今日はAtomテキストエディタでコード補完(オートコンプリートやスニペット)を使用して、htmlタグや属性・cssプロパティや値などを入力していて、誤って入力候補を消してしまった時、再表示させる方法を説明しますね。この方法を知らないと便利なコード補完機能がもったいないですので、ホームページを効率的に作成するためにもぜひ覚えましょうね。


方法は3つあります。
まずは1つ目からいきますね。
続きの文字を入力する
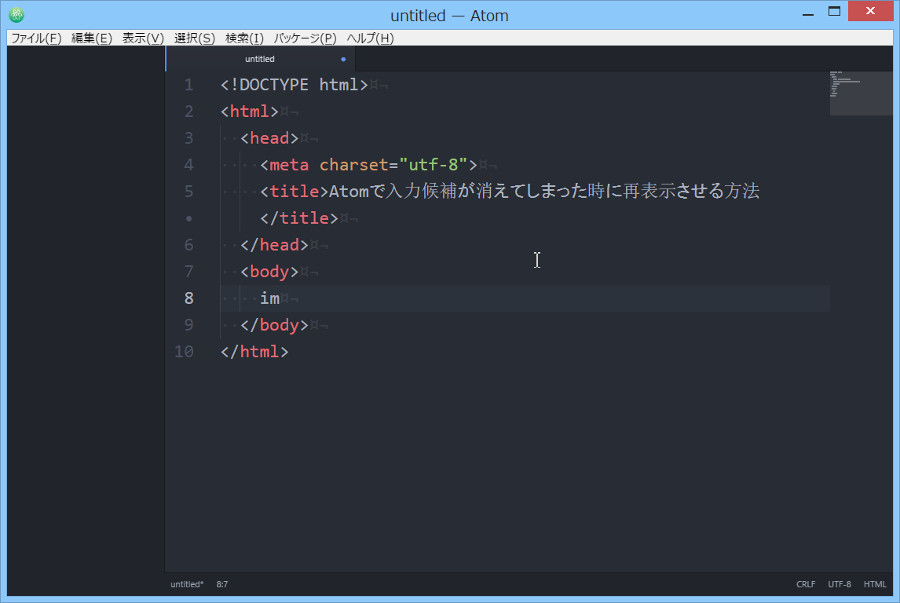
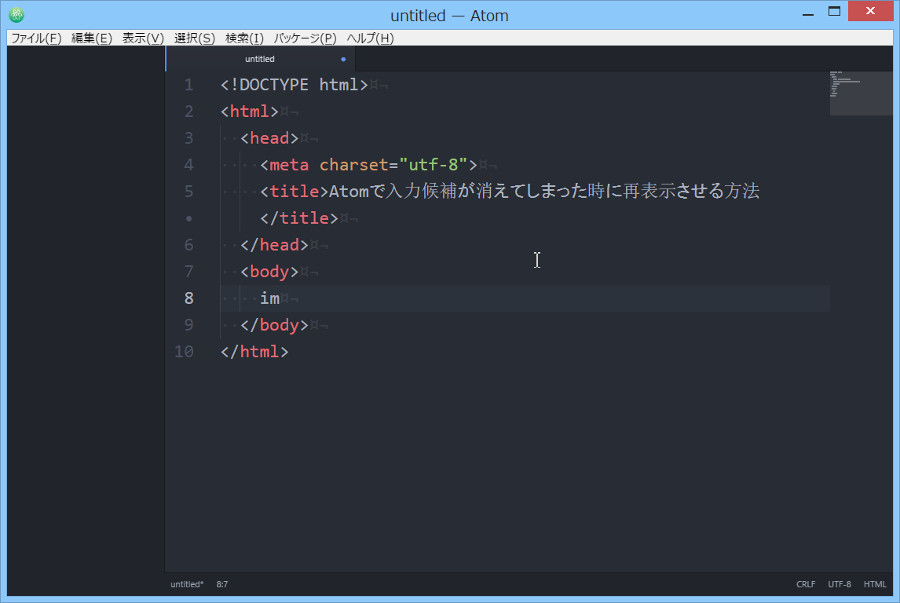
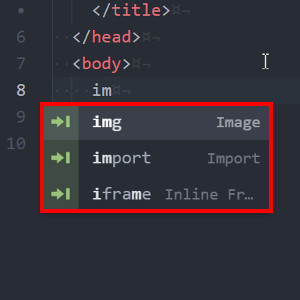
入力候補を再表示させるための1つ目は、続きの文字を入力する方法です。コード補完でimgタグを入力する時を例にしますね。まず im まで入力した時に入力候補が消えてしまったとします。

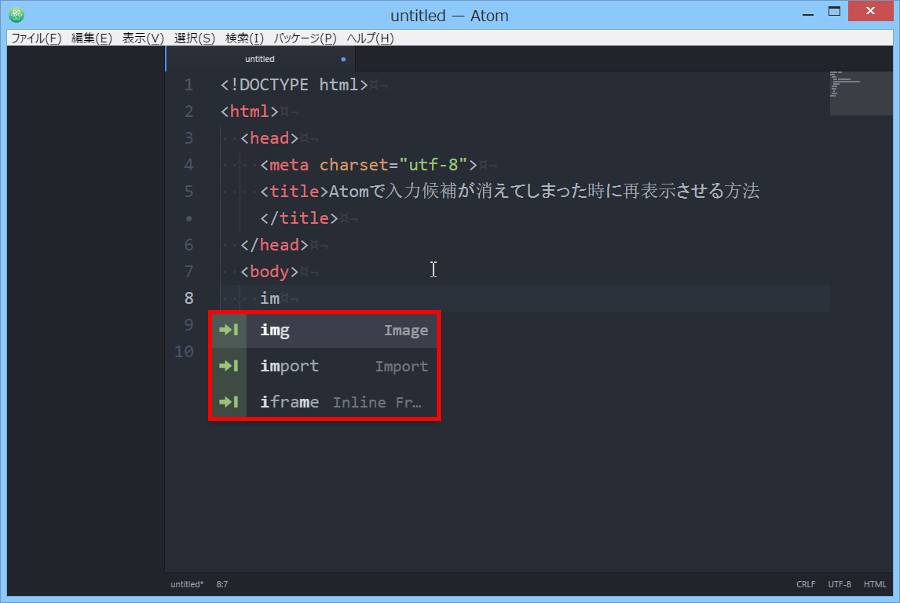
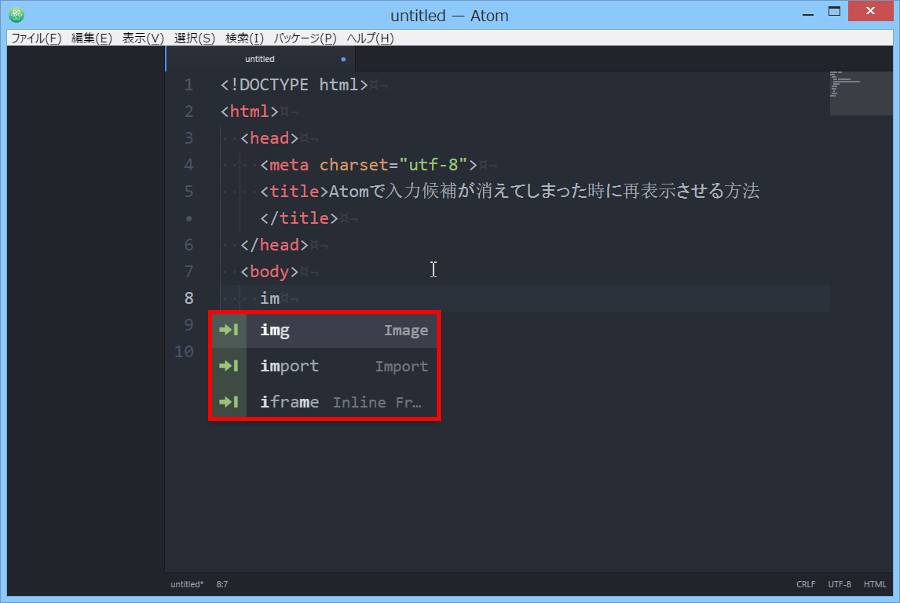
このとき、g をつづけて入力します。すると入力候補が再表示されます。

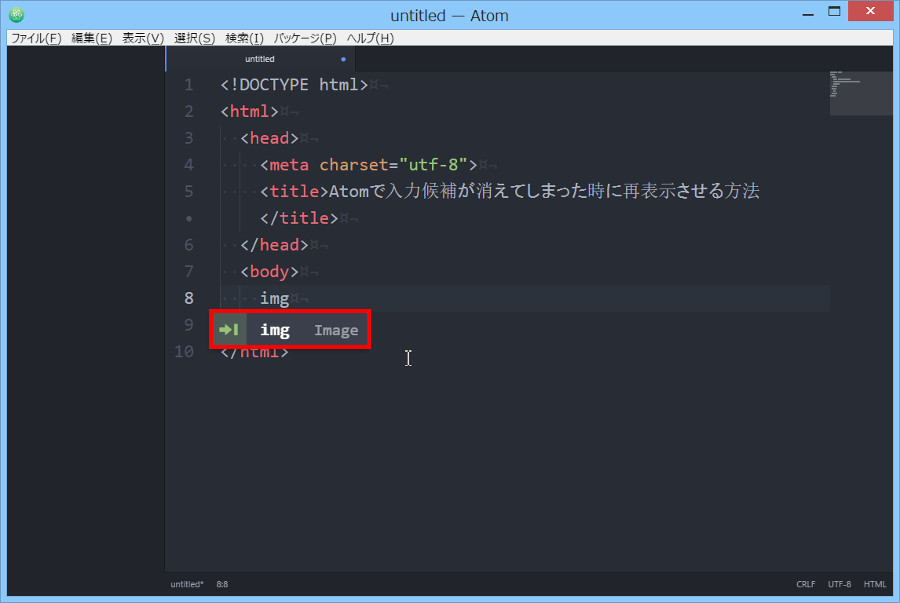
あとは、img を選択して終了ですね。以前の記事「Atomテキストエディタでhtmlのimgタグを超簡単に入力する方法」でご紹介した通りです。


Ctrl + Space を入力する
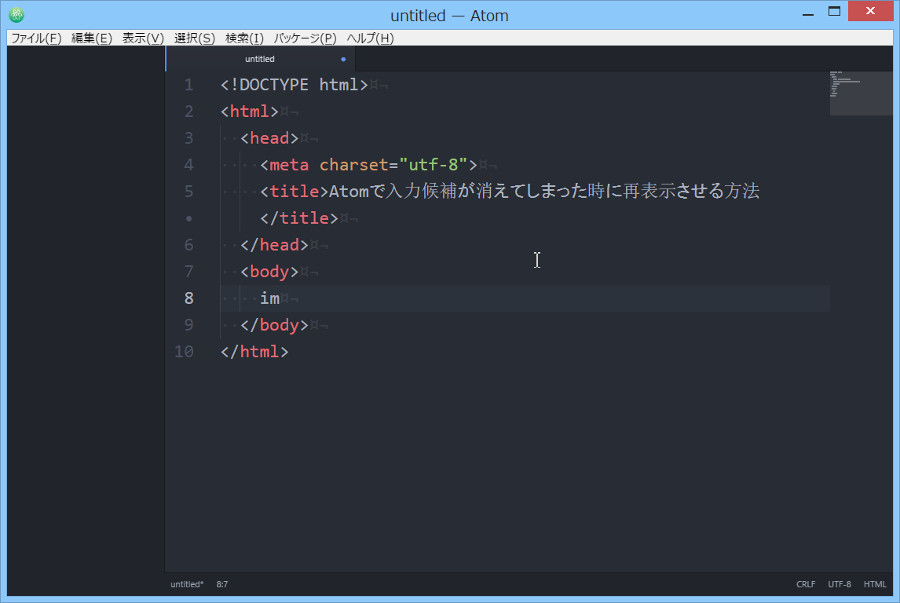
入力候補を再表示させるための2つ目は、Ctrl + Space を入力する方法です。先ほどと同じようにimgタグを入力する時を例にしますね。まず im まで入力した時に入力候補が消えてしまったとします。

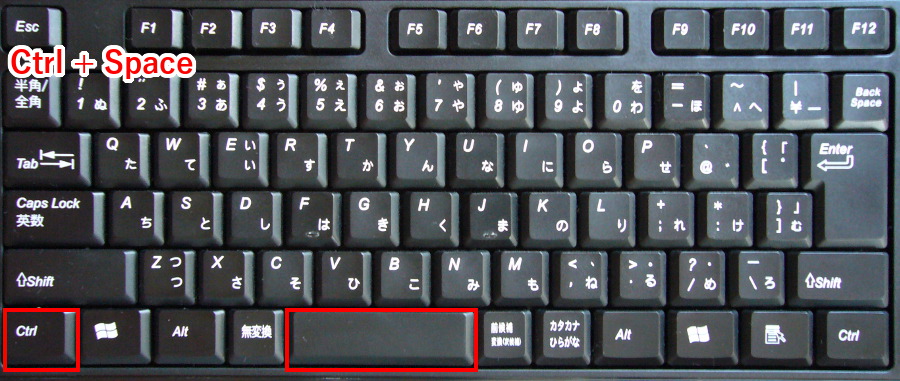
このときに、Ctrl + Space を入力します。すると入力候補が再表示されます。


あとは、方法1と同じです。しかし実はこの Ctrl + Space はもっと便利な方法があるのです。
Ctrl + Space のもっと便利な使い方
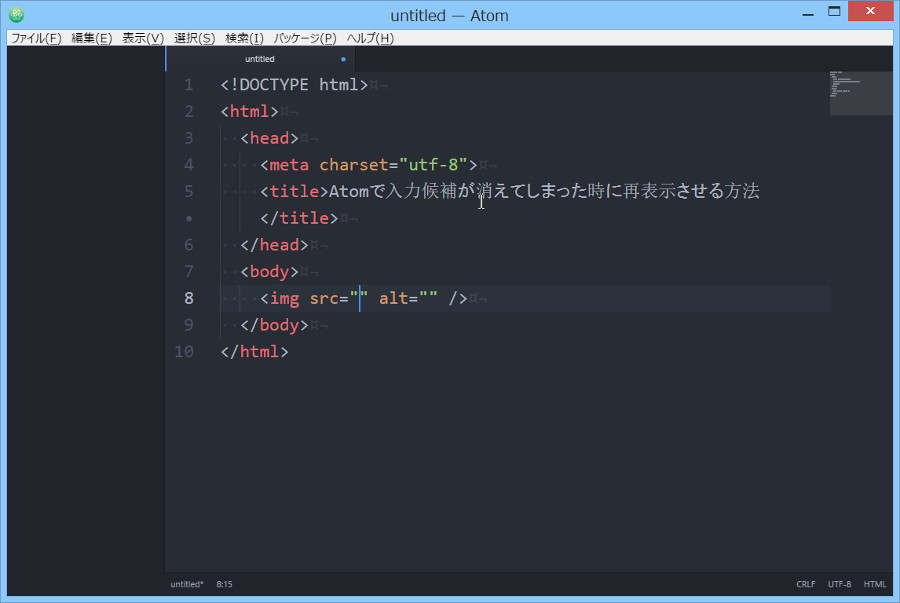
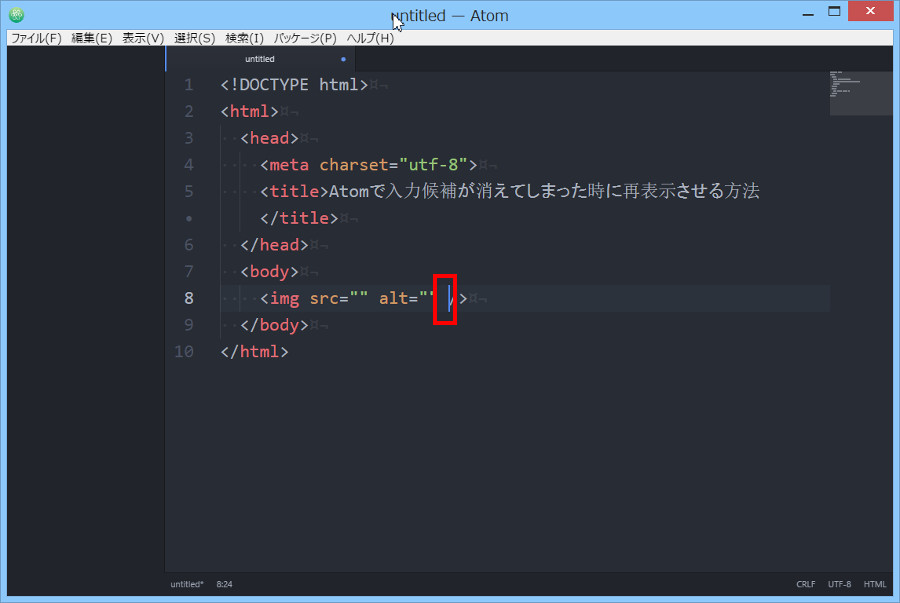
<img src=”” alt=”” />に属性を入力する時を例にあげましょう。このときに『あれー?属性名が思い出せない……なんだったけ?』ということはありませんか? そんな時に属性の候補を表示することができるのです。まずはカーソルを / の前に移動してください。

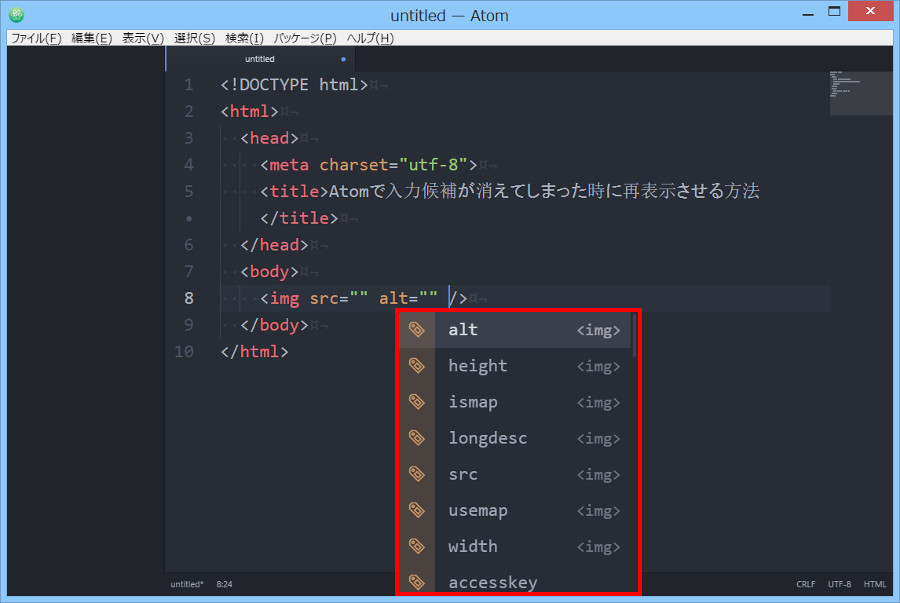
ここで Ctrl + Space を入力してください。一覧が表示されますね。


属性名とかをうっかり忘れてしまった時に、すごく便利ですよね。かなり使える小技です。
まとめ
今日は、Atomで入力候補が消えてしまった時に再表示させる3つの方法をご紹介しました。<blockquote> などの長いhtmlタグやbackground-colorなどの長いcssプロパティを入力する時には、特に効果を発揮すると思います。そのなかでも3つ目にご紹介した Ctrl + Space の方法であれば、『あれー?何ていう名称だったけ?』なんて時にすごく使える小技ですので、ぜひ覚えてホームページを効率的に作成してくださいね。


コメント