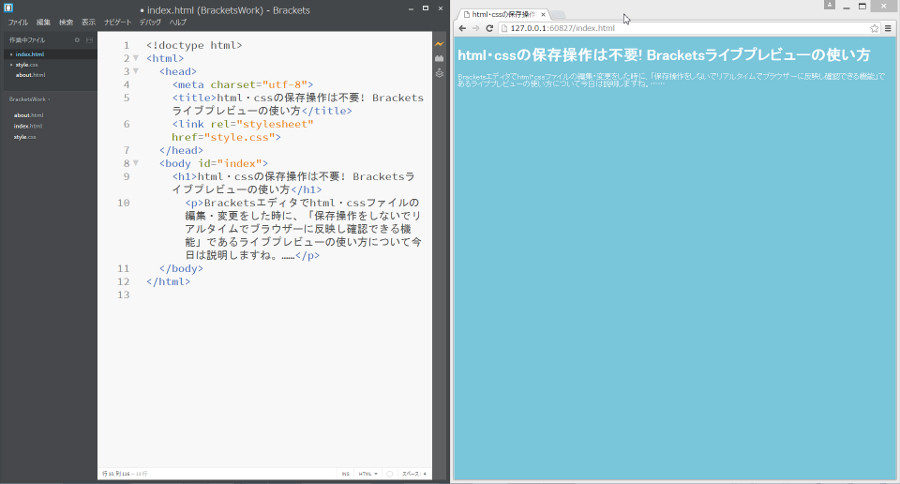
Bracketsエディタでhtml・cssファイルの編集・変更をした時に、「保存操作をしないで、リアルタイムに、ブラウザーでプレビュー確認できる機能」であるライブプレビューの使い方について今日は説明しますね。

『ライブプレビュー機能を使わなければBracketsを使う意味がない』と思えるほど、優れた機能なのでぜひ使い方をおぼえてくださいネ。
そうそうBracketsライブプレビューを実行するにはGoogle Chromeブラウザーが必要ですので、インストールしておいてください。

それでは、はじめますね。
ライブプレビューって?
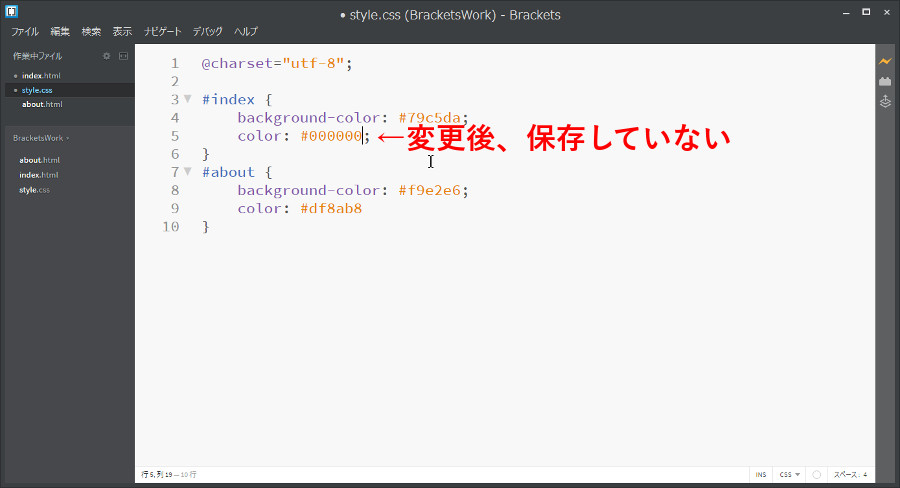
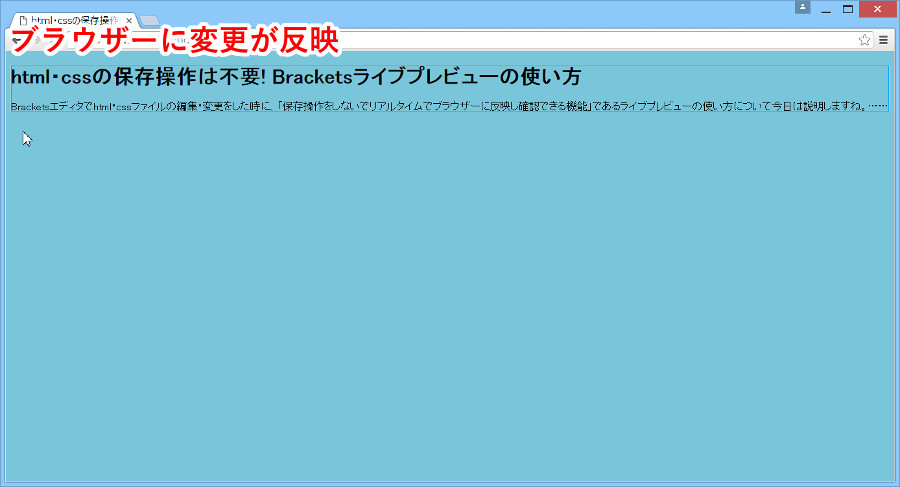
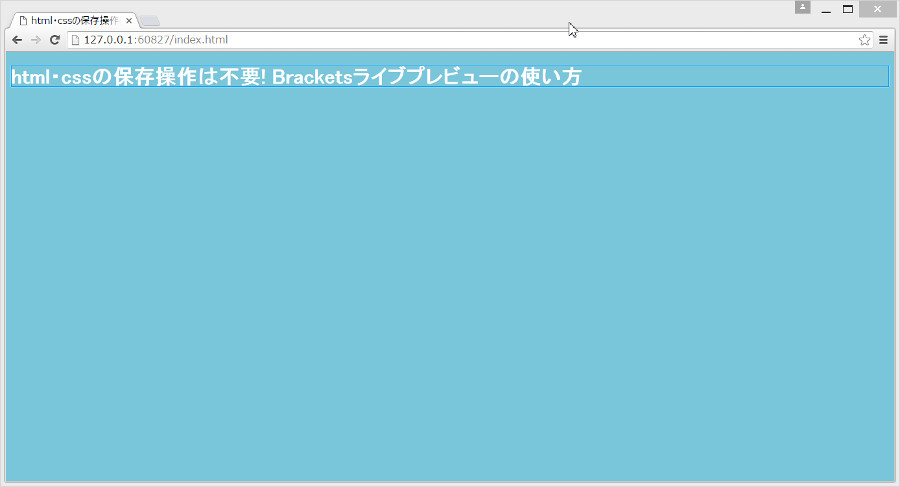
ライブプレビューというのは、Bracketsエディタでhtml・cssファイルの編集・変更をした時に、保存操作をしないで、リアルタイムに、ブラウザーでプレビュー確認できる機能です。



Bracketsは、なんといってもこのライブプレビュー機能がすごい。さらにcssでも保存操作なしで、ブラウザーでプレビュー確認できるのがスゴイのです。


ちなみにテキストエディタAtomでもhtmlのライブプレビューはできますが、cssのライブプレビューはできません(現時点で)。
ライブプレビューの起動方法
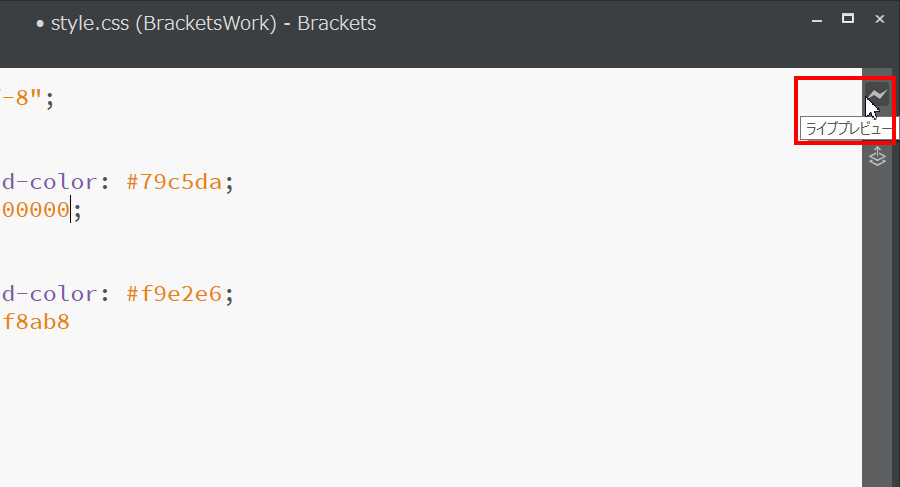
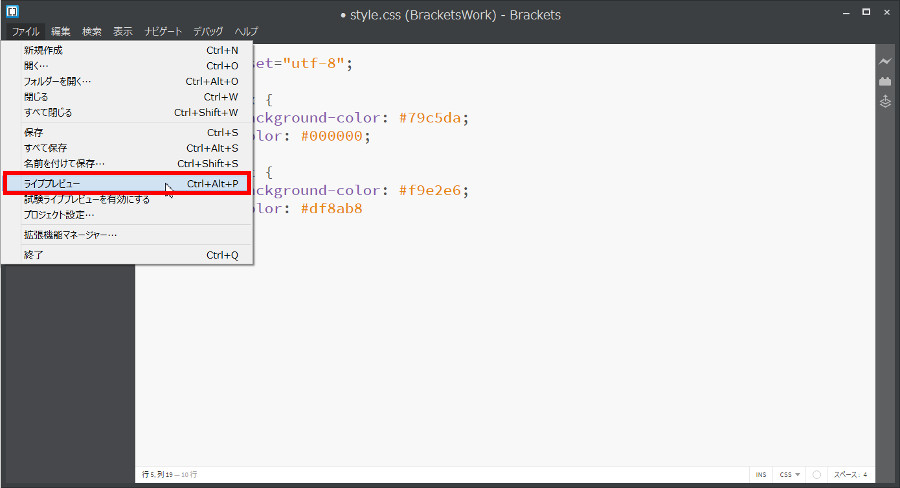
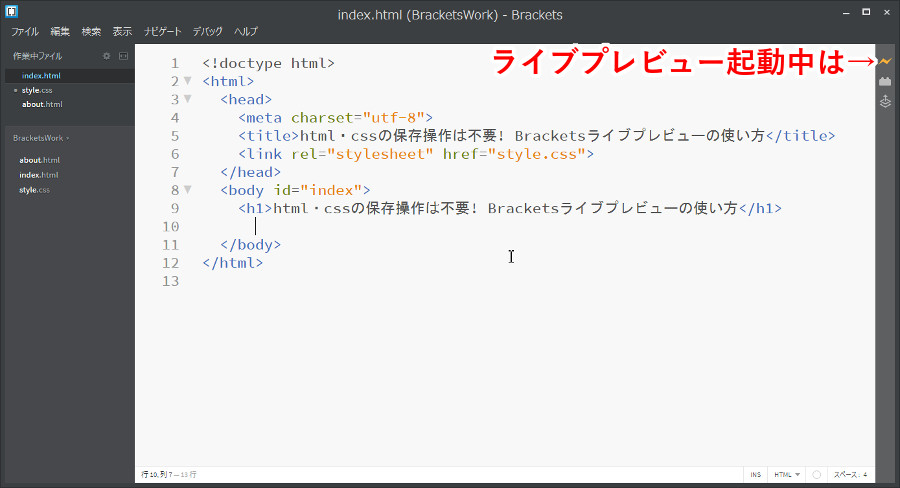
ライブプレビューの起動方法は、「稲妻アイコン」「メニューバー」「ショートカットキー」と3つあります。あなたのやりやすい方法でライブプレビューを起動実行してください。



ライブプレビューは起動できましたか? 起動できたら次に進んで下さい。
ライブプレビューの起動操作は1度だけでOK
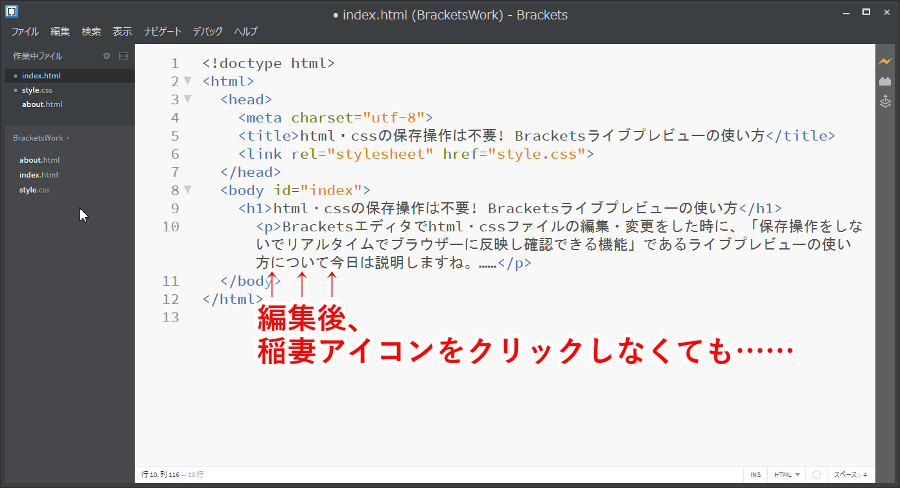
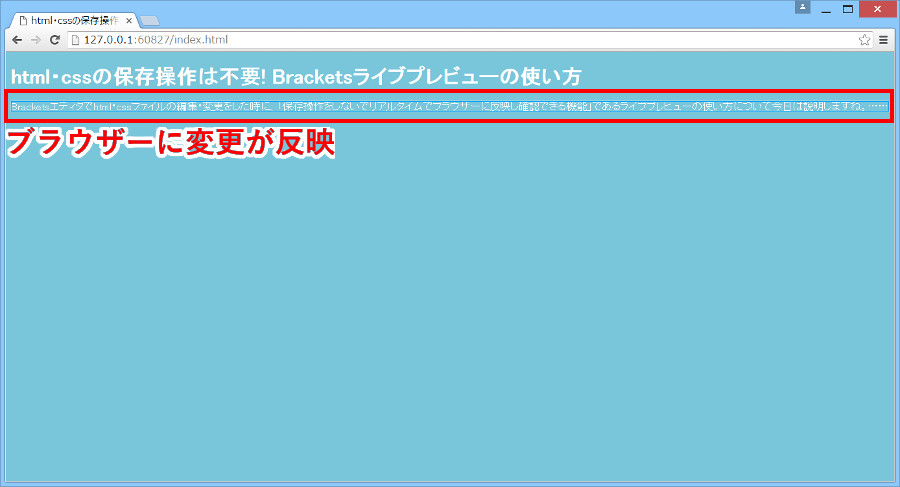
ライブプレビューは起動してありますか? 1度ライブプレビューを起動しておけば、「Bracketsエディタの編集←→ブラウザー」の画面切替だけで確認できます。Bracketsエディタの編集後に、稲妻アイコンをクリックする操作は不要(もちろん保存操作も不要)。です。




あっ、これ重要です。ちなみに私は、最初のころ何度も稲妻アイコンをクリックしてました……
稲妻アイコンの状態
Brackets画面右側にあるツールバーの稲妻アイコンですが、ライブプレビューの状態によって大きく4つの表示形式があります。

稲妻アイコンの色が半分だけ黄色になっている状態です。これはライブプレビューを実行するための準備をしている状態です。しばらくそのまま待つと、ブラウザーが起動してライブプレビューが実行されます。

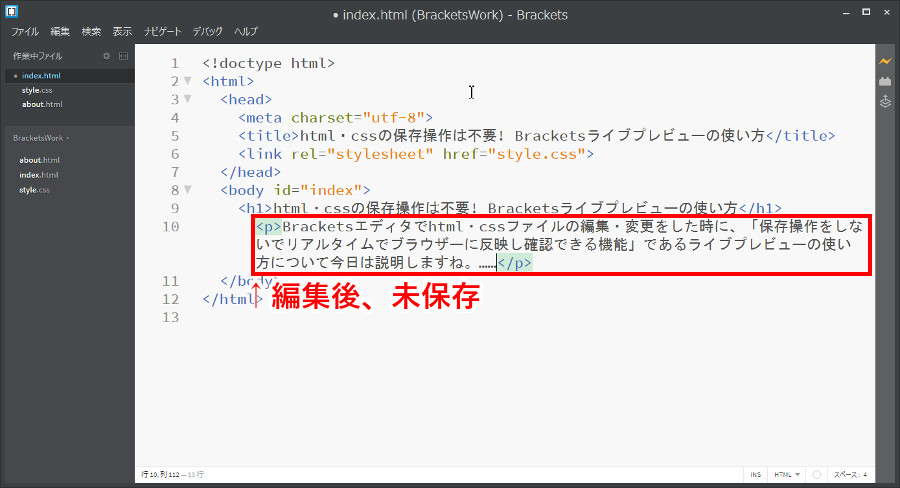
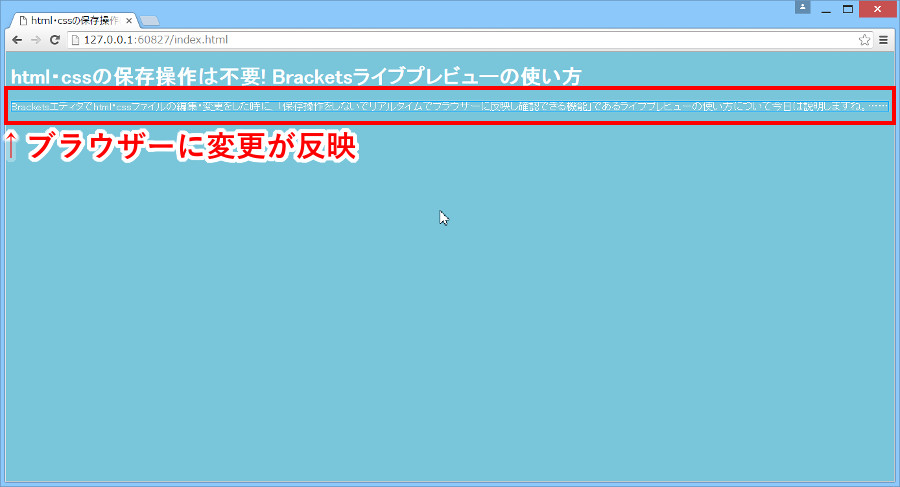
ブラウザーでライブプレビュー実行中の状態です。Bracketsエディタで編集しているhtml・cssを変更するとスグに反映されます。もちろんhtml・css保存操作不要です。

ライブプレビューを実行しているブラウザーを閉じると表示されます。再び稲妻アイコンをクリックすればライブプレビューを実行します。
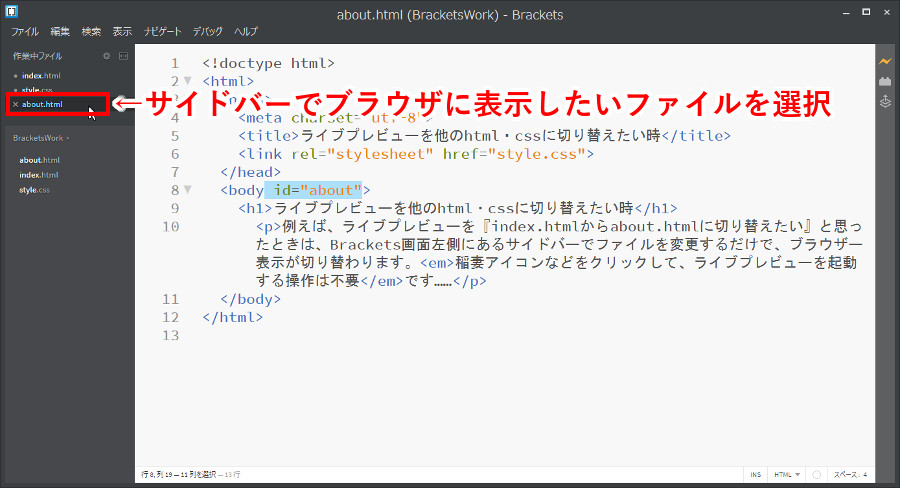
他のhtmlをライブプレビュー表示したい時
例えば、ライブプレビューでindex.htmlを表示している最中に『about.htmlにプレビュー表示を切り替えたい』と思いますよね。その時はBrackets画面左側にあるサイドバーでファイルを変更するだけで、ブラウザー表示が切り替わります。稲妻アイコンなどをクリックして、ライブプレビューを起動する操作は不要です


まとめ
今日はBracketsエディタでhtml・cssファイルの編集・変更をした時に、「保存操作をしないでリアルタイムでブラウザーに反映し確認できる機能」であるライブプレビューの使い方について説明しました。『ライブプレビュー機能を使わなければBracketsを使う意味がない』と思えるほど、優れた機能なのでぜひ使い方をおぼえてくださいネ。他にもライブプレビューの使い方についていろいろありますので、今後紹介していきますね。




コメント
非IT系のものです。CSSの簡単なことに関して質問していいですか。
しろうさん
コメントありがとうございます。
ご質問の方、どうぞ
管理人がわかる範囲でしか、お答えできませんが(^^;
管理人さん どうもありがとうございます。非IT系のものです。
目的はアンケートフォームをCSSを使ってカスタマイズしたいです。
BracketsでCSSコードを書いてもフォームがどのようになっているかプレビューでみることはできますか。CSSばかりでなく、HTMLなども必要なのでしょうか
下記のGyazoはJotformのCSSをInjectする画面からです。
https://gyazo.com/4646e585c452efb5f337fe110ee57850
その画面ではCSSの体裁面を整える画面です。そこにコードを書けば、左の画面でどんなフォームになっているか確認できるみたいです。私はまだ、それを確認はしていませんが、
もし、できるならば、Bracketをどうからめるかを知りたくて投稿させていただきました。
アドバイスいただければ幸いです。
しろうさん
こんにちは、管理人です。返事がおそくなり申し訳ありません。
今回はしろうさんの満足のいく回答になっていませんが、よろしければ、遠慮なくコメントください。
時間がかかると思いますが、できる限りご協力はさせて頂きたいと思っていますので。
ということで、管理人がわかる範囲で、いくつか項目にわけて回答しますネ。
■教えてもらったリンク先について
すみません。コメントで教えてもらった、下記のURLはエラーになってしまいます。
https://gyazo.com/4646e585c452efb5f337fe110ee57850
なので、ちょっとどうなっているのかがわからず……という管理人の状態で、話をすすめますネ。
■「Gyazo」について
えっと……管理人は、ちょっと「Gyazo」というものが、よくわからず……。
ということで管理人のPCにインストールしてやってみたのですが……使い方はhttps://gyazo.com/tourに書いてある通りの使い方になるのでしょうか? とりあえずこのページでの使い方はわかります。しかしこれ以上のことは、わかりません。
なので「Gyazo」にこれ以上の機能がわかるようなページがあれば教えてもらえますか?
また、もうすこし、しろうさんがどういう環境でやっているとかがわかれば、教えていただけますか?たとえば「ローカルサーバーを自分のPCに構築している」とか。
■アンケートフォームをCSSを使ってカスタマイズできるかについて
しろうさんのコメントにあった「目的はアンケートフォームをCSSを使ってカスタマイズしたいです。」については、おそらく可能なはずです。
ただ条件はいくつかあると思います。例えばXAMPPなどのローカールサーバー等が必要になり、さらにBracketsとの連携が必要になります。参考になるかわかりませんが、管理人がやった方法をのせておきますネ→BracketsとXAMPPを連携させ、ライブプレビューする方法。
ただライブプレビューは、CSSしかできなくなります。
アンケートフォームということですので、おそらくphpなどの言語で記述されているはず。Bracketではhtmlとcssのライブプレビューしか対応できないので、CSSしかできないのです。とはいってもCSSのライブプレビューができるだけでも、すごく助かると思います。
■まとめ
ということで、今回はしろうさんの満足のいく回答になっていませんが、よろしければ、遠慮なくコメントください。
時間がかかると思いますが、できる限りご協力はさせて頂きたいと思っていますので。
>■教えてもらったリンク先について
https://gyazo.com/7760f5027554b51b614c06a02ee3c4fa
改めて説明しますと左のLive画面で右の1の箇所は選択している箇所のCSSで2はCSSを挿入している画面です。
HTMLはカスタマイズできるのかと訊いたら、
どうしてもするなら、サーバーに保管しろということです。
どうもCSSだけでフォームをカスタマイズできるみたいです。
>■「Gyazo」について
私にとっては今はこのアプリがないと不便さを感じます。使い方は簡単でChromeかFirefoxのアドオンで使えます。フリー会員と有料会員がありますが、フリーで十分です。
フリーでもサポートにメールすれば、返事が返ってきます。
>https://gyazo.com/tourに書いてある通りの使い方になるのでしょうか?
はい、その通りです。
>■アンケートフォームをCSSを使ってカスタマイズできるかについて
考えていることはフォームのテンプレートを手にいれてJotformというFormBuiderにある
機能を使って作成したいと思っています。JotformにはTemplateがあるのですが、フリー
会員は作成中のフォームも含めて5つしかフリー会員には認められていません。
だから作成の仕方を覚えて、PDFに保存して、作り方を覚えたフォームは削除します。
>BracketsとXAMPPを連携させ、ライブプレビューする方法。
今の私にはちょっと手が届きません。JotformのCSShelperを使うつもりです。
>CSSのライブプレビューができるだけでも、すごく助かると思います。
フォームのCSS構成はBracketでわかりますか。FirefoxのF12ではCSSの構成はわかるらしいですが、詳しくは確認していません。
以上、管理人さんからコメントを頂ければ幸いです。
しろうさん
コメント&説明追加ありがとうございます。
Jotformがどんなものだかちょっと見て、なんとなくわかったような感じです。なので少し進展すると思います。
ただ、自己紹介で書いているように、管理人は元ITエンジニアで、現在は別の仕事をしていて、そちらの方がけっこう体力的にハードな仕事でして……なかなか時間がとれないのが実情です。申し訳ありません。
なので、少し時間がかかってしまいそうです。
ただ、ちゃんと管理人も検証する予定でいます。
今しばらくお待ちください。
管理人さん ご連絡どうもありがとうございます。
その間にCSSとBracketのごく基礎的な事を勉強しておきます。
Bracketはadobeが関連している有名なEditorでUSBからも起動できるらしいですね。
しろうさん
管理人です。こんにちは。返事がおそくなり申し訳ありません。
結論から言うと、Bracketsでライブプレビューがある程度できるようになります。ただし確認できるのは、ある程度です。正直いうとあまり役にたたないような気がします。
■Bracketsで確認する方法
ということで、管理人もとりあえずJotformでフォームを作ってみました。→アートスタート全国フォーラム お申込み画面
このページ https://form.jotform.me/73381472350454 のソースを右クリックして、「ページのソースを表示」して……
https://gyazo.com/331a45427892298f8b2216c086d28a4e
↓
https://gyazo.com/ae9627763358859cf8701e21cbea630a
このソースをコピーして、Bracketsの任意のhtmlファイルに貼り付けて……
https://gyazo.com/b413c5dc3c246a9882fc86bac67c53c7
Bracketsでライブプレビューがある程度できるようになります。ただし確認できるのは、ある程度です。正直いうとあまり役にたたないような気がします。
それよりもJotFormのUser Guideを参考にしながら、JotformのCSShelperをつかってデザインしたほうが、よいフォームができるのではないかと管理人は思っています。
ちなみにJotFormのUser Guideはこちら→JotForm User Guide
しろうさんの答えになっていますか?
違うようであれば遠慮なく「やりたいことと違います。」と言ってくださいネ。
そうそうUSBから起動できるBracketsは、有志が行っている非公式プロジェクトです。
管理人さん 非常に助かります。本件に関して迷っていました。
F12の検証とかBracketを考えましたが、Formだけでは私にとってはオーバースペックで奥が深すぎます。
Jotformはフリー会員でも質問が自由にできますし、私のつたない英語でも必ず返答してくれます。
私はユーザーガイドはある程度読みました。今後は自分でフォームを作る手順を覚え、管理さんが作成されたアートスタート全国フォーラム みたいにPC上に貼り付けたいと思うのですが、おおまかにどういいう手順で作っていけばいいのでしょうか。
PS:Jotformのブログも最近よくみかけるようになりました。私が勉強し始めたときは日本語ののものは2、3ぐらいしかありませんでした。
しろうさん
管理人です。返事がおそくなり(年があけてしまい)申し訳ありません。
管理人が「アートスタート全国フォーラム」を作ったのは、あくまで『JotForm上で、いろいろやっているんだけど、cssがうまく反映されない、どうしたらいいんだろう……』と考え、確認するためのものです。利用するためのものを作っているのではありません。
確認ですが、「しろうさんも、管理人と同じ考え」ということでOKですよね。
もし違うとなると、著作権の問題がでてきます(もちろん、Jotform社とで合意ができていれば別ですが)。
さらに、PC上に貼り付けるやりかたは、前のコメントに書いた「Bracketsでライブプレビューがある程度できるようになります。ただし確認できるのは、ある程度です。正直いうとあまり役にたたないような気がします。」とおりです。もっというと、まったく役にたたないと言った方が正しいです。
そして、(著作権の問題が仮にクリアになっていたとしても)最大の理由は、「CSSを覚えてJotformを利用する(本来の)方法」より、「PC上に貼り付けるやりかた」の方がはるかに難しいと思うからです。
なので、しろうさんがアンケートフォームをつくる最速の方法は、「CSSを覚えて、Jotformを正しい方法で利用する」だと管理人は思っています。
『CSSに自信がない』というのであれば、しろうさんが持っている「CSSの入門書」を最低3回わからなくてもいいので、打ち込んでください(IT業界では、写経って言います。ちなみに、管理人はいつもそうしています。)。そうすれば最初はわからなかったJotformも、次第に分かるようになってきます。そして利用できるようになります。
もし「CSSの入門書」を持っていない、もしくは「よい入門書がわからない」というのであれば、相談にのりますので、遠慮なくコメントでもメールでも連絡ください。
大丈夫です!非ITの人だって、ちゃんとアンケートフォームやホームページを作っています。自信を持ってくださいネ。