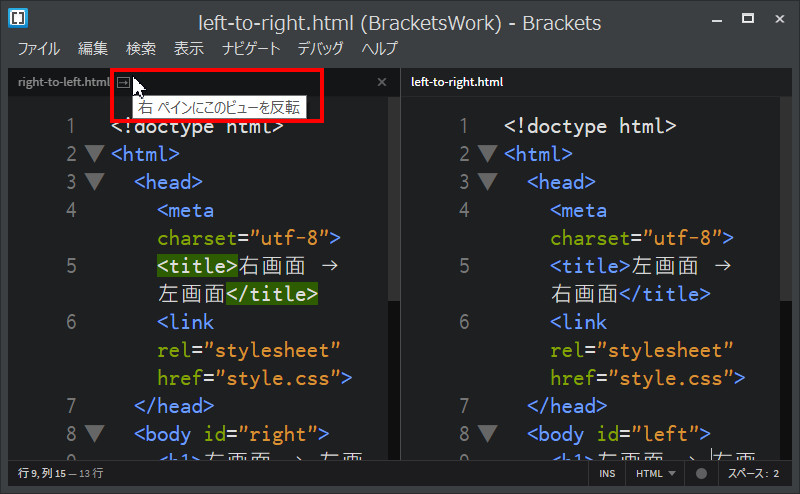
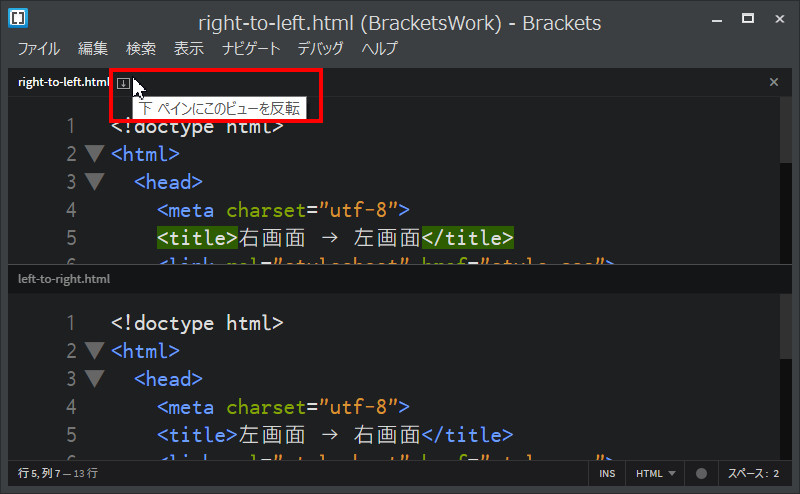
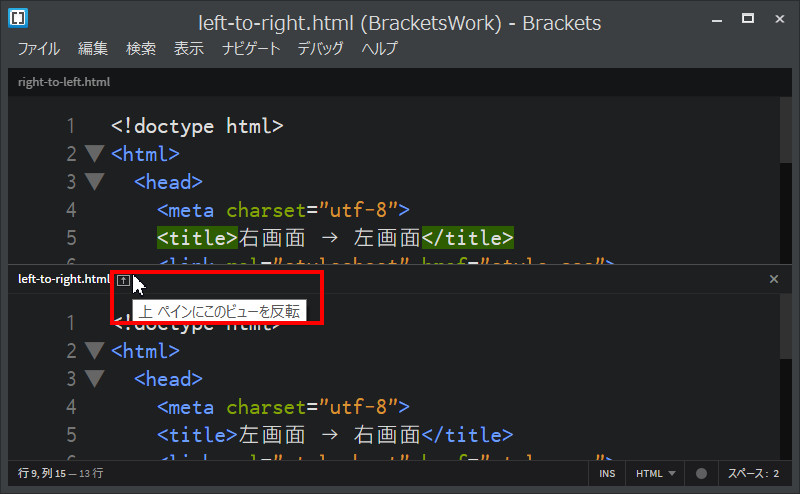
反転ボタンというのは、分割画面の上部にマウスを移動すると表示される →・←・↓・↑の各アイコンです。

この4種類の反転ボタンをクリックすることにより、矢印方向の分割画面へファイルを移動できます。
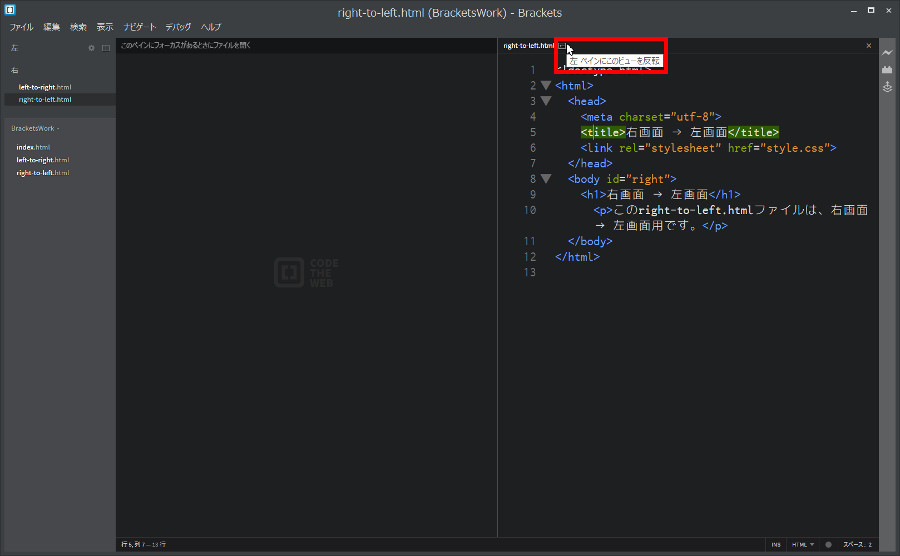
それでは左右の入れ替え表示をしますね。まずは左分割画面の反転ボタンをクリックします。


分割画面の右側に、(左側にあった)left-to-right.htmlファイルが表示されました。
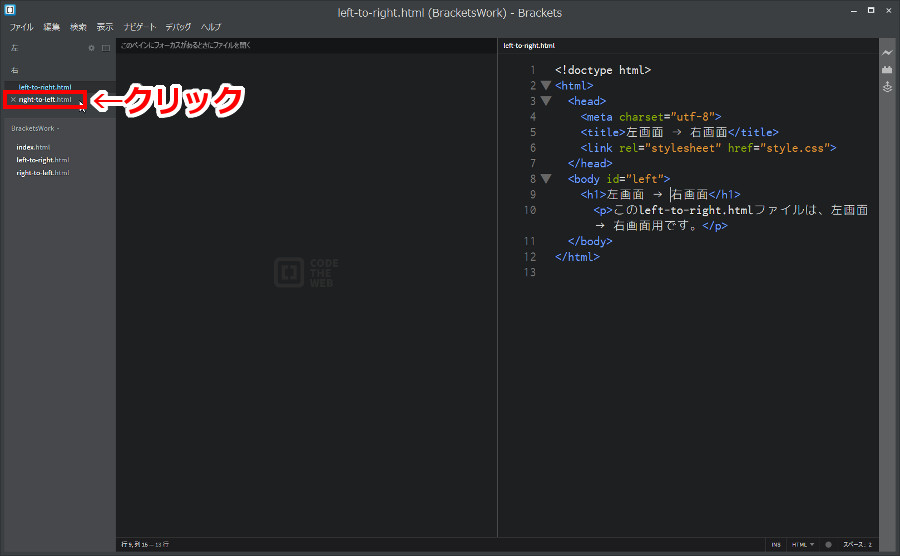
つぎに右分割画面の後ろに隠れてしまった(左分割画面へ)移動するright-to-left.htmlファイルを、サイドバーでクリックします。


サイドバーではファイル名のright-to-left.htmlが青くなり、右分割画面では前面に表示さましたね。

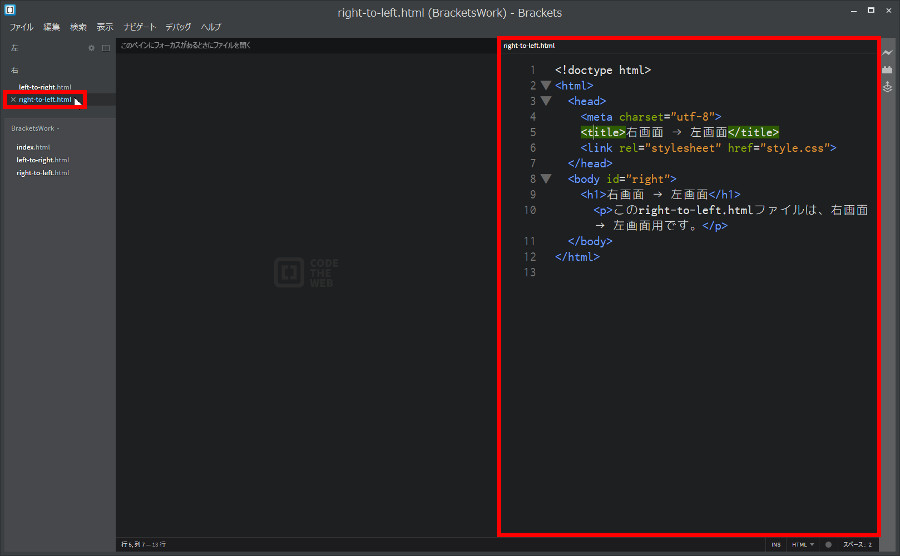
左分割画面にright-to-left.htmlファイルが表示されました。サイドバーの「左」文字下をみても移動したのがわかりますね。
これで反転ボタンを使った、左右の入替え表示は完了です。最後は少し上級技ですが、クイックオープンを利用する方法です。
クイックオープンで入れ替える
クイックオープンはBrackesエディタにファイルを表示する操作です。


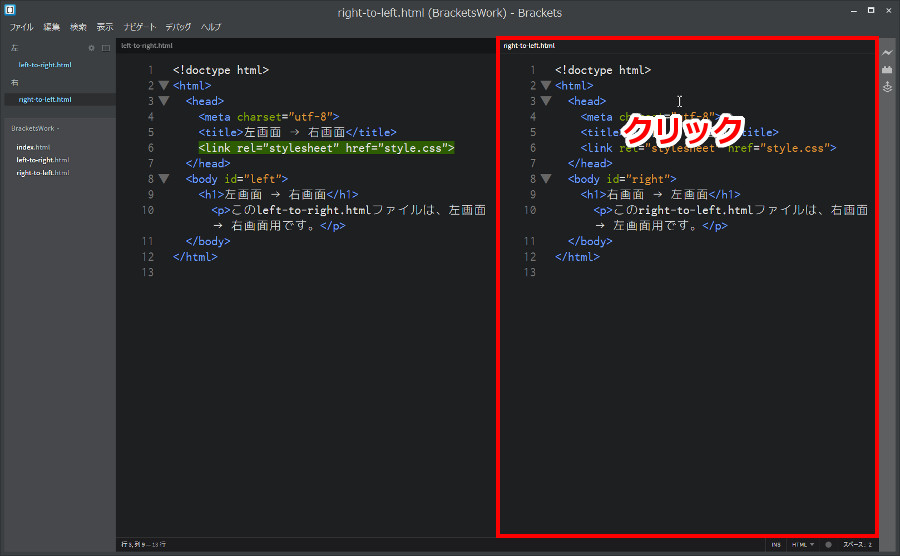
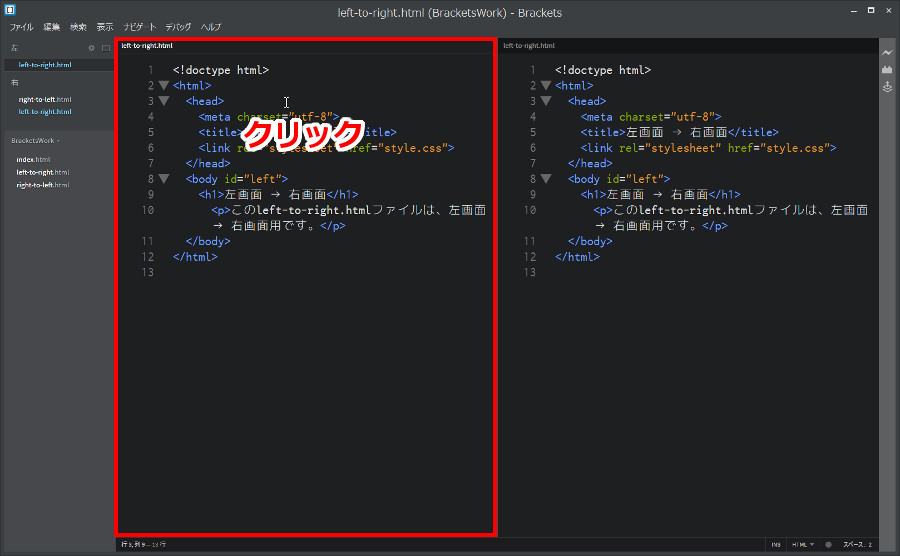
これらのクイックオープンを利用して、ファイルの左右(又は上下)を入れ替えて表示します。それでは左右の入れ替え表示をしますね。まずは右分割画面をクリックしてください。

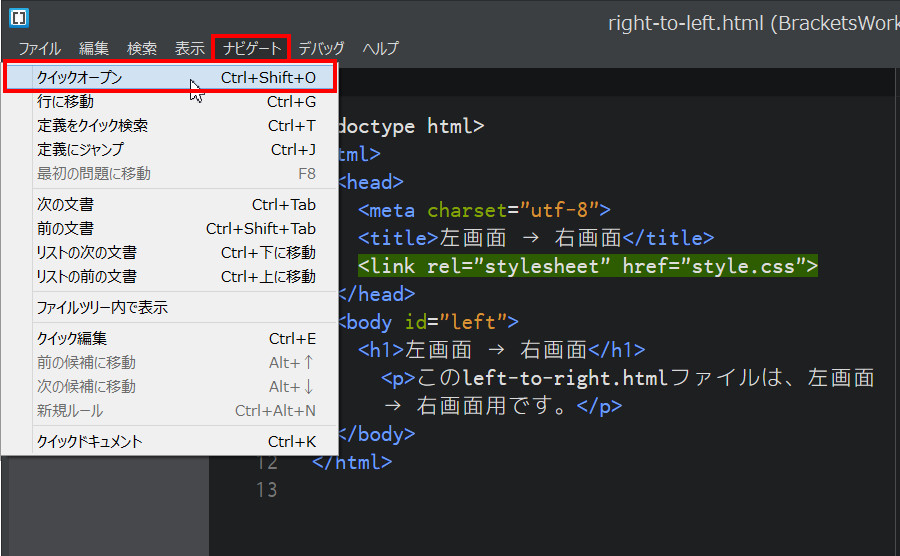
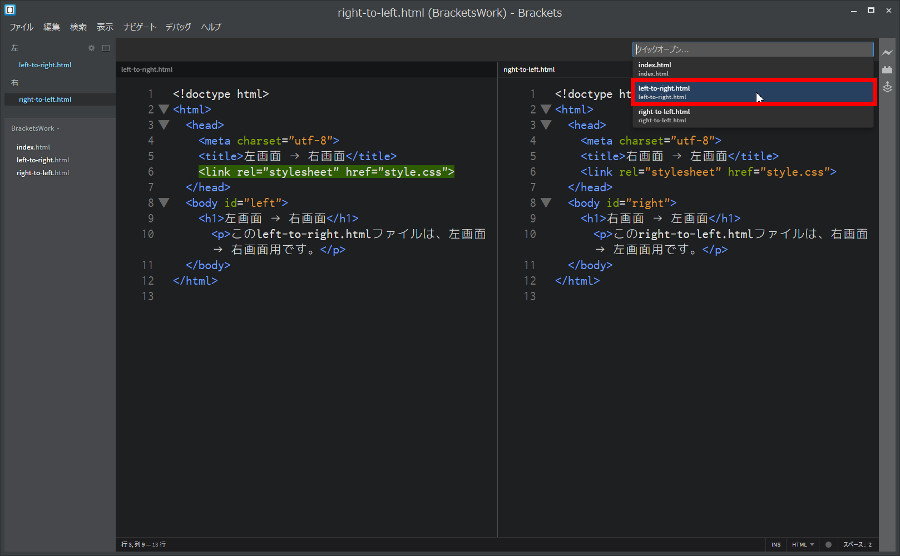
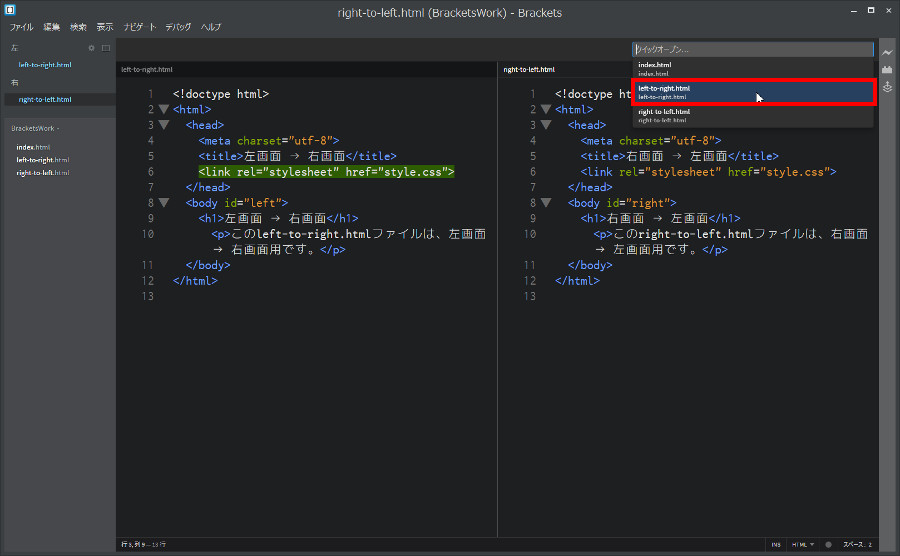
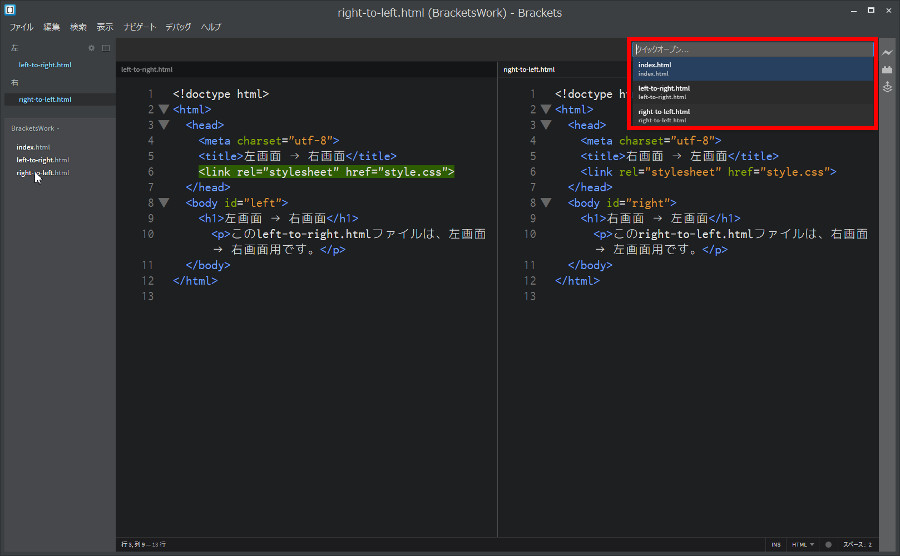
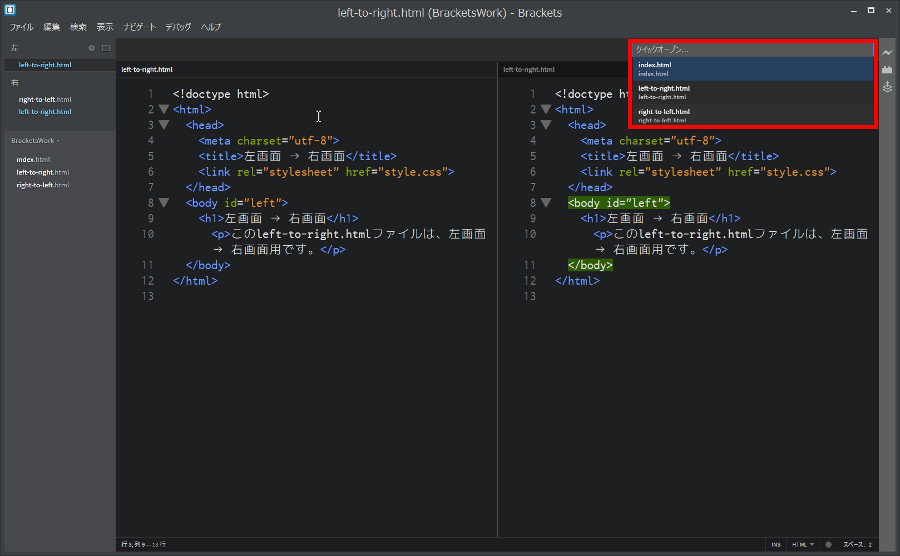
この状態でクイックオープンの操作をしてください。
ここで右分割画面に表示する(左分割画面に表示している)ファイルを選択します。ここでは、left-to-right.htmlです。

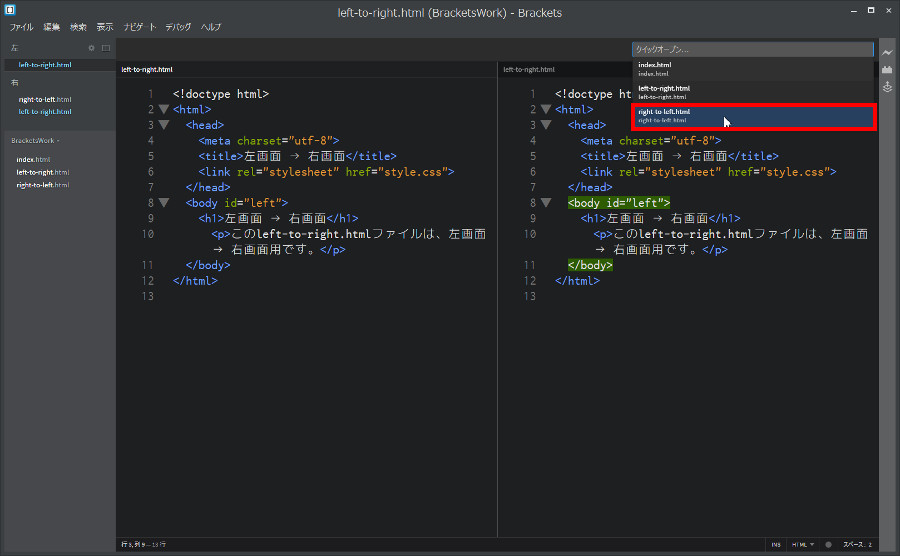
この状態でクイックオープンの操作をしてください。
ここで左分割画面に表示する(右分割画面に表示している)ファイルを選択します。ここでは、right-to-left.htmlです。


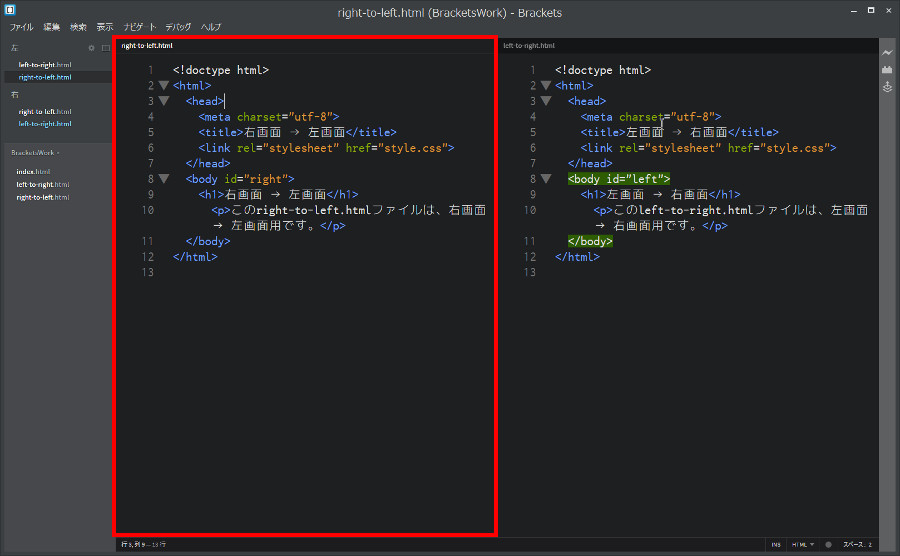
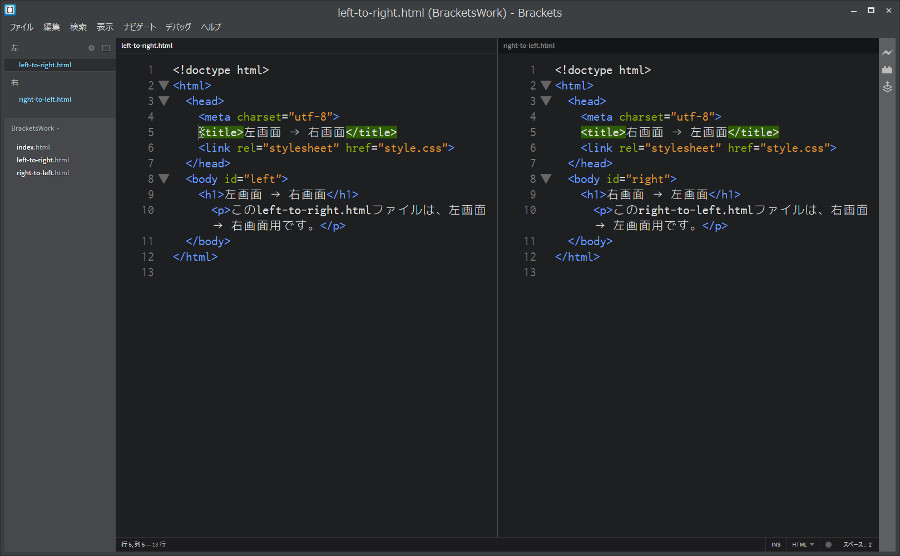
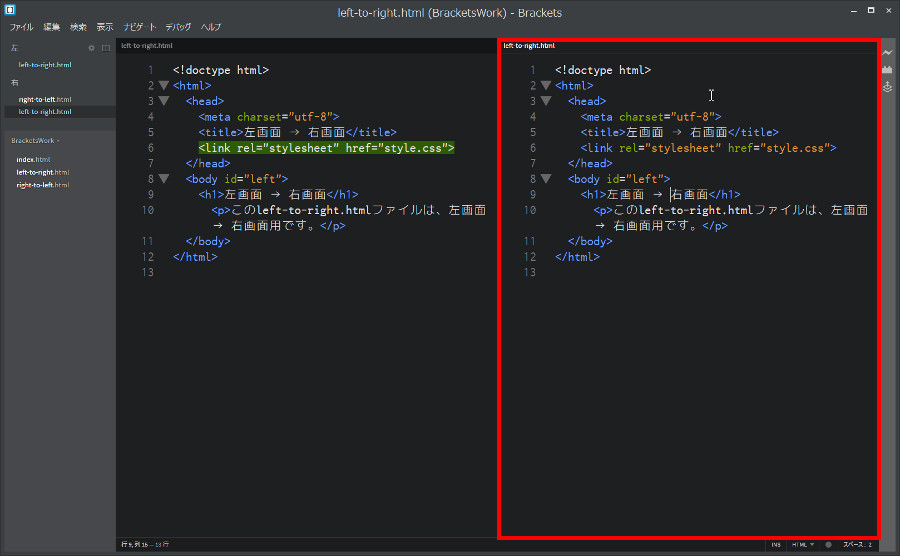
左分割画面にファイルが表示され、左右の入れ替え表示が完了です。
まとめ
今日は、Bracketsで2画面分割している時に、ファイルの左右(又は上下)を入れ替えて(=反転移動)表示する操作方法の説明をしました。いくつか方法はありますが、「サイドバーでドラッグ アンド ドロップを使用してファイルを入れ替える方法」が操作が直感的で一番わかりやすいですネ。













コメント