Bracketsは、htmlやcss初心者におすすめの無料テキストエディタって本当なの? 本屋に行ってホームページ作成に関連する本をみていると、ここのところ、無料テキストエディタとして「Brackets」が紹介されていることが多いことに気がつきました。『なんだか気になるなぁ……』ということでインストールして、ここ最近使いはじめています。

その結論から言うと「Bracketsは、htmlやcss初心者にもおすすめの無料テキストエディタって言われているが、どうも本当のようだ」ということです。
そこで今日は「Bracketsは、htmlやcss初心者におすすめの無料テキストエディタって本当なのか?」についてまとめました。『htmlやcssを記述する無料テキストエディタとしてどれがいいのかなぁ』とエディタ選びに悩んでいる人に対してよい参考になればと思います。
そもそもBracketsとは?
そもそもBracketsとは何者なのかというと……Adobe社が開発しているオープンソースのテキストエディタです。

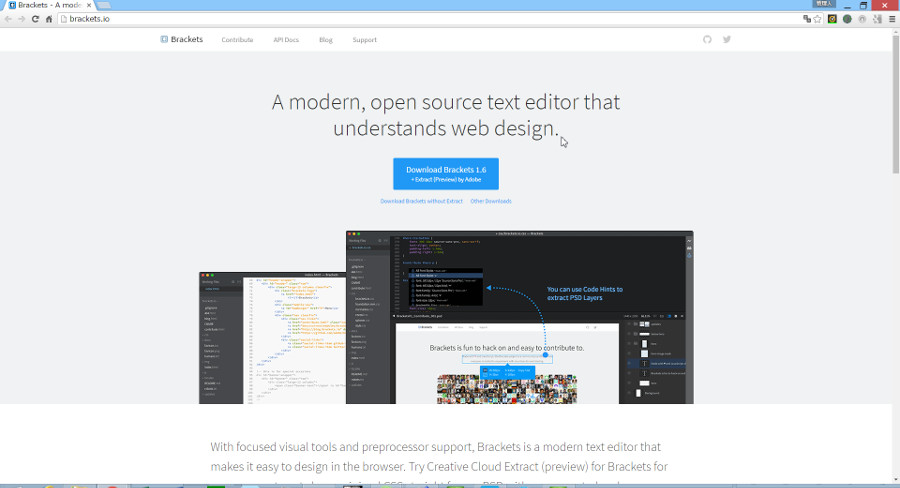
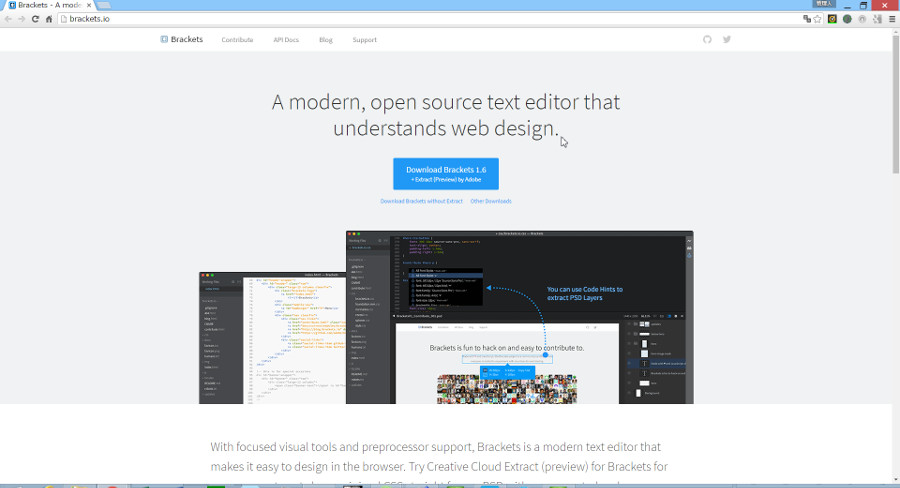
『Adobe社? オープンソース??』という人もいますよね。さらにトップページには「A modern, open source text editor that understands web design.」とあります。英語が苦手なわたしには、なんのことやら……ということで、ちょっと説明しますね。
Adobe社って?
Adobeは「アドビ」と読みます。Adobe社は、デザインのプロフェッショナルたちが使っているソフトウェア製品を作成している会社です。「Illustrator(イラストレーター)」とか「Photoshop(フォトショップ)」という文字をみかけたり、聞いたりしたことはありませんか? もっとおなじみのところではPDFファイルをみる時のソフトウェア「Acrobat Reader(アクロバットリーダー)」などがあります。これらのソフトウェア製品を開発しているのがAdobe(アドビ)社です。そのような会社ですのでBracketsの信頼性はとうぜん文句なしです。
オープンソースって?
Bracketsはオープンソースのテキストエディタです。……んっ? オープンソースって無料ってことなのか? ということで定義はこちら→オープンソースとは – IT用語辞典 –
読んでいただくとわかるのですが「オープンソース=無料」の意味ではないのです。というと『えっ?じゃぁスマホのアプリみたいに途中から課金されるのでは?』と心配する人もいるかと思いますが、ご安心ください。Bracketsは完全無料で使えます。
A modern, open source text editor…って?
まぁどんなエディタかはBracketsのトップページをみればわかるので……ということで見てみると「A modern, open source text editor that understands web design.」とあります。

え、英語……よくわからない……ということでgoogle翻訳してみると「Webデザインを理解して近代的な、オープンソースのテキストエディタ」。う~ん、、、いまいち? です。
実はインストールするとわかるのですが、「BRACKETS をはじめる前に」というヘルプがあり、そこに以下のように記述されています。

Web デザインを認識する最新のオープンソースエディター、Brackets をご利用いただき、ありがとうございます。軽量でありながらパワフルなコードエディターでのビジュアルツールとエディターとの融合により、必要なときに必要なだけのサポートを利用することができます。
……なるほど
他のテキストエディタに比べて機能はどうなのか?
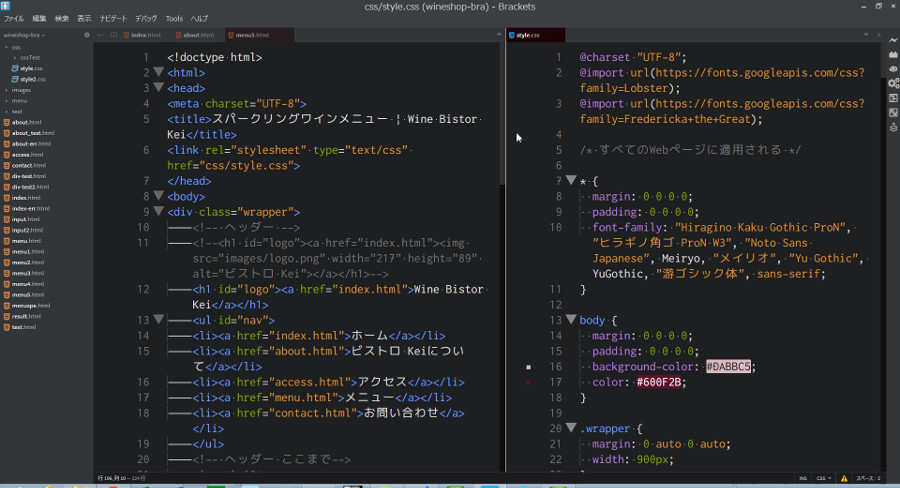
ホームページを作成する本などに紹介されているテキストエディタには低機能から高機能のものまで存在します。初心者からみた場合、たとえばWindowsのメモ帳は低機能です。ほかにもこのサイトで紹介しているTeraPadは中機能、Atomは高機能といった感じです。Bracketsも高機能です。一般的に高機能になれば、その機能を生かすために操作を覚えるの時間が長くなります。
しかしBracketsは高機能にもかかわらず、操作を覚えるまでの時間が短くて済むので初心者でも使いこなすことができるのです。これがスゴイ。
AtomとBracketsとどちらがよいテキストエディタ?
『AtomとBracketsとどちらがよいテキストエディタ?』と思い、どちらを導入したらよいのか悩んでいる人は多いのでは? わたしの場合は、これまでAtomテキストエディタを使ってきて、最近になってBracketsを使いはじめたわけです。その経験上からいうと『う~ん。どちらも優劣つけがたい……』というのが正直な気持ちです。どちらもいいテキストエディタだと思います。
ただ「超初心者が、誰も教えてくれる人がいない環境で、使いはじめるとしたらどちらがよいか?」という質問に対しては『Bracketsかな』という気がします。というのもインストール後に使いはじめるまでのハードルが低いからです。
Bracketsはインストール後に日本語設定・改行設定をしないで使いはじめることができるますが、Atomはインストール後に日本語設定・改行設定などが必要になります。そのため、ハードルが少しだけ高いような感じます。
まとめ
Bracketsは、htmlやcss初心者におすすめの無料テキストエディタって本当なの?かをまとめてみました。結論から言うと「Bracketsは、htmlやcss初心者におすすめの無料テキストエディタって言われているが、どうも本当のようだ」ということです。
『htmlやcssを記述する無料テキストエディタとしてどれがいいのかなぁ』とエディタ選びに悩んでいる人に対しては、間違いなく一押しでおすすめできるテキストエディタです。『Atomテキストエディタを使ってバリバリ使いこなしている人が乗り換えるにはどうかな?』と思いますが、それ以外の人であれば乗り換えても十分に価値があるテキストエディタです。今後はこのサイトでも、Brackets・拡張機能のインストール方法・使い方を説明していきますね。
https://creating-homepage.com/archives/2874




コメント