Atomテキストエディタでhtmlやcssのコーディングをしていて < > ! – や / * などのコメント記号入力がとっても大変、、、簡単な方法はないの……と思いませんか? 実はAtomには、htmlとcssのコメント記号を簡単に入力することができる[コメントの切替]とショートカットキーがあります。さらに「文字が入力してある場合は、前後にコメント記号を付加・削除してくれる」という便利な機能付きです……ということで今日はその方法をお伝えしますね。
実はAtomには、htmlとcssのコメント記号を簡単に入力することができる[コメントの切替]とショートカットキーがあります。さらに「文字が入力してある場合は、前後にコメント記号を付加・削除してくれる」という便利な機能付きです……ということで今日はその方法をお伝えしますね。
そういえば以前ご紹介した「Atomテキストエディタでhtmlファイルのコメント記号<!–>を超簡単に入力する方法」よりも、今日ご紹介する方法のほうが便利です。すみません。
というわけで、はじめますね。まずはメニューコマンドの[コメントの切替]から。
メニューコマンドの[コメントの切替]
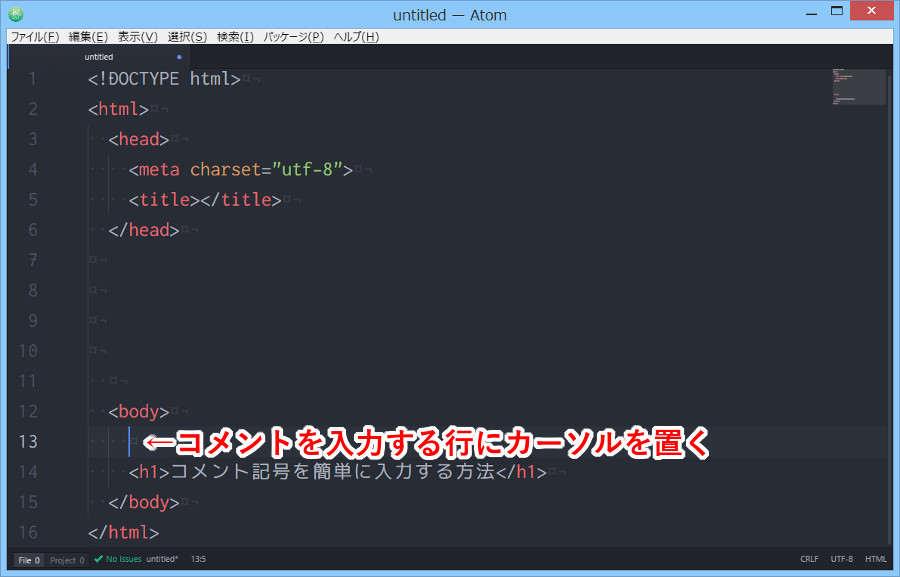
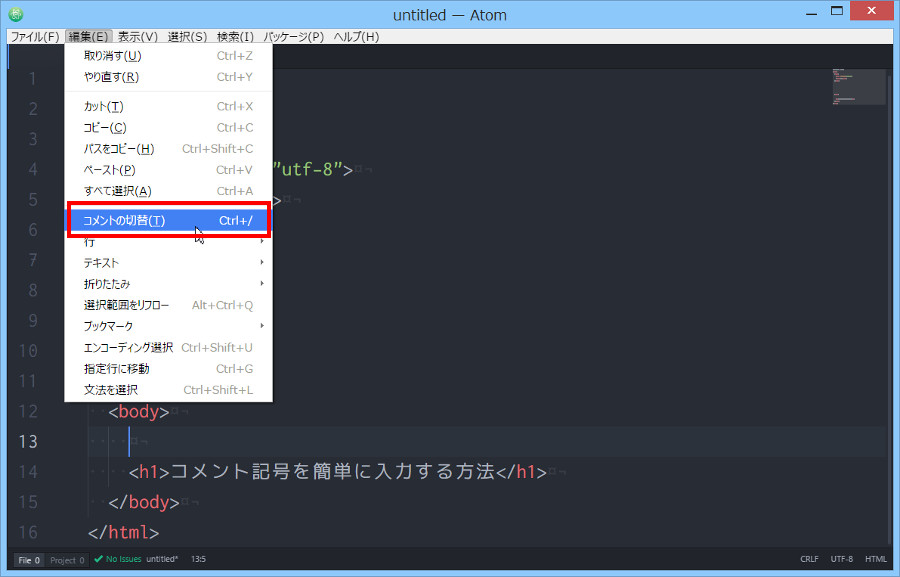
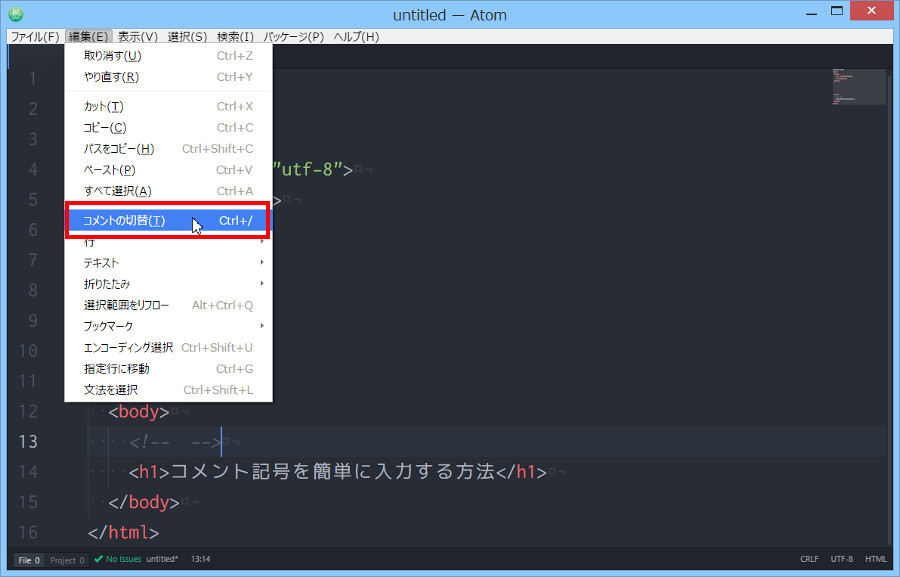
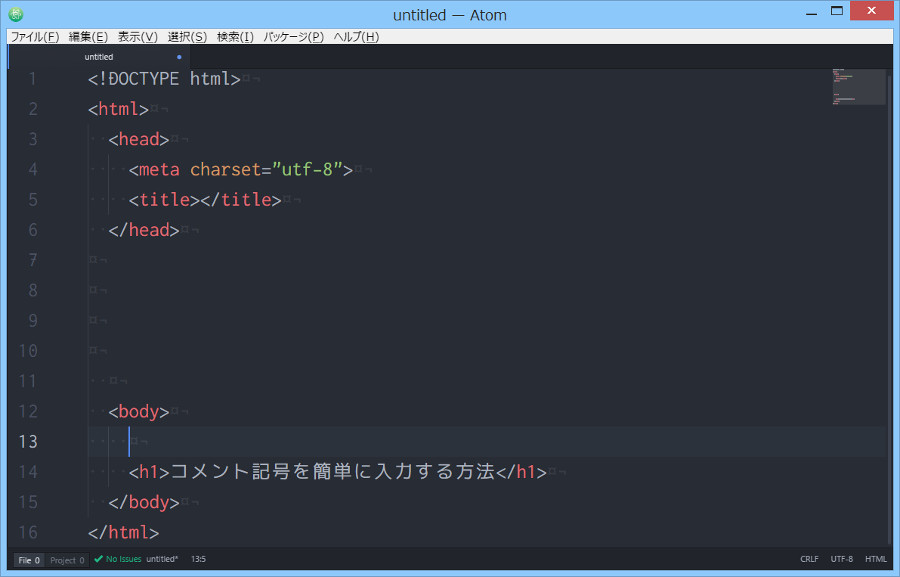
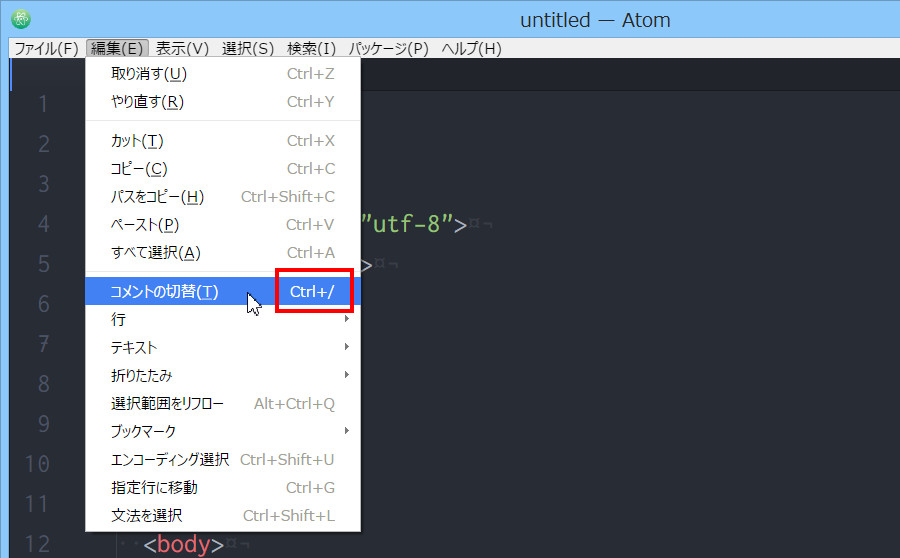
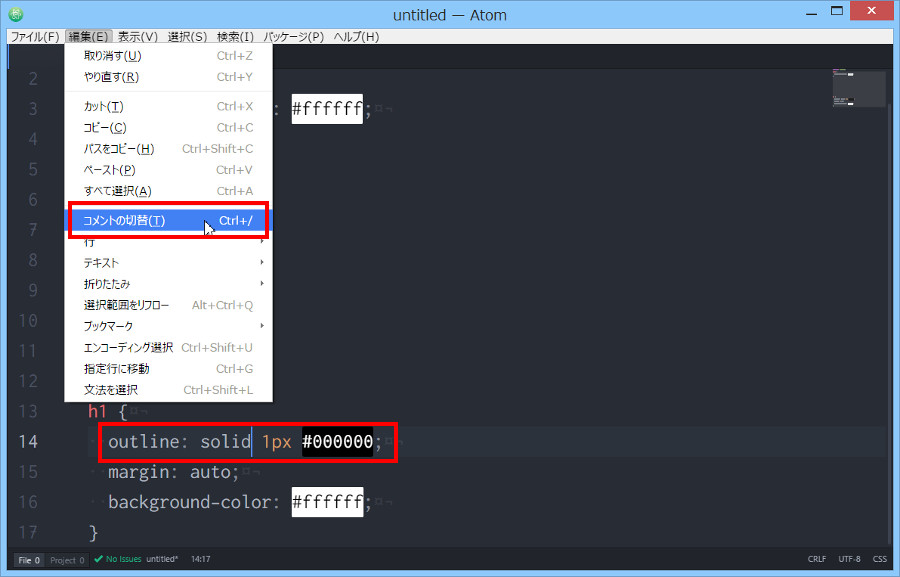
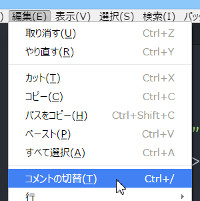
まずはメニューバーから選択することができる[コメントの切替]でコメント記号を入力する方法からはじめますね。htmlファイルかcssファイル内で、コメント記号を入力する行にカーソルを置いて、メニューバーの[編集]→[コメントの切替]を選択してください。


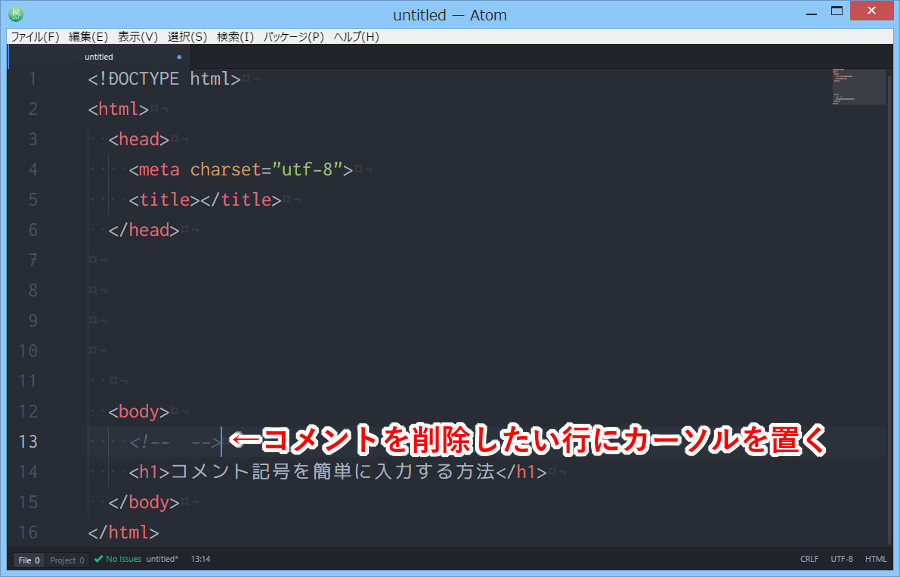
コメント記号を削除したい場合も当然ありますよね。その場合も同じように、コメント記号を削除する行にカーソルを置いて、メニューバーの[編集]→[コメントの切替]を選択してください。


cssファイルでも操作は同じです。今度は同じことをショートカットキーでやってみましょう。
ショートカットキー
コメント記号を「入力」または「削除」するショートカットキーを覚えられるようであれば、ぜひ覚えてください。圧倒的にhtmlやcssをコーディングするスピードがアップします。
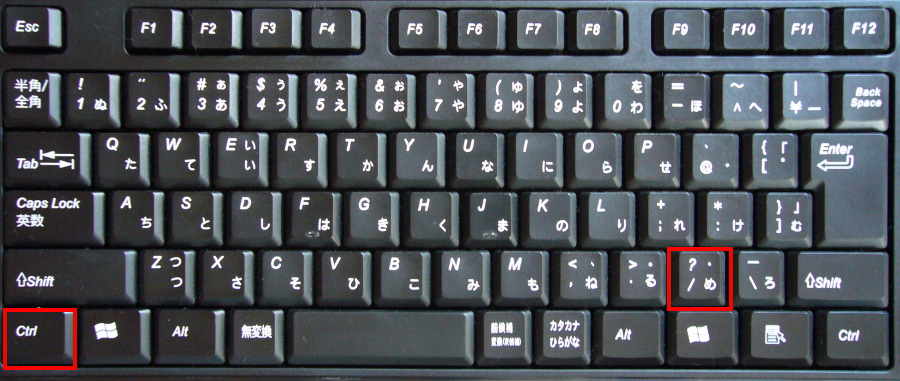
Windowsのショートカットキーは、Ctrl + / になります。

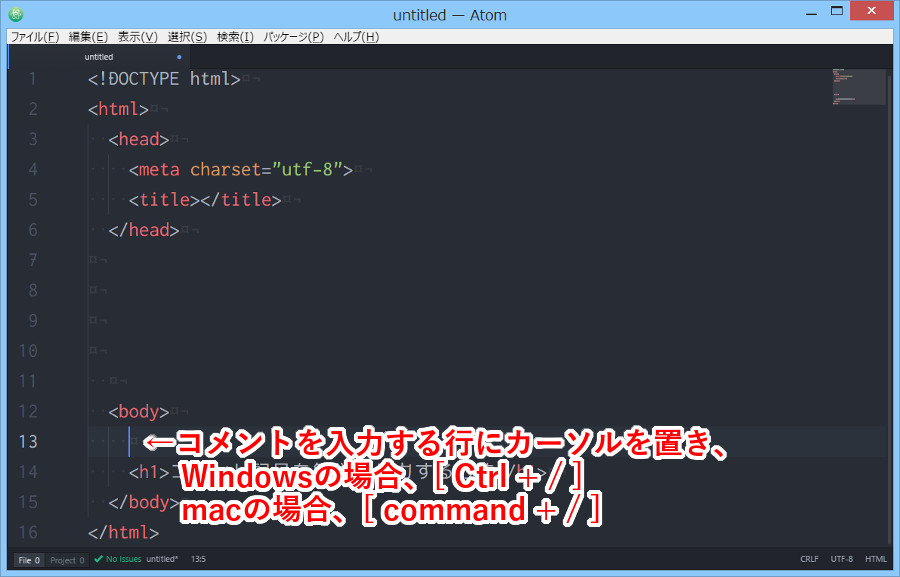
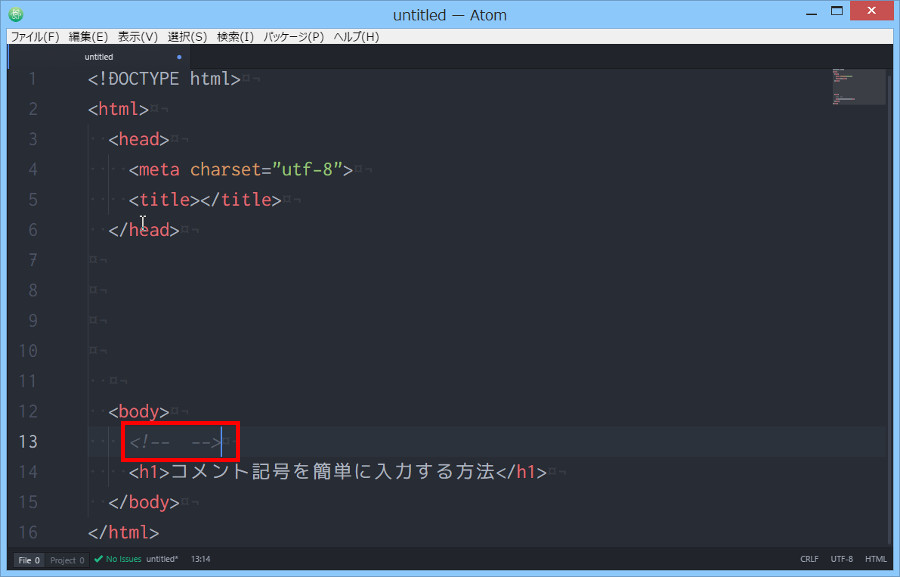
入力・削除とも同じショートカットキーです。キーを押すごとに「入力」←→「削除」を繰り返します。それではhtmlファイルにコメント記号をショートカットキーで「入力」および「削除」する場合を見ましょう。


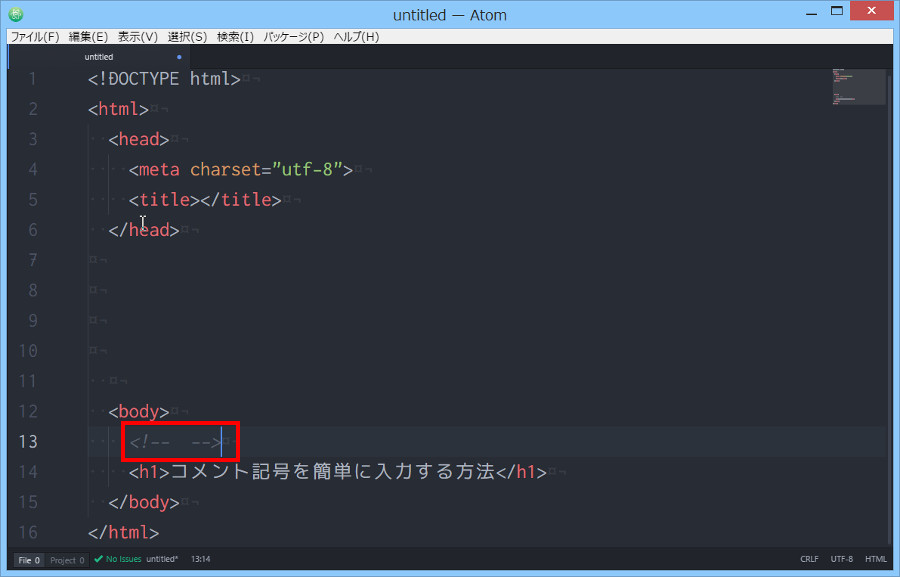
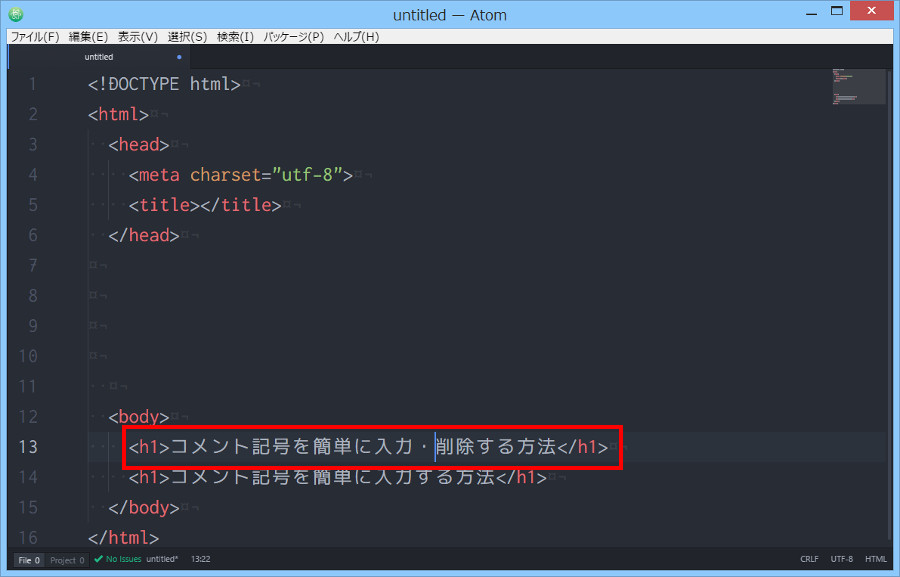
あっという間にコメント記号が入力できました。続けて削除します。

 あっという間にコメント記号の「入力」と「削除」ができます。もちろんcssファイルも同じようにショートカットキーで可能です。楽々ですね。
あっという間にコメント記号の「入力」と「削除」ができます。もちろんcssファイルも同じようにショートカットキーで可能です。楽々ですね。
そうそう、ショートカットキーは便利なのですが、自然と打てるようになるまでにちょっと時間がかかりませんか? 最初のうちは『あれーっ、なんだったけっ?』なんてことがあるかもしれません。そんな時には前述のメニューコマンドの[コメントの切替]で説明したように[コメントの切替]をマウスで選択してみてください。ショートカットキーが記載されています。

文字が入力してある場合は、前後にコメント記号を付加・削除してくれる
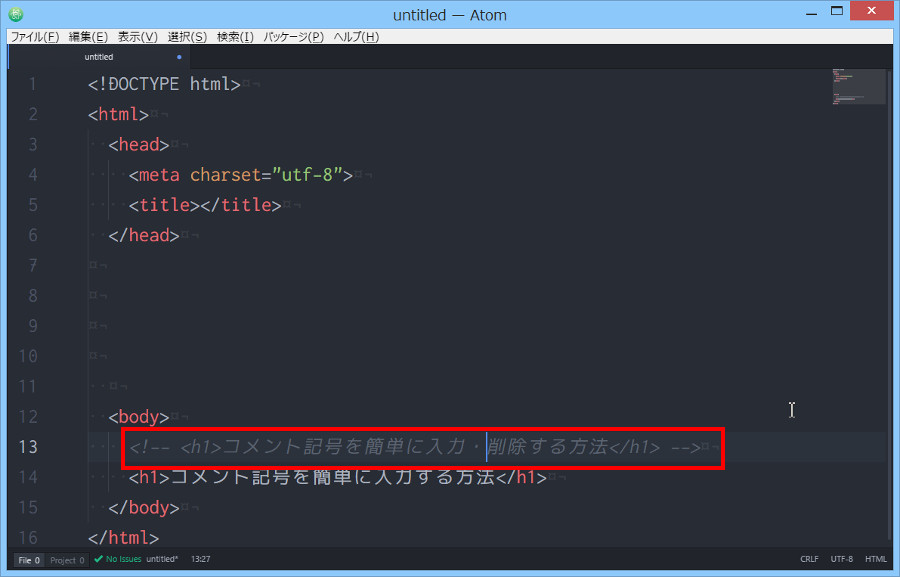
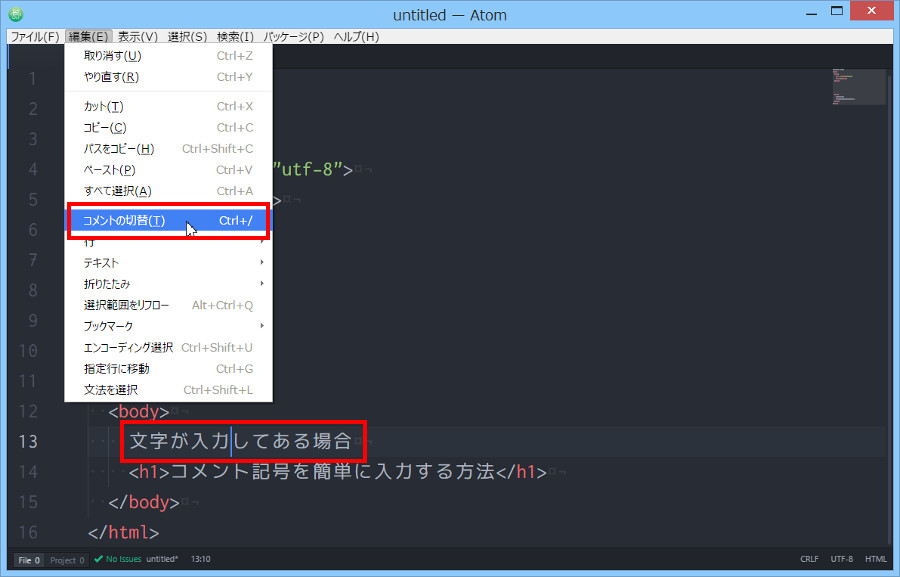
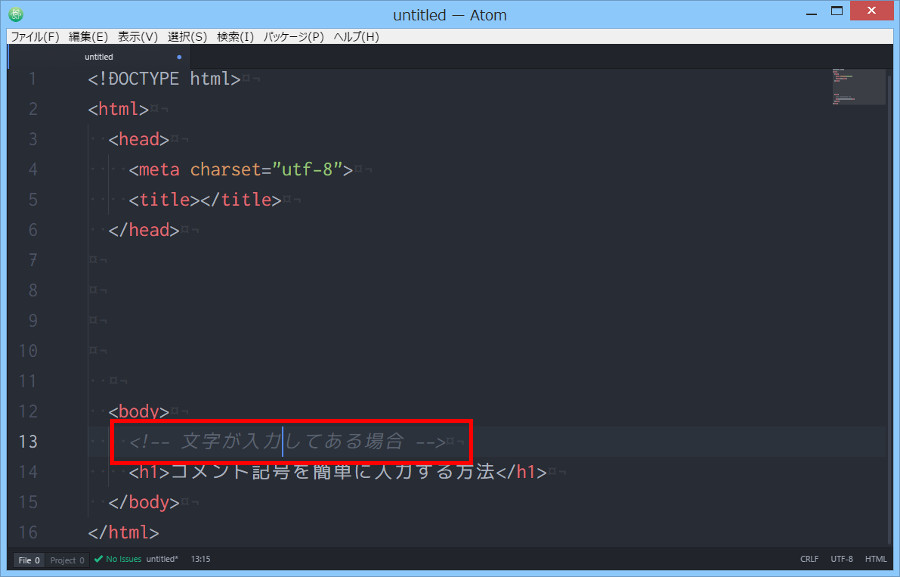
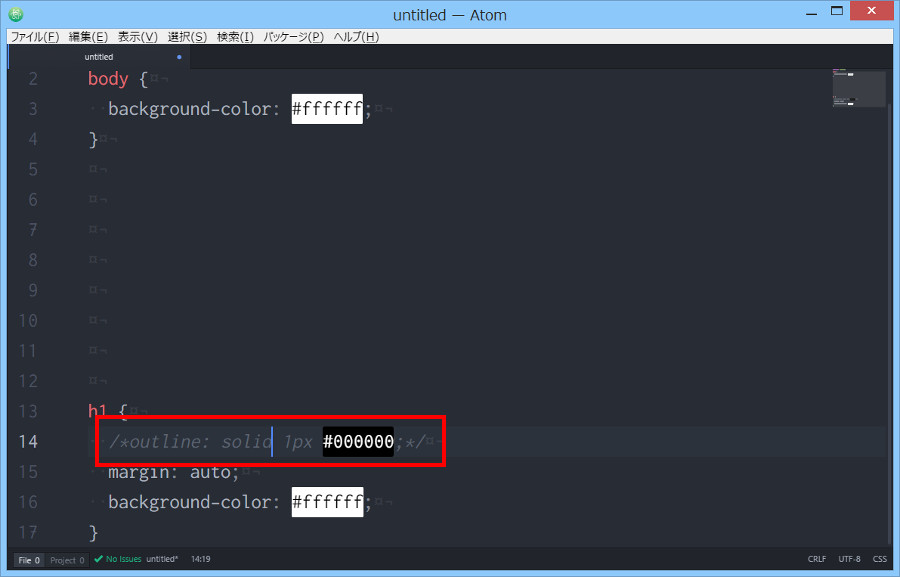
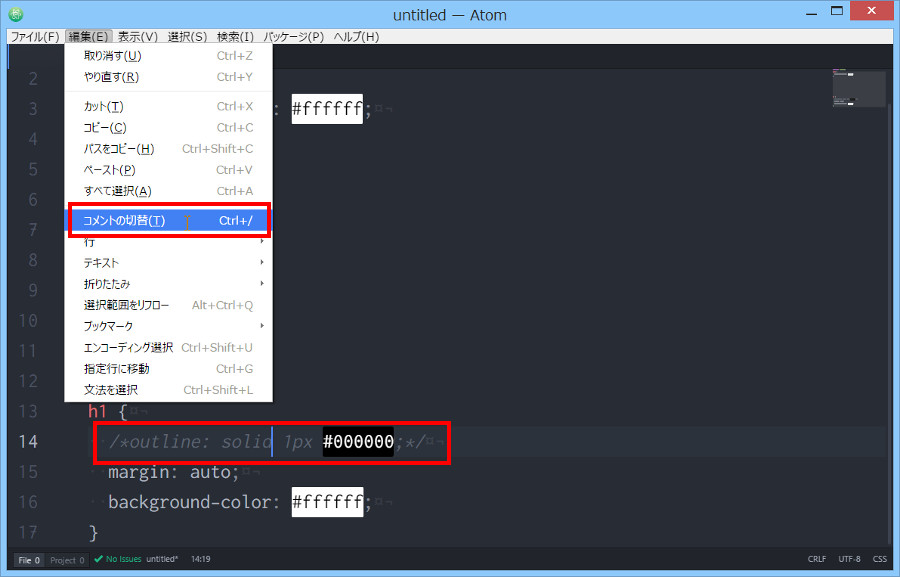
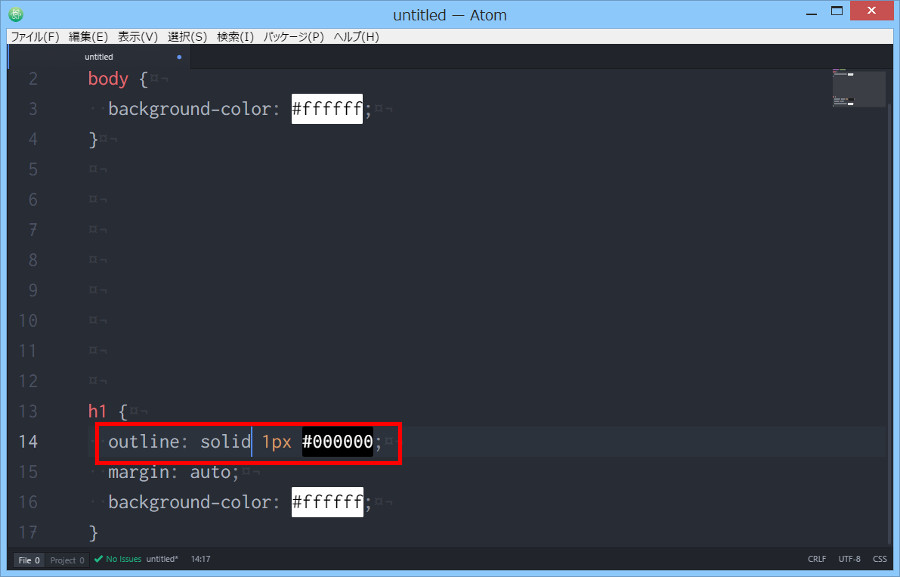
メニューコマンドの[コメントの切替]やショートカットキーで、htmlやcssのコメント記号入力が楽になったかと思います。ここでさらに知っておくと便利なことをお伝えしますね。それは「文字が入力してある場合は、前後にコメント記号を付加・前後のコメントを削除してくれる」ことです。ちょっと例を見てみましょう。まずはコメント記号を付加する例から




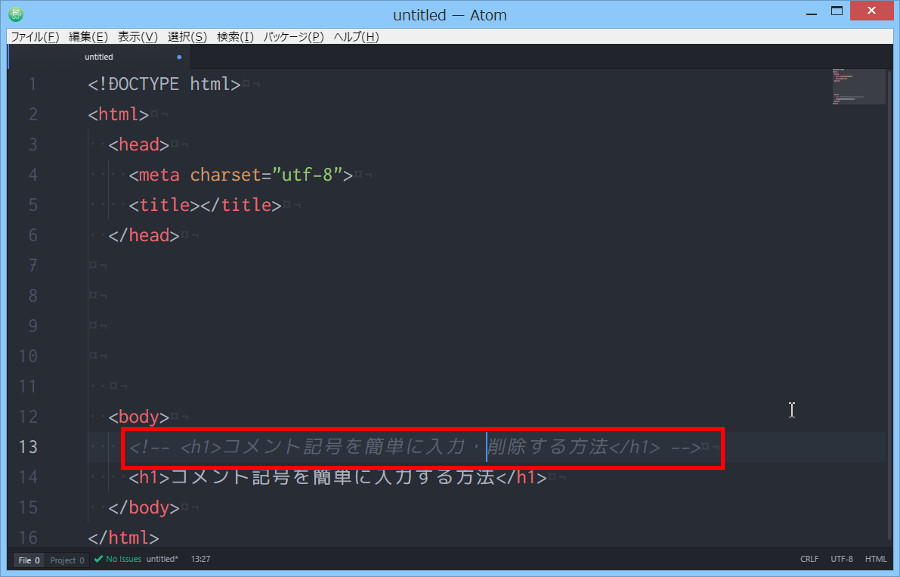
次はコメント記号を削除する例です。




一時的にコメントアウトしたい時など、すっごく便利だと思いませんか?
まとめ
今日はAtomテキストエディタでhtmlとcssのコメント記号を簡単に入力できるメニュー[コメントの切替]とショートカットキーの説明をしました。さらにこの方法は「文字が入力してある場合は、前後にコメント記号を付加・削除してくれる」という便利な機能付きです。ぜひ覚えて効率的にホームページを作成してくださいネ。




コメント