htmlページを新しく作るときに必須である、DOCTYPE宣言や<html>・<head>・<title>・<body>の開始タグや終了タグをいちいち入力するのって面倒ではありませんか? もちろん最初は練習のために必要かもしれませんが、慣れてくると次第に面倒になってきますよね。しかしAtomテキストエディタなら新規作成するhtmlファイルの必須タグを簡単に、しかも一括で入力できる方法があります。なんとその方法は「ht」とたったの2文字を入力するだけ!ということで今日はその方法をご紹介しますね。
もちろん最初は練習のために必要かもしれませんが、慣れてくると次第に面倒になってきますよね。しかしAtomテキストエディタなら新規作成するhtmlファイルの必須タグを簡単に、しかも一括で入力できる方法があります。なんとその方法は「ht」とたったの2文字を入力するだけ!ということで今日はその方法をご紹介しますね。
まずは準備として、Atomでこれから編集するファイルの種類をhtmlにします。これをしないと簡単に一括入力する方法ができないので必ずしてくださいネ。方法がわからない人はこちらをどうぞ→htmlやcssなどファイルの種類を選択
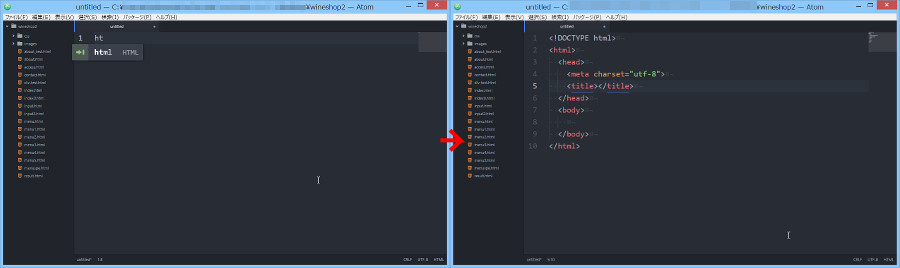
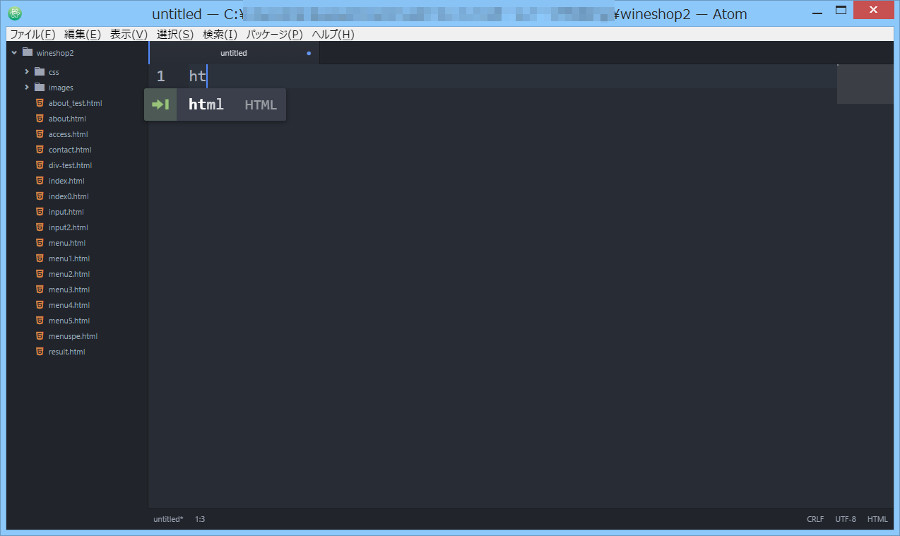
それでは、ファイルの1行目にカーソルがあることを確認して「ht」と入力してください。タグのはじまりである < の入力はしないでくださいね。

するとプルダウンメニューが表示され、入力候補が表示されます。
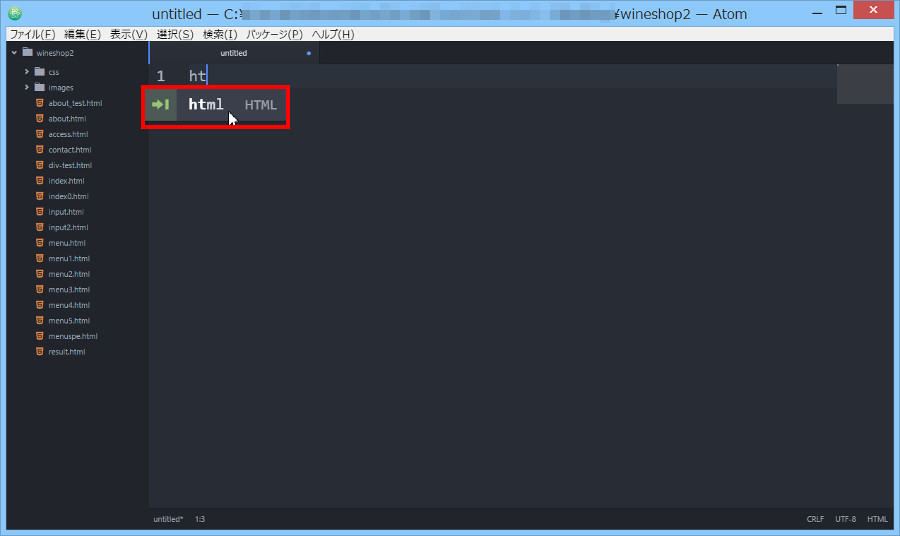
ここから「html HTML」を選んで、確定してください。おそらく入力候補の一番上に表示されているはずです。

ちなみに入力候補を選び、確定する方法には
・マウスのクリックで候補を選び、確定
・上下の矢印キーで候補を選び、Enterキーで選択確定
・上下の矢印キーで候補を選び、Tabキーで選択確定
と3つの方法があります。あなたのやりやすい方法でやってくださいネ。
するとなんとhtmlページを新しく作るときに必須である、DOCTYPE宣言や<html>・<head>・<title>・<body>の開始タグや終了タグがすべて一括入力されています。カーソルは<title>タグのところにあるので、ここにページタイトルを入力するだけの状態です。

どうですか? htmlページを新しく作るのが超簡単ですよね。
まとめ
htmlページを新しく作るときに必須である、DOCTYPE宣言や<html>・<head>・<title>・<body>の開始タグや終了タグをいちいち入力するのって面倒だなと思いますよね。もちろん他のページをコピーして作るという方法もありますが、それでも不要な部分を消さなければいけないという作業が発生します。しかしこの一括入力する方法であれば、その必要もなく、テストページなんかも簡単に作成できますよね。ちなみに今日ご紹介した入力方法は専門用語で「コード補完」「(language-htmlパッケージで設定する)スニペット」といいます。覚える必要はありませんが、頭の片すみに入れておいてくださいネ。


コメント