Atomテキストエディタでhtml・cssファイルを、コピー→貼り付け→名前を変更するなど、複製する3つの方法をお伝えしますね。これはたとえば共通のヘッダー・フッター・共通部分などを記述したhtmlファイルなどを複製していくなど、効率的にhtml・cssファイルを作成していく技のひとつです。入門書などにもよく書かれていますので、超初心者さんもどれか一つを覚えてホームページ作成に役立ててください。

test.html を test-save.html に複製する方法で説明しますね。それではまず1つめの方法から……
ツリービューの 複製 を使う
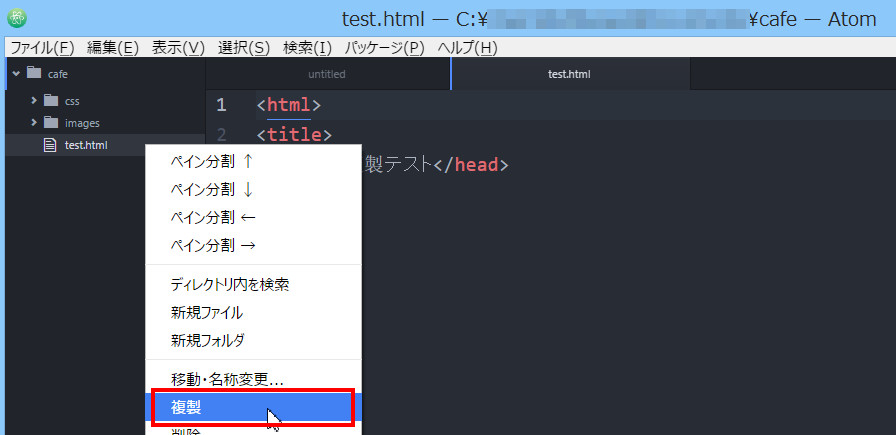
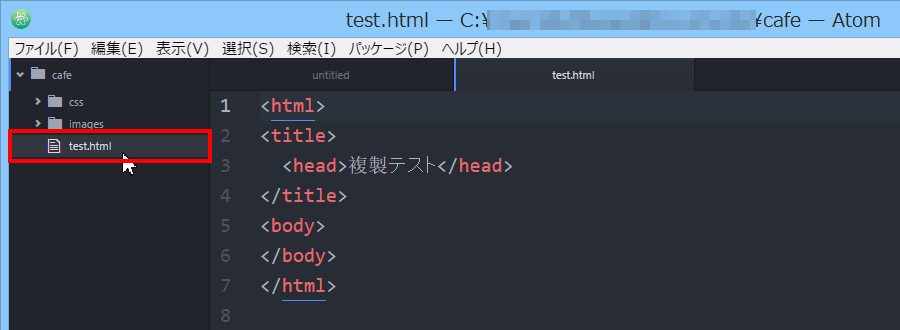
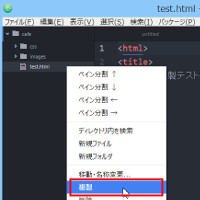
1つ目は、ツリービューの小さなメニュー(=コンテキストメニュー)にある[複製]を使用する方法です。まず、コピーしたいhtmlファイルを選択します。

右クリックして、小さなメニュー(=コンテキストメニュー)を表示させ、[複製]を選択します。

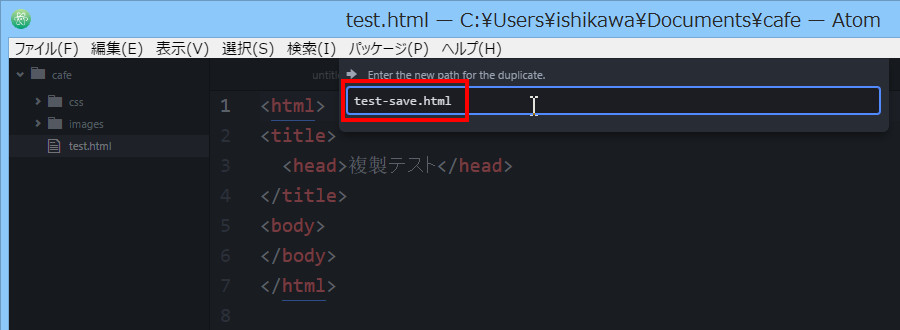
Enter the new path for duplicate と 複製する新しいファイル名 の入力欄が表示されます。

複製する新しいファイル名を入力します。.htmlと拡張子も入力してくださいね。

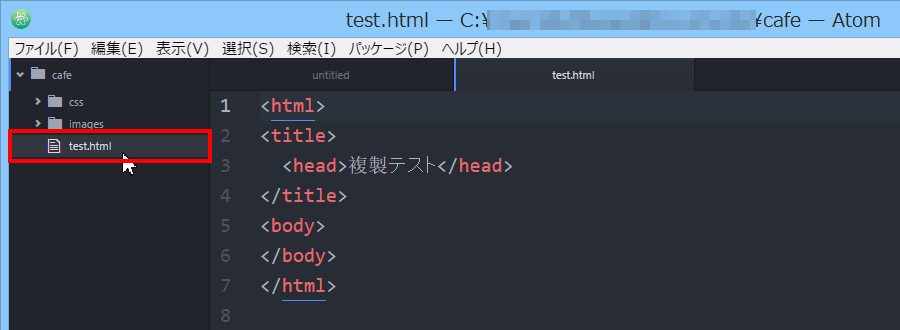
これで複製ができました。ツリービューに複製した新しいファイルが表示されています。

これが、一番簡単ですね。
メニューバーの ファイル → 別名で保存 で複製する
2つ目はメニューバーの[ファイル]→[別名で保存]で複製する方法です。まずは、ツリービューで複製するファイルを選択します。

メニューバーの[ファイル]→[別名で保存]を選択します。

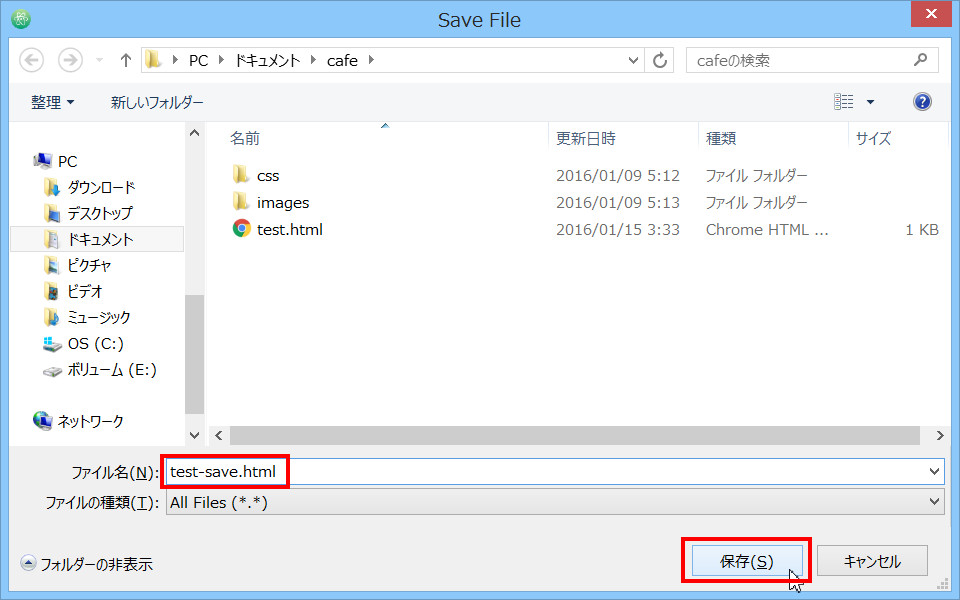
ダイアログボックスが表示されるので、複製する新しいファイル名を入力し、[保存]ボタンをクリックします。

これで複製ができました。ツリービューに複製した新しいファイルが表示されています。

ツリービューの コピー → ペースト → 移動・名前変更 で複製する
3つ目は、ツリービューの小さなメニュー(=コンテキストメニュー)にある[コピー]→[ペースト]→[移動・名前変更]で複製する方法です。まず、コピーしたいhtmlファイルを選択します。

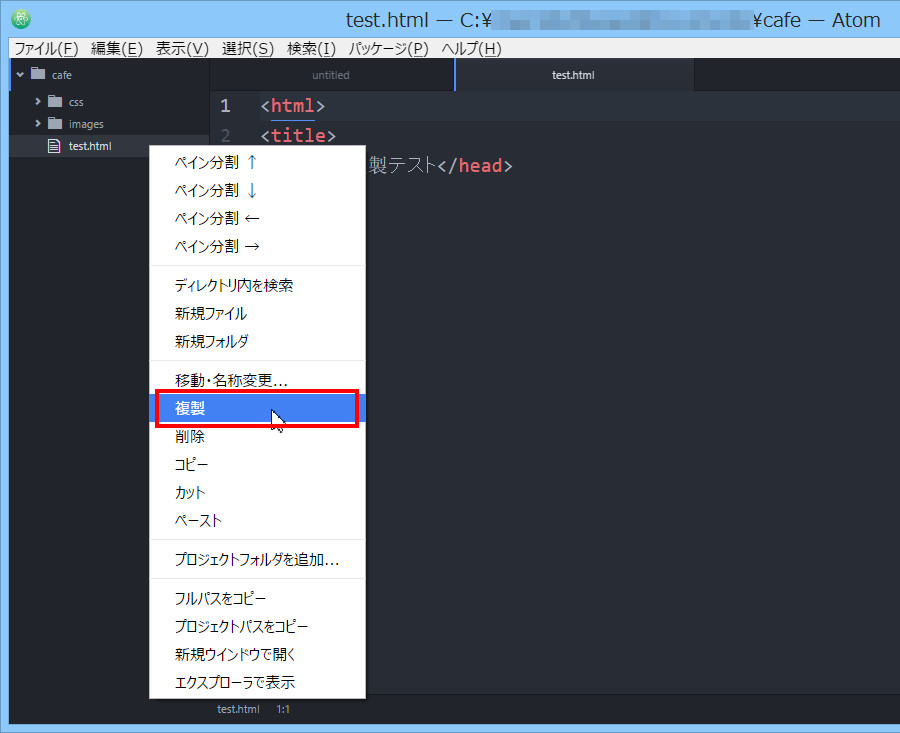
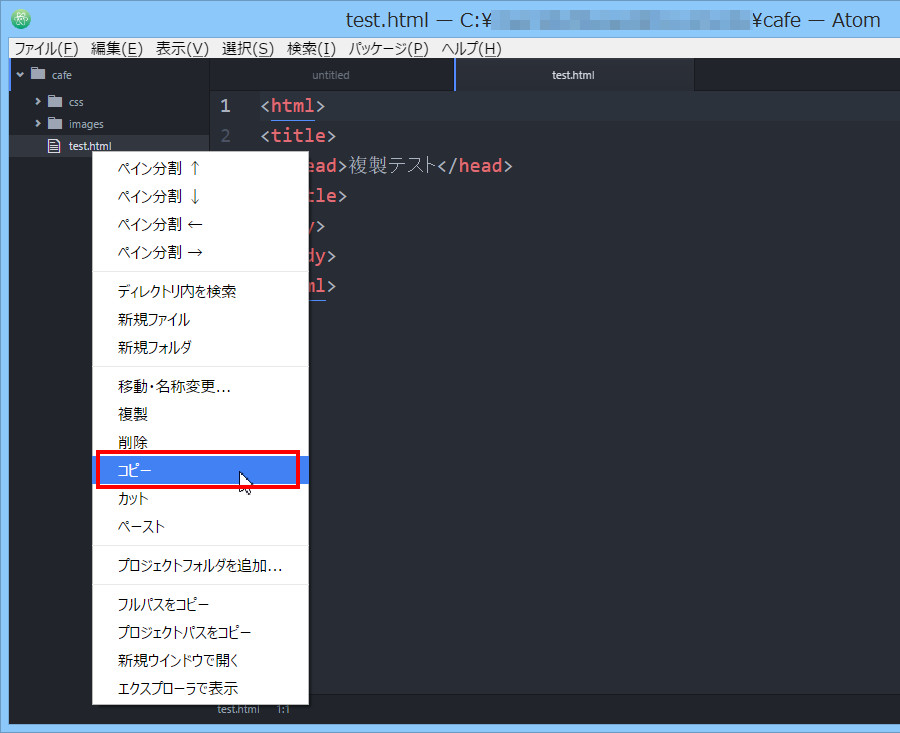
右クリックして、小さなメニュー(=コンテキストメニュー)を表示させ、[コピー]を選択します。

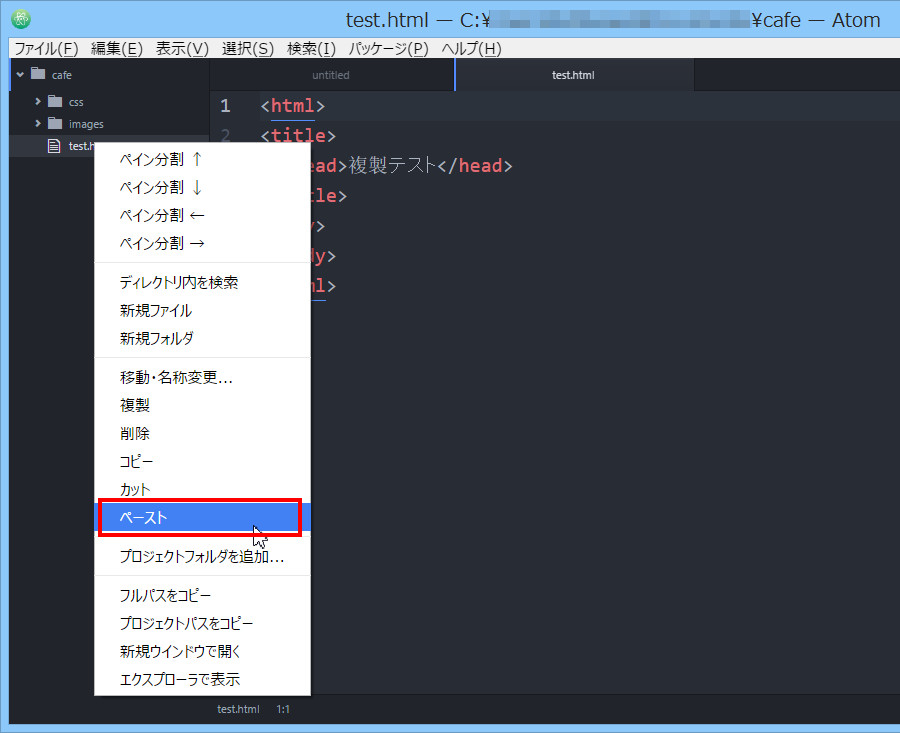
そのままツリービュー上で右クリックして、小さなメニュー(=コンテキストメニュー)を表示させ、[ペースト]を選択します。

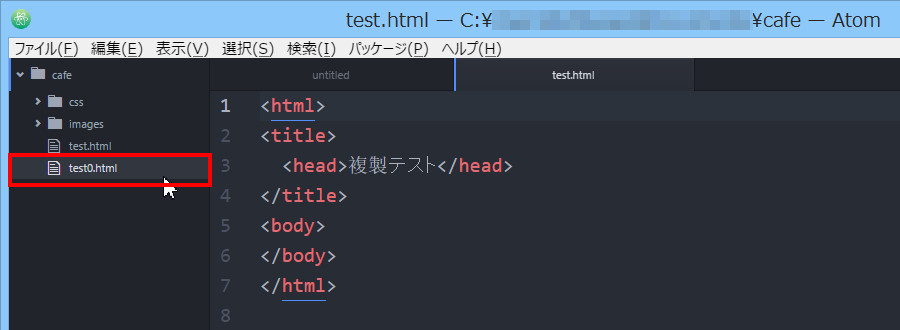
複製されました。しかしファイル名が test0.html と適当な名前になっています。

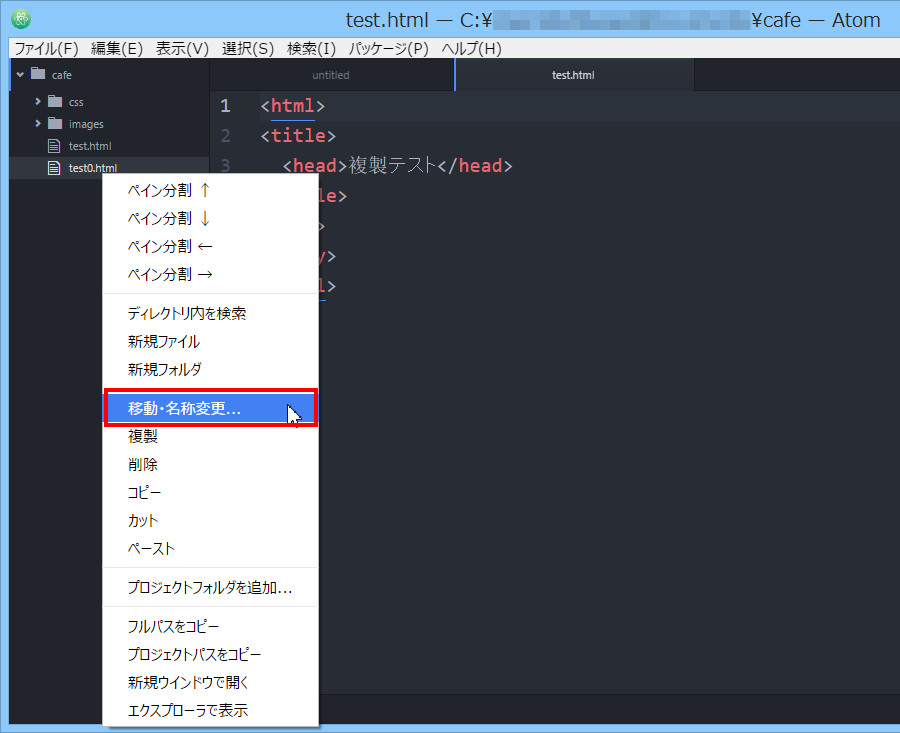
小さなメニュー(=コンテキストメニュー)でtest0.html を選択して、右クリックして[移動・名前変更]を選択します。

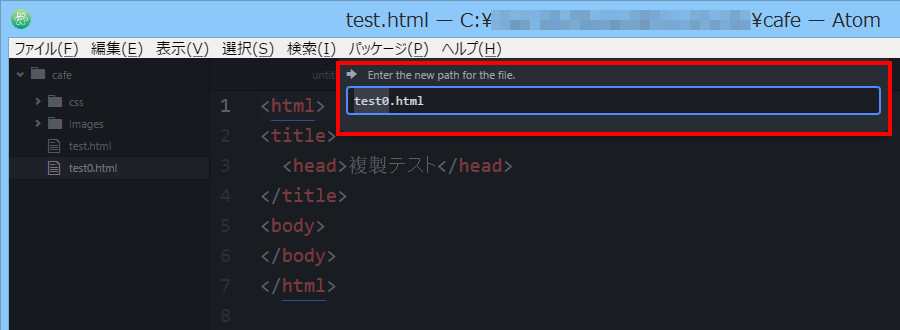
Enter the new path for the file と新しいファイル名を入力する欄が表示されます。

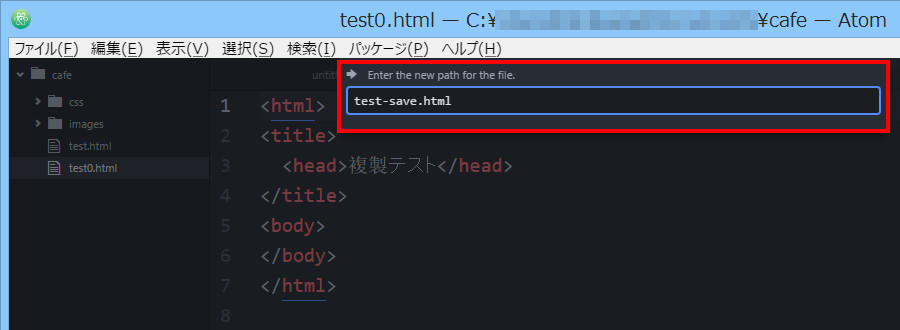
新しいファイル名を入力します。ここでは test-save.html です。

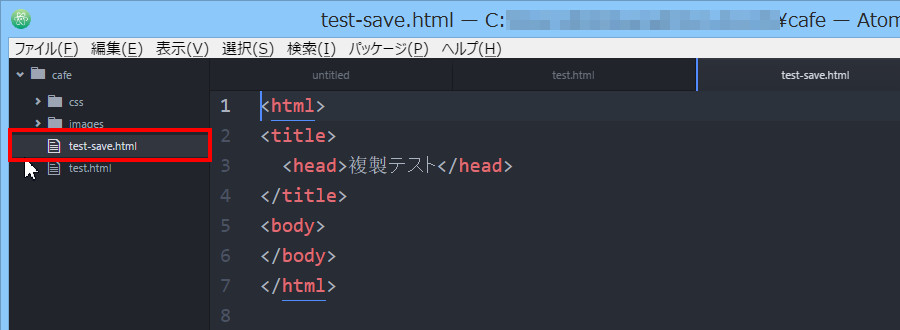
これで複製ができました。

ちなみにショートカットキーも使えますので、あなたがショートカットキーを使うようでしたらこちらをおすすめします。
- コピー …… Ctrl + c
- ペースト …… Ctrl + v
- 移動・名前変更 …… F2
まとめ
今日はAtomテキストエディタでhtml・cssファイルを複製する3つの方法をご紹介しました。共通のヘッダー・フッター・共通部分などを記述したhtmlファイルなどを複製していく時など、超初心者のあなたでも効率的にhtml・cssファイルを作成していくことができます。あった方法を選んで効率的にホームページを作成してくださいね。


コメント